はじめに
仕事の都合で GoogleCloudを触り始めた、GoogleCloud歴 5か月の駆け出しエンジニアです。
今回のPJで払い出されたアカウントでは、通常 Cloud Runをデプロイする際に利用するCloud Buildを利用する権限が与えられていませんでした。
そのため CloudShellでイメージをビルドして、Artifact Registryにプッシュ。プッシュされたイメージを利用して Cloud Run にデプロイできるかの検証をしてみました。
Cloud Run とは?
Googleのインフラストラクチャ上で、コンテナを直接実行できるマネージド コンピューティング プラットフォームです。
コンテナイメージをビルドできるものであれば、任意のプログラミング言語で記述されたコードを Cloud Run にデプロイすることができます。
参考:Google Cloud Cloud Run ドキュメント
Artifact Registry とは?
Artifact Registryは、「パッケージ」や「Dockerコンテナイメージ」を 1か所で保管し管理できるフルマネージドなサービスを提供します。
参考:Google Cloud Artifact Registry ドキュメント
ハンズオン
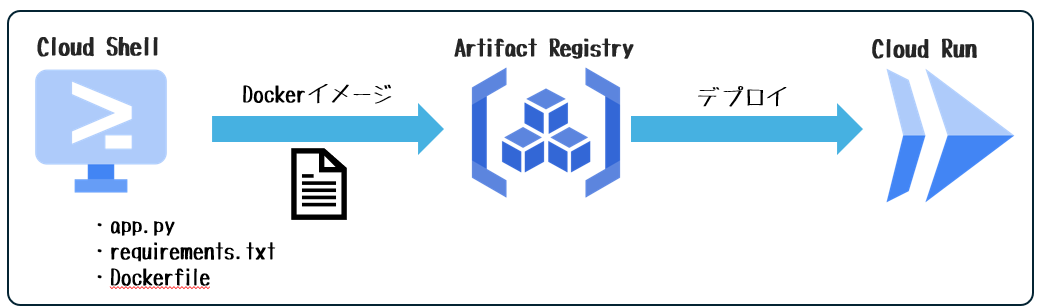
構成図

1.事前準備
1.1.Cloud Shellでの準備
必要な環境設定を行います。
# Google Cloud CLIがインストールされていることを確認
gcloud --version
# 必要なAPIを有効化
gcloud services enable artifactregistry.googleapis.com \
run.googleapis.com
# 現在のプロジェクトIDを取得
PROJECT_ID=$(gcloud config get-value project)
echo "現在のプロジェクトID: $PROJECT_ID"
# リージョン設定
REGION="asia-northeast1"
echo "使用するリージョン: $REGION"1.2.Artifact Registryリポジトリの作成
コンテナイメージを保存するためのリポジトリを作成します。
- リポジトリ名は適宜入力ください。
# リポジトリ名を設定
REPO_NAME="${リポジトリ名}"
# リポジトリを作成
gcloud artifacts repositories create $REPO_NAME \
--repository-format=docker \
--location=$REGION \
--description="Cloud Run用のDockerイメージ"1.3.Artifact Registryでの確認
リポジトリが作成されていることを確認する。

2.アプリケーション作成
シンプルなFlaskアプリケーションを作成します。以下のファイル構成でディレクトリを作成します。
2.1.フォルダ構成
my-app/
├── app.py
├── requirements.txt
└── Dockerfile2.2.app.py
2.2.1.「app.py」のなかみ
Hello Worldだけを返すシンプルなアプリ
import os
from flask import Flask
app = Flask(__name__)
# '/'の際、"Hello World"を返す
@app.route('/')
def hello():
return "Hello World"
# 開発環境での実行の場合
if __name__ == "__main__":
app.run(host='0.0.0.0', port=int(os.environ.get('PORT', 8080)))2.3.requirements.txt
2.3.1.ライブラリ内容
| 項番 | 記載名 | 主な内容 |
|---|---|---|
| 1 | flask | 軽量なWebフレームワーク |
| 2 | werkzeug | FlaskのコアとなるWSGI(Web Server Gateway Interface)のユーティリティライブラリ |
| 3 | gunicorn | "Green Unicorn"の略で、本番環境向けのPython WSGIサーバー |
2.3.2.「requirements.txt」のなかみ
flask==2.0.1
werkzeug==2.0.2
gunicorn==20.1.03.Dockerfile
3.2.1.Dockerfile内容
| 項番 | 記載名 | 設定値 | 詳細 |
|---|---|---|---|
| 1 | FROM | python:3.9-slim | ベースイメージ:Python 3.9のslimバージョン |
| 2 | WORKDIR | /app | コンテナ内作業ディレクトリ |
| 3 | COPY | requirements.txt ./ | コンテナのディレクトリにrequirements.txtコピー |
| 4 | Run | pip install –no-cache-dir -r requirements.txt | コンテナ内でPipを利用 |
| 5 | COPY | . ./ | コンテナのディレクトリに全ファイルをコピー |
| 6 | ENV | PORT=8080 | 環境変数設定 |
| 7 | CMD | exec gunicorn –bind 0.0.0.0:${PORT} –workers 1 –threads 8 app:app | コンテナが起動したときに実行されるデフォルトコマンド |
3.2.1.1.CMD詳細
| 項番 | 記載名 | 詳細 |
|---|---|---|
| 1 | exec gunicorn | Gunicornを起動 |
| 2 | –bind 0.0.0.0:${PORT} | ‘ENV’で指定したポートをリッスン |
| 3 | –workers 1 –threads 8 | 1つのワーカプロセスと8つのスレッドを使用 |
| 4 | app:app | 「app.pyファイル内のapp変数を使用せよ」という指示 |
3.2.2.「Dockerfile」のなかみ
# ベースイメージ
FROM python:3.9-slim
# コンテナでの作業フォルダ
WORKDIR /app
# コンテナへ「requirements.txt」コピー
COPY requirements.txt ./
# pipコマンド実行
RUN pip install --no-cache-dir -r requirements.txt
# コンテナへファイルコピー
COPY . ./
# 環境変数(ポート)設定
ENV PORT=8080
# コンテナ起動後実行コマンド
CMD echo "Starting server on port ${PORT}" && exec gunicorn --bind 0.0.0.0:${PORT} --workers 1 --threads 8 app:app4.Dockerイメージのビルドとプッシュ
作成したアプリケーションをコンテナ化し、Artifact Registryにプッシュします。
# アプリディレクトリに移動
cd my-app
# Google Cloud認証の設定
gcloud auth configure-docker ${REGION}-docker.pkg.dev
# イメージ名を設定
IMAGE_NAME="${REGION}-docker.pkg.dev/${PROJECT_ID}/${REPO_NAME}/my-app:v1"
# イメージをビルド
docker build -t ${IMAGE_NAME} .
# イメージをArtifact Registryにプッシュ
docker push ${IMAGE_NAME}5.Cloud Runへのデプロイ
ビルドしたイメージを使用してCloud Runにデプロイします。
※ PoCのため「認証なしで誰でもアクセス可能」な設定です。こちらの設定でデプロイする場合、セキュリティの観点より構築確認後速やかに削除ください。
# サービス名を設定()
SERVICE_NAME="${Cloud Run名称}"
# デプロイ実行
gcloud run deploy ${SERVICE_NAME} \
--project=${PROJECT_ID} \
--region=${REGION} \
--image=${IMAGE_NAME} \
--platform=managed \
--allow-unauthenticated6.画面での確認
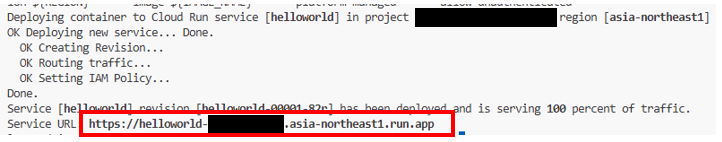
6.1.コマンドラインでの構築完了後の画面
以下、赤枠部分にURLが表示され、そちらからWEB画面を確認できる。

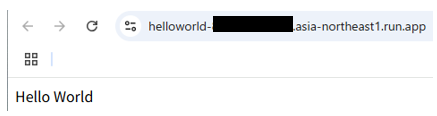
6.2.WEB画面での見え方

7.片づけ
7.1.リソース削除コマンド
gcloud run services delete ${SERVICE_NAME} \
--region=${REGION} \
--project=${PROJECT_ID}おわりに
得られた知見
- Cloud Build権限がなくても、ローカルでビルドすることで、デプロイすることが可能ということ。
今後の課題
- 同様のアプローチをCloud Run Functionsでも検証する。