この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので十分ご注意ください。
皆様こんにちは。
今回はCLIを利用して高可用性アーキテクトの構築をしていきます。
この記事ではCLIよりACMを利用してhttpsの設定を行います。
このブログはCLIによるACMを利用してhttpsの設定をする上での知識を記事としてまとめ再確認し、皆様と共有するため作成します。
1.高可用性アーキテクト構築目次
2.ACMとは
AWS Certificate Manager (ACM) は、 ウェブサイトやアプリケーションを保護するパブリックおよびプライベート SSL/TLS X.509 証明書およびキーの作成、保存、更新に伴うAWS複雑さに対処します。統合 AWS サービスの証明書は、ACM で直接発行するか、サードパーティーの証明書を ACM 管理システムにインポートすることで提供できます。ACM 証明書は、単一のドメイン名、複数の特定のドメイン名、ワイルドカードドメイン、またはこれらの組み合わせを保護できます。
参照:AWS Certificate Manager とは?
今回はSSL/TLS証明書を発行しhttpsでアクセスできるようにしたいのでACMを利用します。
類似サービスとしてGCPの「Certificate Manager」、Azureの「App Service Certificates」等があげられます。
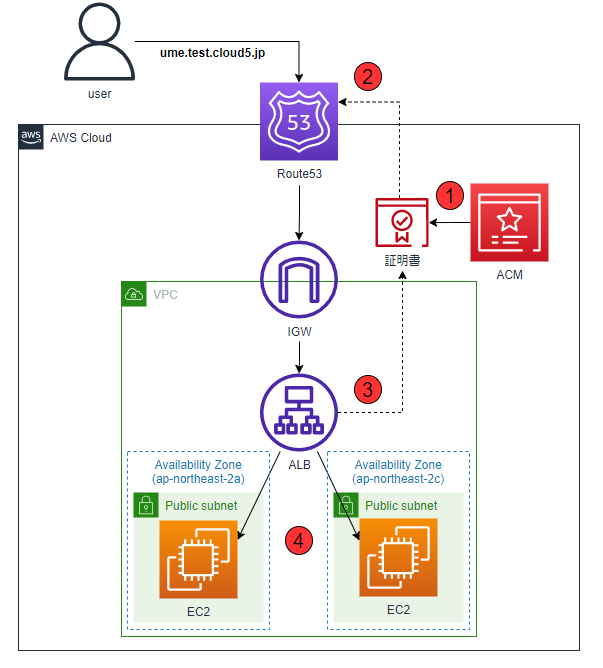
3.フロー図

今回のACMを利用してのhttps設定方法は以下になります。
- ACMより証明書のリクエストをします。
- Route53にCNAMEレコードを作成してドメインの検証をして、証明書を発行します。
- ALBで発行した証明書を選択し、HTTPSリスナーの追加をします。
- EC2内のWordpressにhttps設定をする上で必要なプラグインを導入します。
4.証明書発行
4-1.証明書のリクエスト
httpsでアクセスできるようにするため、ACMを利用して証明書をリクエストしましょう。
リクエストのため、[aws acm request-certificate]コマンドを使用します。
※ ドメイン名はreocrd.domain.comのような形で入力します。
| 使用するオプション | 設定値 | 説明 |
|---|---|---|
| --domain-name | [ドメイン名] | 前回作成したものを入力します |
| --validation-method | DNS | DNSによる認証を指定します |
| --tags | Key=Name,Value=umemoto-ACM | 設定したいタグを入力 |
入力
aws acm request-certificate `
--domain-name [ドメイン名] `
--validation-method DNS --tags Key=Name,Value=umemoto-ACM出力
{
"CertificateArn": "arn:aws:acm:ap-northeast-2:xxxxx:certificate/xxxxx-xxxx-xxxx-xxxxx"
}証明書のリクエストができました。
証明書の詳細は[aws acm describe-certificate]コマンドで確認できます。
| 使用するオプション | 設定値 | 説明 |
|---|---|---|
| --certificate-arn | "arn:aws:acm:ap-northeast-2:xxxxx:certificate/xxxxx-xxxx-xxxx-xxxxx" | 証明書のARNを入力します |
入力
aws acm describe-certificate `
--certificate-arn arn:aws:acm:ap-northeast-2:xxxxx:certificate/xxxxx-xxxx-xxxx-xxxx-xxxxx{
"Certificate": {
"CertificateArn": "arn:aws:acm:ap-northeast-2:xxxxx:certificate/xxxxx-xxxx-xxxx-xxxx-xxxxx",
"DomainName": "[ドメイン名]",
"SubjectAlternativeNames": [
"[ドメイン名]"
],
"DomainValidationOptions": [
{
"DomainName": "[ドメイン名]",
"ValidationDomain": "[ドメイン名]",
"ValidationStatus": "PENDING_VALIDATION",
"ResourceRecord": {
"Name": "xxxxx",
"Type": "CNAME",
"Value": "xxxxx.acm-validations.aws."
},
"ValidationMethod": "DNS"
}
],
"Subject": "CN=[ドメイン名]",
"Issuer": "Amazon",
"CreatedAt": "2022-05-16T10:46:01.693000+09:00",
"Status": "PENDING_VALIDATION",
"KeyAlgorithm": "RSA-2048",
"SignatureAlgorithm": "SHA256WITHRSA",
"InUseBy": [],
"Type": "AMAZON_ISSUED",
"KeyUsages": [],
"ExtendedKeyUsages": [],
"RenewalEligibility": "INELIGIBLE",
"Options": {
"CertificateTransparencyLoggingPreference": "ENABLED"
}
}
}リクエストした証明書の詳細を確認できました。
現段階だとドメインの所有権を検証していないためValidationStatus(検証状況)とStatus(証明書の状態)はPENDING_VALIDATION(保留中)です。
4-2.検証用のレコード作成
次にドメインの所有権を検証して証明書を発行するため、Route53に新しいレコードを作成します。
今回もレコード作成の前にjson形式でレコードセットの作成を以下のようにします。
ファイル名:record-setting-2.json
{
"Comment": "Creating record sets in Route 53",
"Changes": [{
"Action": "CREATE",
"ResourceRecordSet": {
"Name": "[証明書のName]",
"Type": "CNAME",
"TTL": 300,
"ResourceRecords": [{
"Value": "[証明書のValue]"
}]}
}]
}- Comment:レコードの説明を記述しています。
- Changes:変更内容です。
- Action:変更の種類を指定します。今回は新しいレコードを作成するのでCREATEを指定します。
- ResourceRecordSet:作成、削除、または更新するために設定されたリソースレコードに関する情報です。
- Name:リクエストした証明書のNameを入力。
- Type:レコードタイプを指定します。証明書の検証をする場合はCNAMEレコードを指定します。
- TTL:リソースレコードのキャッシュ存続時間を設定しています。
- ResourceRecords: 実行するリソースレコードに関する情報。
- Value:リクエストした証明書のValueを入力。
レコードを作成するため、[aws route53 change-resource-record-sets]コマンドを使用します。
| 使用するオプション | 設定値 | 説明 |
|---|---|---|
| --hosted-zone-id | xxxxx | ホストゾーンのIDを入力 |
| --change-batch | file://C:\route53\record-setting-2.json | 先ほど作成したレコードセットのパスを指定 |
入力
aws route53 change-resource-record-sets `
--hosted-zone-id xxxxx `
--change-batch file://C:\route53\record-setting-2.json出力
{
"ChangeInfo": {
"Id": "/change/xxxxx",
"Status": "PENDING",
"SubmittedAt": "2022-05-16T02:25:38.113000+00:00",
"Comment": "Creating record sets in Route 53"
}
}検証用の証明書のレコードの追加ができました。
DNSより検証が行われ証明書が発行されたかの確認のため、再度[aws acm describe-certificate]コマンドで確認します。
| 使用するオプション | 設定値 | 説明 |
|---|---|---|
| --certificate-arn | "arn:aws:acm:ap-northeast-2:xxxxx:certificate/xxxxx-xxxx-xxxx-xxxxx" | 証明書のARNを入力します |
| --query | "Certificate.[DomainValidationOptions[0].{ValidationStatus:ValidationStatus},{Status:Status}]" | 検証結果と証明書の状態の値のみ抽出 |
入力
aws acm describe-certificate `
--certificate-arn arn:aws:acm:ap-northeast-2:xxxx:certificate/37c49167-4cb9-4e28-90c1-d720d84f7eec `
--query "Certificate.[DomainValidationOptions[0].{ValidationStatus:ValidationStatus},{Status:Status}]"出力
[
{
"ValidationStatus": "SUCCESS"
},
{
"Status": "ISSUED"
}
]ValidationStatus(検証結果)から検証が成功し、Status(証明書の状態)から発行済みになっていることを確認できました。
5.https設定
5-1.HTTPSリスナー追加
次にALBにhttpsのリスナーの追加を行います。
リスナーの追加のために、[aws elbv2 create-listener]コマンドを使用します。
| 使用するオプション | 設定値 | 説明 |
|---|---|---|
| --load-balancer-arn | arn:aws:elasticloadbalancing:ap-northeast-2:xxxxx:loadbalancer/app/umemoto-ALB/xxxxx | ALBのARNを指定 |
| --protocol | HTTPS | プロトコルを指定 |
| --port | 443 | ポート番号を入力 |
| --certificates | CertificateArn=arn:aws:acm:ap-northeast-2:xxxxx:certificate/xxxx-xxxx-xxxx-xxxx-xxxxx | 証明書のARNを指定 |
| --ssl-policy | ELBSecurityPolicy-2016-08 | SSLのversionを指定 |
| --default-actions | Type=forward,TargetGroupArn= arn:aws:elasticloadbalancing:ap-northeast-2:xxxxx:targetgroup/umemoto-TGN/xxxxx |
TGNのARNを指定 |
入力
aws elbv2 create-listener `
--load-balancer-arn arn:aws:elasticloadbalancing:ap-northeast-2:xxxxx:loadbalancer/app/umemoto-ALB/xxxxx `
--protocol HTTPS `
--port 443 `
--certificates CertificateArn=arn:aws:acm:ap-northeast-2:xxxxx:certificate/xxxxx `
--ssl-policy ELBSecurityPolicy-2016-08 `
--default-actions Type=forward,TargetGroupArn=arn:aws:elasticloadbalancing:ap-northeast-2:xxxxx:targetgroup/umemoto-TGN/xxxxx出力
{
"Listeners": [
{
"ListenerArn": "arn:aws:elasticloadbalancing:ap-northeast-2:xxxxx:listener/app/umemoto-ALB/xxxxx/xxxxx",
"LoadBalancerArn": "arn:aws:elasticloadbalancing:ap-northeast-2:xxx:loadbalancer/app/umemoto-ALB/xxxxx",
"Port": 443,
"Protocol": "HTTPS",
"Certificates": [
{
"CertificateArn": "arn:aws:acm:ap-northeast-2:xxxxx:certificate/xxxxx"
}
],
"SslPolicy": "ELBSecurityPolicy-2016-08",
"DefaultActions": [
{
"Type": "forward",
"TargetGroupArn": "arn:aws:elasticloadbalancing:ap-northeast-2:xxxxx:targetgroup/umemoto-TGN/xxxxx",
"ForwardConfig": {
"TargetGroups": [
{
"TargetGroupArn": "arn:aws:elasticloadbalancing:ap-northeast-2:xxxxx:targetgroup/umemoto-TGN/xxxxx",
"Weight": 1
}
],
"TargetGroupStickinessConfig": {
"Enabled": false
}
}
}
]
}
]
}リスナーの追加ができました。
5-2.Wordpress設定とプラグイン導入
5-2-1.Wordpress設定
次にWordpressの初期設定を行います。
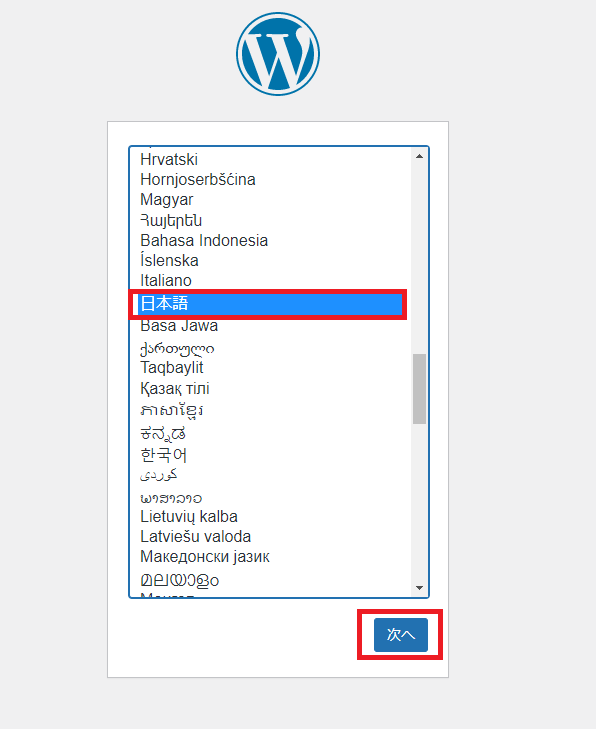
①http://自分のレコード名/wp-admin/install.phpにアクセスし、日本語を選択して「次へ」をクリック。

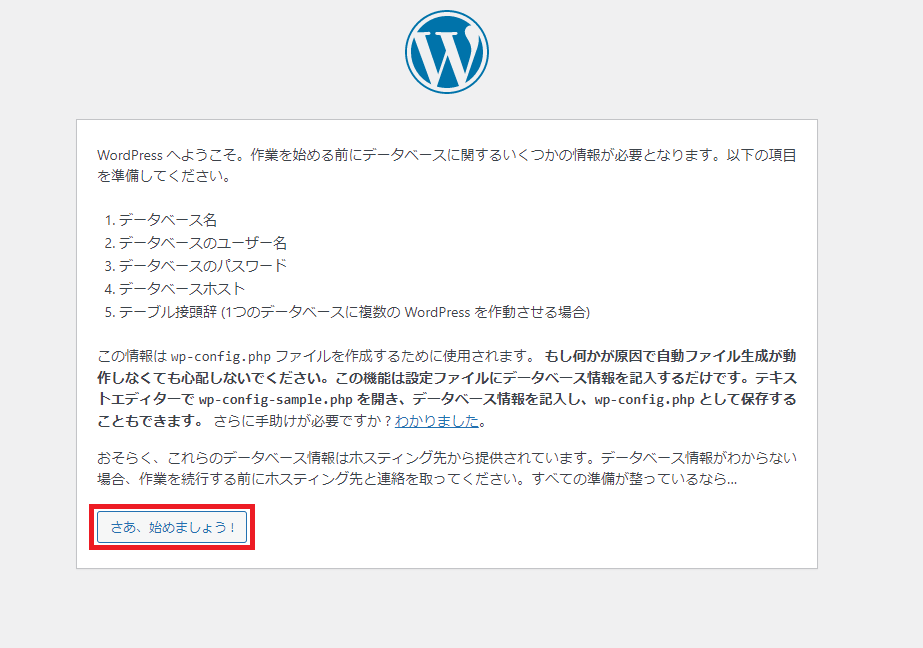
②「さあ、始めましょう!」をクリック。

③RDS作成時に設定した項目を入力し、「データベースのホスト名」にはRDSのエンドポイントを入力します。

④「インストール実行」をクリック。

⑤必要情報を入力して「インストール」をクリック。

⑥インストールに成功しました。

⑦最後にログインできるかの確認をしましょう。

⑧ログインできました!

これでWordpressの初期設定は終わりです。
5-2-2.Wordpressプラグイン導入
最後にWordpressにhttpsプラグインを導入します。
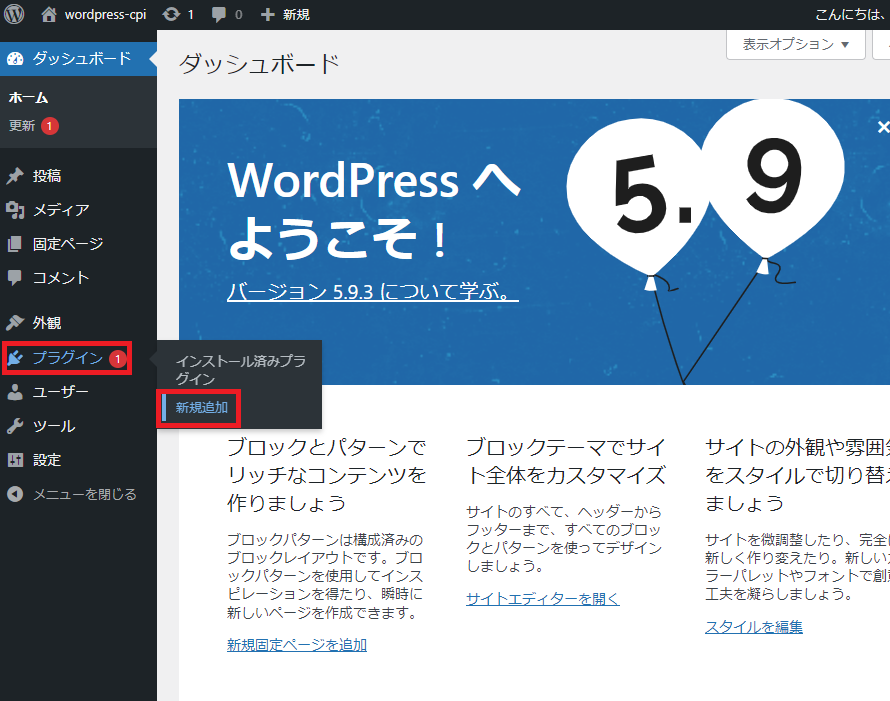
①ダッシュボードからプラグインの「新規追加」をクリック。

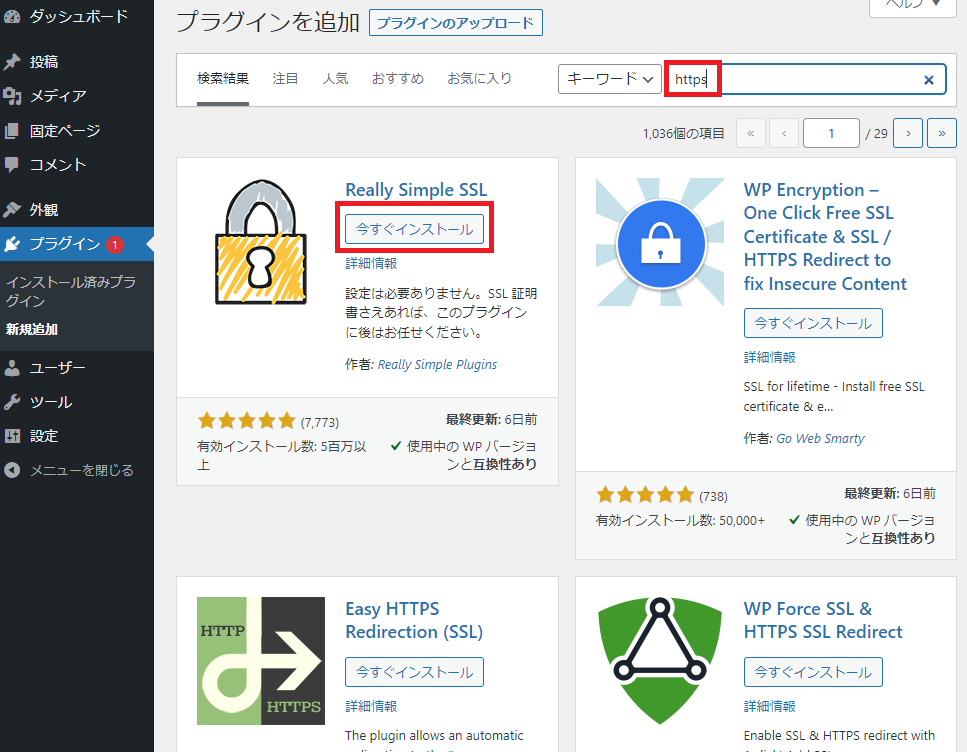
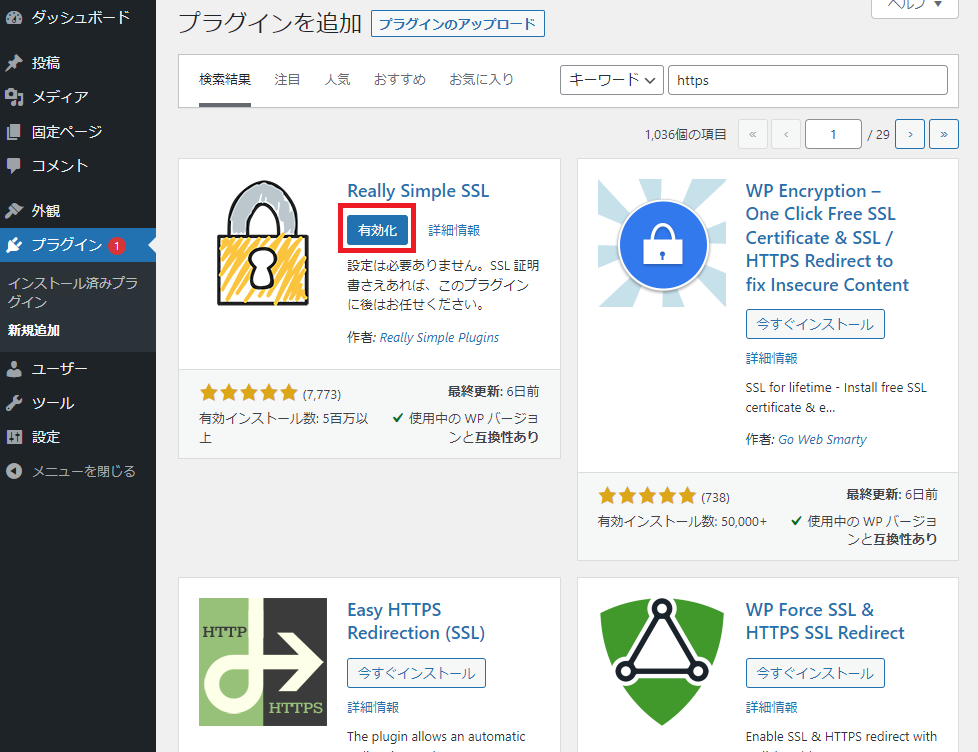
②「https」と検索して表示される、「Really Simple SSL」プラグインをインストール。

③「有効化」をクリック。

④「SSLを有効化」をクリック。

⑤必要な情報を入力し再度ログイン。

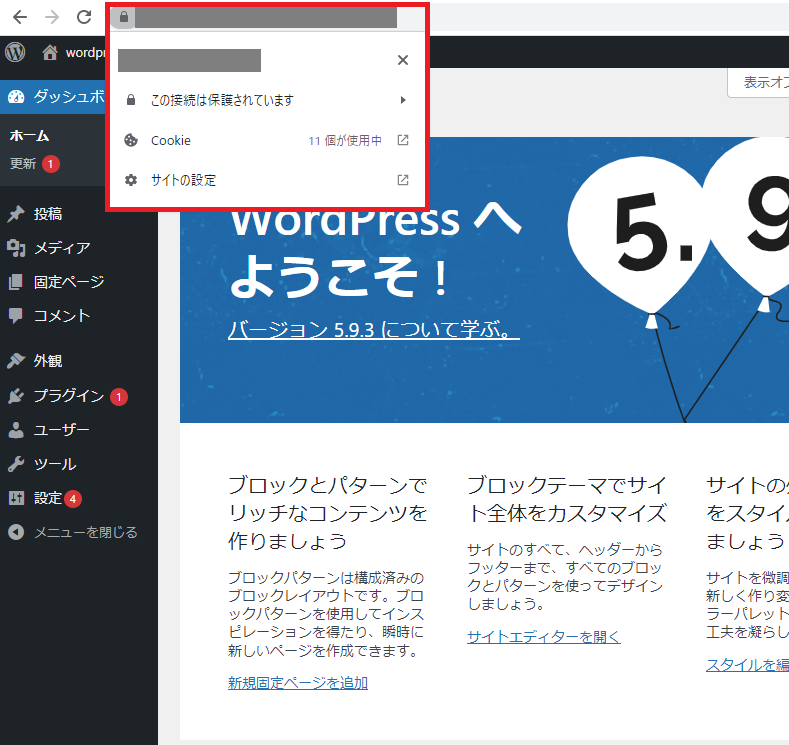
⑥https接続できていることを確認できました。

これでhttpsの設定は完了しました。
5-3.リスナーとセキュリティグループ変更
ALBから不要になったhttpのリスナーとセキュリティグループからhttpのものを削除していきます。
5-3-1.リスナー変更
ALBから不要になったhttpのリスナーを削除します。
削除のため、[aws elbv2 delete-listener]コマンドを使用します。
| 使用するオプション | 設定値 | 説明 |
|---|---|---|
| --listener-arn | arn:aws:elasticloadbalancing:ap-northeast-2:xxxxx:listener/app/umemoto-ALB/xxxxx/xxxxx | httpリスナーのARNを入力します |
入力
aws elbv2 delete-listener `
--listener-arn arn:aws:elasticloadbalancing:ap-northeast-2:xxxxx:listener/app/umemoto-ALB/xxxxx/xxxxx出力はされないので[aws elbv2 describe-rules]コマンドで同じARNを指定してリスナーが見つからなければ削除できています
入力
aws elbv2 describe-rules `
--listener-arn arn:aws:elasticloadbalancing:ap-northeast-2:xxxxx:listener/app/umemoto-ALB/xxxxx/xxxxx出力
An error occurred (ListenerNotFound) when calling the DescribeRules operation: One or more listeners not found同じARNを指定して見つからないため削除されているということが確認できました。
5-3-2.セキュリティグループ変更
ALB用のセキュリティグループからhttpのものを削除していきます。
削除には、[aws ec2 revoke-security-group-ingress]コマンドを使用します。
| 使用するオプション | 設定値 | 説明 |
|---|---|---|
| --group-id | sg-xxxxx | ALB用のSGのIDを入力 |
| --protocol | tcp | プロトコルを入力 |
| --port | 80 | HTTPのポート番号を入力 |
| --cidr | 0.0.0.0/0 | 指定していたCIDRの範囲を入力 |
入力
aws ec2 revoke-security-group-ingress `
--group-id sg-xxxxx `
--protocol tcp `
--port 80 `
--cidr 0.0.0.0/0出力
{
"Return": true
}削除を確認できました。
6.検証
ここまでできたら疎通確認の検証に入ります。
6-1.疎通確認
ALBはHTTPS通信は受け入れているため成功しますが、HTTPによる通信は設定を削除したため失敗するはずです。ローカルのPowerShellを利用して検証します。
①まずPowerShellで以下のコマンドを利用してHTTPSの疎通を確認します。
Test-NetConnection umemoto-ALB-154690738.ap-northeast-2.elb.amazonaws.com -port 443出力
ComputerName : umemoto-ALB-154690738.ap-northeast-2.elb.amazonaws.com
RemoteAddress : 15.165.22.190
RemotePort : 443
InterfaceAlias : Wi-Fi
SourceAddress : 192.168.1.11
TcpTestSucceeded : True成功しました。
①次にPowerShellで以下のコマンドを利用してHTTPの疎通を確認します。
Test-NetConnection umemoto-ALB-154690738.ap-northeast-2.elb.amazonaws.com -port 80出力
ComputerName : umemoto-ALB-154690738.ap-northeast-2.elb.amazonaws.com
RemoteAddress : 15.165.22.190
RemotePort : 80
InterfaceAlias : Wi-Fi
SourceAddress : 192.168.1.11
PingSucceeded : False
PingReplyDetails (RTT) : 0 ms
TcpTestSucceeded : False予想通りHTTPによる通信は失敗しました。
これで疎通確認を終わります。
7.感想
今回はACMをリクエストし、httpsの設定をすることができました。
次回もよろしくお願いします。
8.参照
AWS CLI Command Reference – acm
https://awscli.amazonaws.com/v2/documentation/api/latest/reference/acm/index.html