今回はいつも使用している画像編集サイトと、無料画像サイトの紹介です。
デザインセンスなくてもサクッと作れちゃうので、よかったら参考にしてみてください。
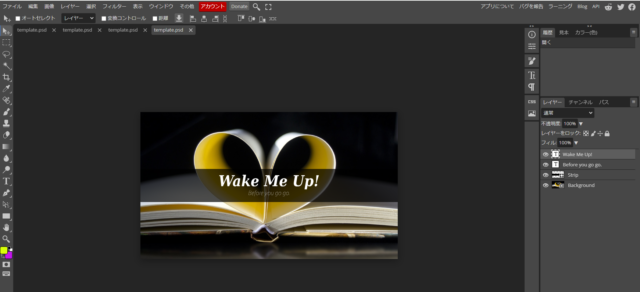
今回作る画像
こちらの画像を作ります。

画像編集サイト
画像編集歳とはphotopea(フォトピー)を使用。
無料で、ブラウザ上で作成できて、ログイン不要です。
使用方法はPhotoshopに近いので、Photoshopの操作に慣れていれば使いやすいですが、初めての方はちょっと慣れが必要かもしません。
https://www.photopea.com/
無料画像サイト
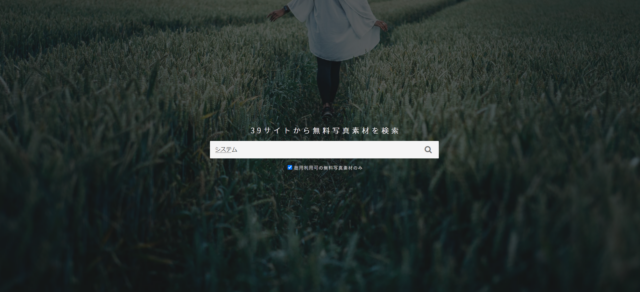
画像サイトはo-danを使用。
ほぼ無料(たまに有料あり)で、画質がきれいで、種類がとにかく多い。
検索バーにワードを入力して検索すると、それっぽい画像が出てきます。
https://o-dan.net/ja/
作っていく
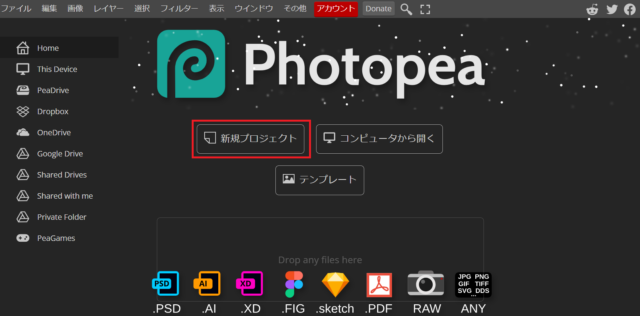
まず、photopeaを開き、「新規プロジェクト」をクリック。

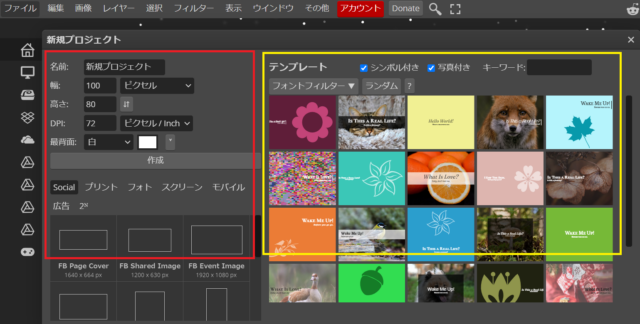
左側で画像サイズを設定し、右側のテンプレートから好きなものを選択する。

これにしてみた。

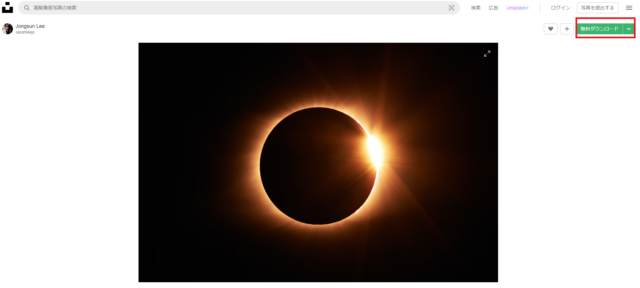
O-DANで画像を探す。

好きな画像をクリックして、「無料ダウンロード」を押す。

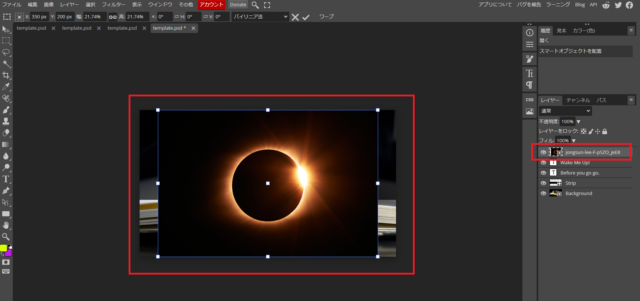
photopeaに戻り、ダウンロードした画像をドラッグ&ドロップする。
新規レイヤー(右側の赤枠)も自動的に追加される。

画像のサイズを合わせて、エンターを押す。
(サイズ合わせる前にエンターを押してしまった場合、タブの「編集」→「自由変形」を押すと再度調節可能)
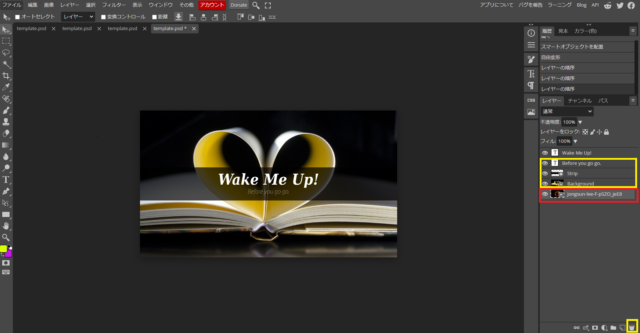
サイズ調整後、月の画像のレイヤーを一番下にドラッグ&ドロップする。(赤枠)
次に黄色い枠で囲まれたレイヤーを一つずつ選択し、右下のごみ箱ボタンを押して消す。

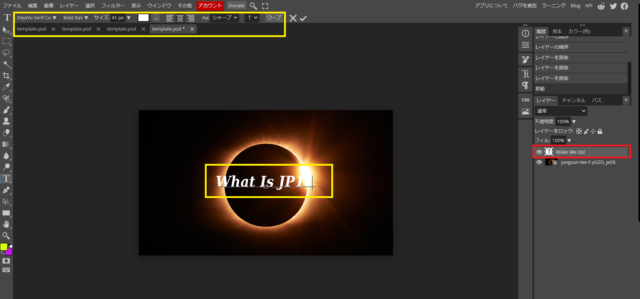
右側のテキストのレイヤーを選択し、画像内の文字をWクリックして文字を修正する。
上の黄枠部分で、文字の大きさやフォントを変えることができる。
言語によって文字化けするフォントがあるので、その場合はほかのフォントに切り替える。
※詳しくはこちらの「フォント入力が文字化けする場合」を参照ください。

出来上がったら、ダウンロードする。
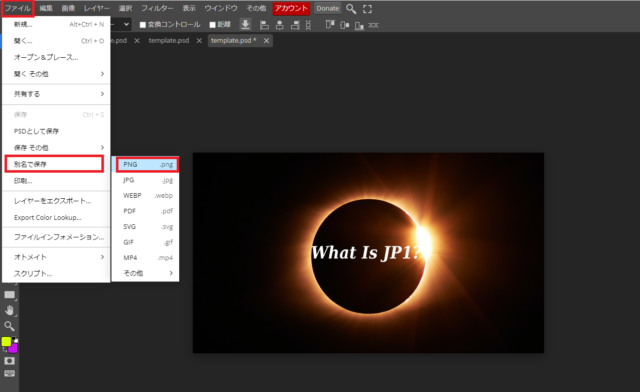
「ファイル」→「別名で保存」→好きなファイル形式を選択。

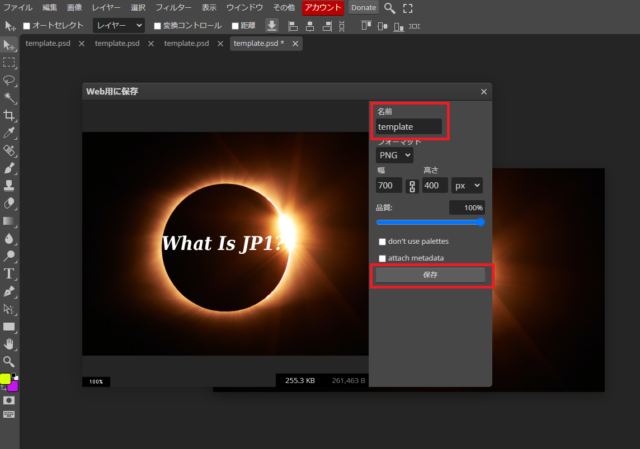
好きな名前に変更し、保存すると、ローカルのダウンロードフォルダに保存される。

完成

photopeaの使い方についてわからない場合は、途中リンクを記載したこちらのサイトにも使い方が記載されているのでご覧くださいませ。



