この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので十分ご注意ください。
こんにちは、協栄情報のきおかです。
最近ネスペの勉強の関連でブラウザの動きを学んだので、備忘録として残しておきます。
細かい用語や知識に関しては勉強中なので、今後ブログを更新・投稿していきます。
HTTPリクエストメッセージの基本型
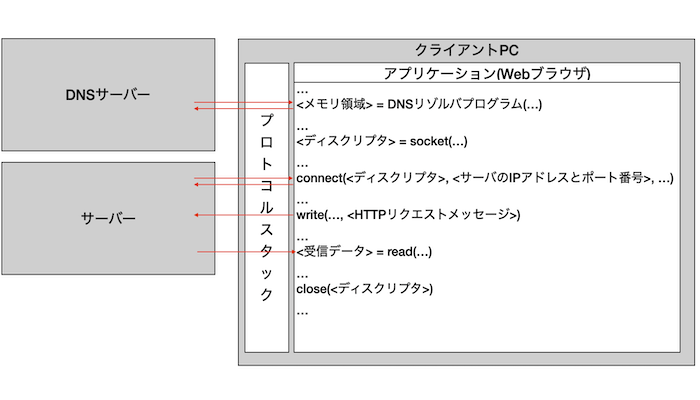
HTTP通信する時のブラウザの大まかなプログラム
HTTP通信の大まかな流れ
ブラウザの検索欄にURLを書いて検索ボタンを押す
↓
ブラウザがHTTPリクエストメッセージを作成
↓
ブラウザがSocketライブラリからDNSリゾルバプログラム(gethostbyname())を呼び出す
↓
プロトコルスタックがDNS解決をしてブラウザにIPアドレスを返す
↓
ブラウザがIPアドレスを受け取り、空けていたメモリ領域に格納する
↓
ブラウザがSocketライブラリからsocketを呼び出す
↓
プロトコルスタックが適当なポート番号とディスクリプタをブラウザに返す
↓
ブラウザがSocketライブラリから connectを呼び出す。ディスクリプタ、サーバーのIPアドレスとポート番号を引数にとる。
↓
プロトコルスタックがソケットを介してサーバーと接続を開始する
↓
データを送受信する(サーバー⇔プロトコルスタック⇔ブラウザ)
↓
通信が終わればサーバー側からcloseを送る
↓
プロトコルスタックがcloseを受け取り切断フェーズに入る
↓
ブラウザがSocketライブラリからreadを呼び出し、プロトコルスタックはcloseを返す
↓
ブラウザも切断フェーズに入る
参考文献
戸根勤(2007). 『ネットワークはなぜつながるのかー知っておきたいTCP/IP、LAN、光ファイバの基礎知識 第2版』. 日経BP社.
まとめ
一旦大まかにですが、これから解像度を上げてより緻密な記事を作成してきます。
今回はここまで!