この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので十分ご注意ください。
はじめに
AWS CloudFormationを使用する際、テンプレートの作成にはどうしても時間がかかってしまいます。本記事では、テンプレート作成を少しでも効率的に行うために、CloudFormation Template Schemaをインストールし、Visual Studio Code (VS Code)での使用する方法を説明します。
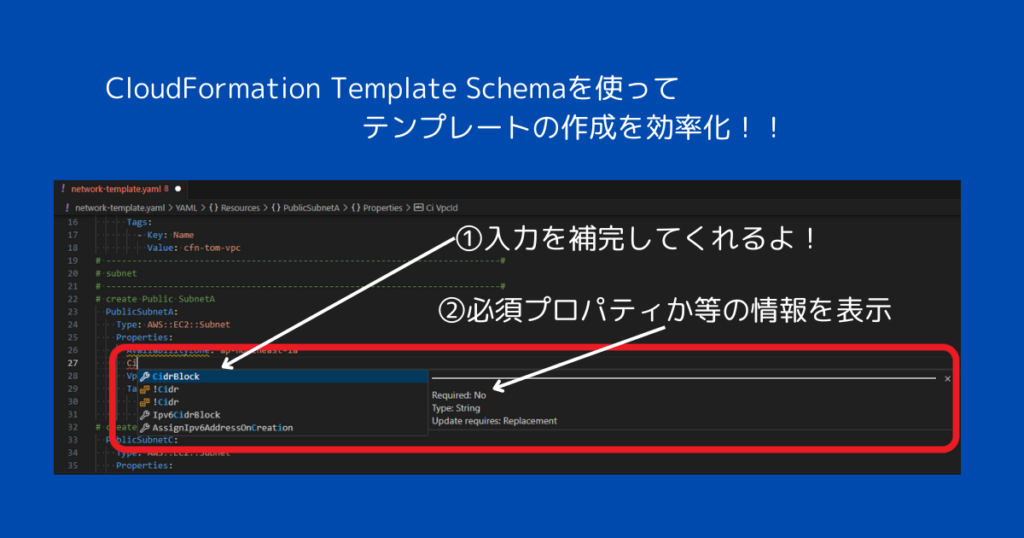
例: インストールすると以下の画像のように入力を補完したり、そのプロパティが必須かどうかなどの情報を提供してくれたりします。
環境
- windows10 -> hostOS
- wsl2 -> 仮想化
- Ubuntu 22.04.2 LTS -> 実行環境
CloudFormation Template Schemaのインストール
前提条件
CloudFormation Template Schemaをインストールするには、以下のソフトウェアが必要です。
- JDK (Java Development Kit) バージョン1.8以上
- Maven バージョン3.x以上
以下の手順でJDKとMavenをインストールしていきます。
注意: 環境変数の設定について
以下インストール手順では環境変数の設定を行います。
手順では、ログインシェルがbashの想定で環境変数の永続化に~/.profileを利用しています。
しかし、お使いの環境によっては~/.bash_profileだったり、そもそもbashではなくZshだったりすることもあるかと思いますので、よしなにコマンドをかえてください。
1. JDKのインストール:
JDKをダウンロードし、インストールします。以下のコマンドを使用してください。
wget https://download.java.net/java/GA/jdk13.0.1/cec27d702aa74d5a8630c65ae61e4305/9/GPL/openjdk-13.0.1_linux-x64_bin.tar.gz
tar -xvf openjdk-13.0.1_linux-x64_bin.tar.gz
sudo mv jdk-13.0.1 /opt/
echo "export JAVA_HOME=/opt/jdk-13.0.1" >> ~/.profile
echo 'export PATH="${JAVA_HOME}/bin:${PATH}"' >> ~/.profile
source ~/.profile
java -versionこれにより、JDKがシステムにインストールされ、必要な環境変数が設定されます。
2. Mavenのインストール:
Mavenをダウンロードし、インストールします。以下のコマンドを使用してください。
wget https://mirrors.estointernet.in/apache/maven/maven-3/3.6.3/binaries/apache-maven-3.6.3-bin.tar.gz
tar -xvf apache-maven-3.6.3-bin.tar.gz
sudo mv apache-maven-3.6.3 /opt/
echo "export M2_HOME=/opt/apache-maven-3.6.3" >> ~/.profile
echo 'export PATH="${M2_HOME}/bin:${PATH}"' >> ~/.profile
source ~/.profile
mvn -versionMavenのインストールが完了し、必要な環境変数が設定されます。
ビルドと実行
CloudFormation Template Schemaを利用するにはGit-Hubからコードを持ってくるところから行う必要があります。
- ソースコードの取得:
git cloneコマンドを使用して、GitHubからソースコードをローカルにコピーします。git clone https://github.com/aws-cloudformation/cloudformation-template-schema.git - 実行ディレクトリに移動
pom.xmlファイルがあるディレクトリに移動し、Mavenを使用してプロジェクトをビルドします。cd cloudformation-template-schema/ - ビルドの実行:
mvn clean package - ツールの実行
ビルドが完了したら、以下のコマンドでツールを実行します。java -jar target/aws-cloudformation-template-schema-1.0-SNAPSHOT-jar-with-dependencies.jar
これで、CloudFormation Template Schemaがインストール完了です。
VS Code設定
VS Code設定
最後に、CloudFormationのテンプレートをVS Codeで扱うための設定を行います。
-
VS Codeを開き、拡張機能から"YAML"と検索してYAMLサポートをinstallします。
-
"ctrl+,"でsettingsを開き検索窓に"json.schemas"と入力したら、"Edit in stting.json"をクリック
-
以下コードをコピペしてsetting.jsonファイルを保存します。
{ "[yaml]": { "editor.insertSpaces": true, "editor.tabSize": 2, "editor.quickSuggestions": { "other": true, "comments": false, "strings": true }, "editor.autoIndent": true }, "editor.renderWhitespace": "all", "editor.tabSize": 2, "editor.autoIndent": true, "yaml.format.enable": true, "yaml.trace.server": "verbose", "yaml.customTags": [ "!And scalar", "!If scalar", "!Not", "!Equals scalar", "!Or scalar", "!FindInMap scalar", "!Base64", "!Cidr", "!Ref", "!Sub", "!GetAtt sequence", "!GetAZs", "!ImportValue sequence", "!Select sequence", "!Split sequence", "!Join sequence" ], "json.schemas": [ { "fileMatch": [ "*-template.json" ], "url": "https://s3.amazonaws.com/cfn-resource-specifications-us-east-1-prod/schemas/2.15.0/all-spec.json" } ], "yaml.schemas": { "https://s3.amazonaws.com/cfn-resource-specifications-us-east-1-prod/schemas/2.15.0/all-spec.json": "*-template.yaml" } }
ポイント: テンプレートのファイル名
上記の設定により、VS Codeは以下のファイルをCloudFormationのテンプレートとして認識するようになり、CloudFormation Template Schemaの補完機能をフルで活用することができるようになります。
- *-template.json
- *-template.yaml
※別ファイル名でも動作しますが、一部補完機能が弱くなってしまいます。
これで、VS CodeでCloudFormation Template Schemaを利用することができるようになりました。ファイルを開いて試してみてください。
おわりに
いかがでしたでしょうか。
この記事では、CloudFormation Template SchemaのインストールとVSCodeでの設定方法を説明してみました。
少しでもみなさまのCloudFormationテンプレート作成が効率的になりましたら幸いです!
それではまたお会いしましょう!!
参考サイト
- CloudFormation Template SchemaのGit-Hub
https://github.com/aws-cloudformation/cloudformation-template-schema/tree/master - How to Install Maven on Linux (Ubuntu)
https://www.digitalocean.com/community/tutorials/install-maven-linux-ubuntu