この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので十分ご注意ください。
お世話になっております。
クラウド事業本部のtokudaです。
社内研修としてWeb3層アーキテクチャの設計・構築および非機能要件一覧の修正を行いました。
その際、躓いたポイントとどのように解決したかをご報告いたします。
研修の目的
Web3層アーキテクチャの概要と実装方法を学ぶ。
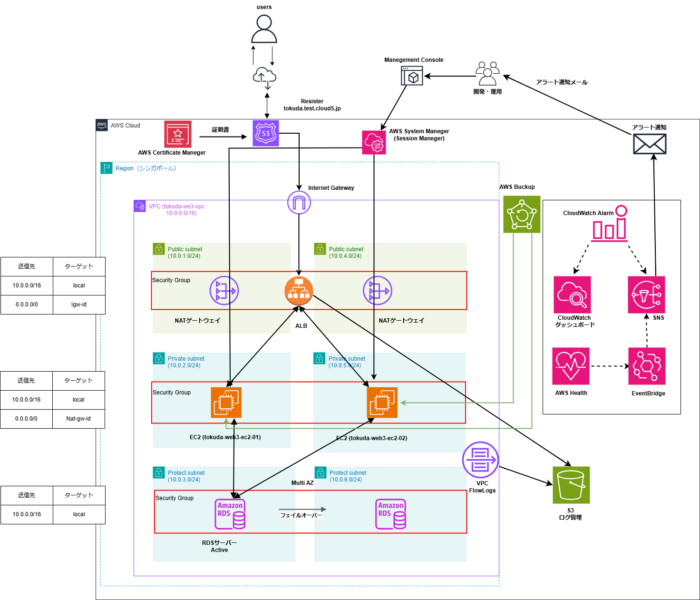
今回作成した構成図
使用したAWSサービス
- VPC
- VPC FlowLogs
- ALB
- NAT ゲートウェイ
- Amazon EC2 (Webサーバ―1号機、Webサーバ―2号機)
- Amazon RDS (Multi AZ)
- Session Manager
- Route53
- AWS Certificate Manager
- AWS CloudWatch
- AWS Health
- AWS Backup
- Amazon S3
- Amazon SNS
Web3層アーキテクチャの概要
| 層の名称 | 層の主な役割 | 役割を担うサーバ |
|---|---|---|
| プレゼンテーション層 | ユーザーとアプリケーションの間でデータをやり取りする。ユーザーが見る画面や操作するボタンなどを提供。 | WEBサーバ |
| アプリケーション層 | アプリケーションのロジックや処理を実行する。プログラムコード(Java、Ruby、PHPなど)を動かして、ユーザーの要求に応える。 | APサーバ |
| データ層 | アプリケーションが使うデータを保存し、管理する。データベースに情報を保管し、必要に応じて取り出せるようにする。 | DBサーバ |
WEBサーバ・APサーバ・DBサーバの3台から構成される構造をWEB3層構造と呼び、WEBサイトを構築する際の基本的な構造です。
本研修において、上記を意識しながら構築を進めました。
構築時に躓いたポイント
1. ALBのヘルスチェックがUnhealthと表示される
■確認したこと
・ターゲットグループ設定: ヘルスチェックの設定ミスやターゲットグループの設定に不備がないか見直し
・セキュリティグループ: ALBとEC2インスタンス間の通信がブロックされているか設定の見直し
■原因
Apacheをインストールし、テストページのままで/var/www/html配下にindex.htmlを配置していなかった。
そのため、ヘルスチェックパスに対して、正常なHTTP レスポンスが返せていなかったようでした。
■解決方法
下記コードを実行しALBのヘルスチェックが「Health」になったことが確認できました。
echo "<html><body><h1>Hello World</h1></body></html>" | sudo tee /var/www/html/index.html
2. DB情報をブラウザに表示
■原因
.phpファイルがトップページとしての表示設定が出来ていなかった。
httpd.confの中身を確認するとルートパスで設定されているのはindex.htmlであると判明しました。
■解決方法
Apacheファイルパス /conf/httpd.confのファイル内を修正する。
DirectoryIndex "指定した.phpファイル
本研修で作成したphpファイルは「index.php」のため下記のように修正し、TOPページにDB情報をブラウザに表示させることが出来ました。
DirectoryIndex "index.phpファイル
3. CloudWatchの設定
■発生事象
下記コマンドでCloudwatchAgent設定ウィザードでConfigファイルを生成しようとしましたがエラーが発生しうまくCloudwatchAgentを起動できない。
sudo /opt/aws/amazon-cloudwatch-agent/bin/amazon-cloudwatch-agent-config-wizard
■エラー内容
error parsing socket_listener, open /usr/share/collectd/types.db: no such file or directory■原因
CollectDをインストールしていなかった。
■解決方法
CloudwatchAgent設定ウィザードをしっかり読んでいくと下記の設定項目がありました。
Do you want to monitor metrics from CollectD?
WARNING: CollectD must be installed or the Agent will fail to start
1. yes
2. no
default choice: [1]:
今回はCollectDをインストールしていないのに、設定項目で「Yes」を選択していたことが原因でした。
default設定で良いという考えは今回のことで無くしました。
改めて「No」を選択することで問題なくインストールできました。
本研修を通じての感想
CloudWatchのインストールから設定などが上手くいかない事で解決までに時間がかかりましたが非常に学びを得る機会になりました。
躓いたポイントは初歩的であることでした。
インプットとアウトプットを反復して知識を定着させていきます。