はじめに
入社2か月目の加藤です。
Gitが何なのかわからないが、絶対に必要ということだけ知っています。
上司から参考になる過去ブログ記事(AWS CodePipeline を利用してS3の静的ウェブサイトの更新を自動化する)
を教えていただきました。
物は試しということで、記事のハンズオンを取り組んだところ、GitだけでなくCI/CDについても学ぶことができました。
忘備録として記事にしてみます。
GitやCI/CDを学ぶ方々にとっても参考になれば幸いです。
2024年7月25日をもって、本ハンズオンで利用しているAWS Cloud9への新規アクセスはできなくなっています。 代替手段としてSageMaker Studioなどが挙げられます。 以下参考になるサイトを列挙します。
・Amazon SageMaker Studio Code Editor での 検証環境構築手順
・Cloud9の新規受付終了について
・How to migrate from AWS Cloud9 to AWS IDE Toolkits or AWS CloudShell
目的
・Gitのイメージを掴んで、簡単な操作ができるようになる
・CI/CDのイメージを掴んで、実際にやってみる
事前知識をつける
Gitとは
Git(ギット) は、ファイルの変更履歴を記録し、管理できるツールです。
主にプログラムのソースコードを管理するために使われますが、あらゆるファイルの履歴管理が可能です。
なにが便利なのか?
例えば、あなたは自分の会社のHPを編集する業務を上司から任されたとします。
このタスクはあなたともう一人の社員(小林・仮名)で取り組みます。
あなたはHPの「社員募集」ページを編集し、完成させました(バージョン1)。
しかし、同じく編集作業をしていた小林さんが、操作を誤りこの「社員募集」HTMLファイルに「会社概要」ページの本文を上書きし、保存(バージョン2)してしまいました。さらに、小林さんは誤ってこのHTMLファイルごと消去してしまいました(バージョン3)。
この時、
Gitがあれば→このHTMLファイルをあなたが編集・完成させた時(バージョン1)の状態まで戻すことが出来ます。
さらに、「社員募集」ページをあなたと小林さんが2人同時に編集することもできます。お互いにどの箇所をいつ編集したのか、相手の操作を知ることができます。
Gitがない→もう一度最初から「社員募集」ページを作り直さないといけません。
仕組み
Gitは「リポジトリ」というファイルやデータを保存・管理する場所があります。
ここに、「社員募集」HTMLファイルのバージョン1、バージョン2、バージョン3がすべて保存されています。
そのため、バージョン3(ファイル消去後の状態)からバージョン1(あなたが編集・完成させた状態)まで戻すことが出来たのです。
エンジニアは知っての通り、複数人のチームでプロジェクトにあたります。
ソースコードを編集するときには、例えば「バージョン25からバージョン10へ戻す」が出来ればとても便利であることは言うまでもありません。
リポジトリは2種類あります。
-
ローカルリポジトリ(Local Repository)
自分のPC内に保存するリポジトリ。
例: ローカルのフォルダで管理するGitリポジトリ
例:git initで作成 -
リモートリポジトリ(Remote Repository)
インターネット上のサーバーに保存するリポジトリ。
例: GitHub, GitLab, AWS CodeCommit
例:git pushでリモートにアップロード
今回ハンズオンで使用するAWS CodeCommitは、AWSクラウド上にあるリモートリポジトリです。
よく目にするGitHubもリモートリポジトリの一つで、Microsoft社が提供しているサービスです。今回のハンズオンでは使用しません。
Gitの基本機能
| コマンド | 何をするもの? |
|---|---|
git init |
Gitの管理を開始(リポジトリ作成) |
git add |
変更したファイルを記録準備 |
git commit |
変更を保存(スナップショットを作る) |
git status |
変更状況を確認 |
git log |
過去の変更履歴を確認 |
git revert |
過去の状態に戻す |
git push |
リモート(クラウド)に変更を送る |
git pull |
リモートから最新の変更を取得 |
参考になるサイト
CI/CDとは
CI/CD(Continuous Integration / Continuous Deployment)は、ソフトウェア開発のプロセスを自動化し、コードの変更を迅速かつ信頼性高くリリースするための方法です。
CI/CDについては参考元のブログ記事の解説がわかりやすいです。
ハンズオン前はそちらを読むだけでいいかと思います。とにかくハンズオンをやりましょう。
ハンズオン後のほうが理解できると思うので、後ほど詳しく記述します。
先に説明を読みたい方はページ下方「振り返り」の「CI/CDとは」から先読みしてください。
ハンズオンをやってみよう
参考元ブログ記事AWS CodePipeline を利用してS3の静的ウェブサイトの更新を自動化するに沿ってハンズオンをしていきます。
ハンズオンの流れ
- Amazon S3で静的ウェブサイトをホスティングする
- AWS CodeCommit のリポジトリを作成する
- AWS Cloud9 の環境を作成する
- AWS CodePipeline を設定する
前提
- 参考元はこちらの記事。AWS CodePipeline を利用してS3の静的ウェブサイトの更新を自動化する
- シンガポールリージョンでハンズオンを行う。
1. Amazon S3で静的ウェブサイトをホスティングする
参考元に沿って操作してください。
※「1-2. S3バケットの設定をする」のステップで
バケットポリシーにコードを貼り付ける際、
<作成したバケット名>の<>を消すことだけ注意してください。
私は最初ここで消さずに進めてしまい、後につまづきました。
初学者の方々、学ぶことが多いですが一緒に頑張りましょう。
2. AWS CodeCommit のリポジトリを作成する
いよいよGitのステップです。
こちらも参考元に沿って操作してください。
ここで行うことは、前述の「Gitとは」の「仕組み」で説明した、
「リポジトリ」というファイルやデータを保存・管理する場所を作成することです。
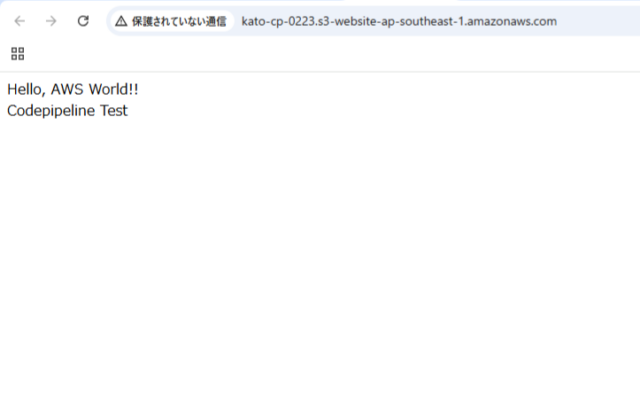
バージョン1(Hello, AWS World!!)と、後ほど書き換えて更新した後の
バージョン2(Hello, AWS World!! Codepipeline Test)
がこのリポジトリに保存されます。
3. AWS Cloud9 の環境を作成する
Cloud9とは
Cloud9はクラウドベースのIDE(統合開発環境)です。
今回はこのCloud9でコードを編集していきます。
IDE(アイディーイー)とは、統合開発環境(Integrated Development Environment)の略で、ソフトウェア開発に必要なツールが1つにまとめられたソフトウェアです。
AWS環境では、今回使用するCloud9がそれです。
IDE とは? – 統合開発環境の説明 – AWS
他のIDEは
Visual Studio(Microsoft社)、Eclipse(Java向け)、Xcode(Apple社)、PyCharm(Python向け)などがあります。
ちなみに今回初めてIDEという言葉を知ったのですが、私が使用しているVisual Studio CodeもVisual Studio(Microsoft社)のエディタでした。
AWS Cloud9 の「環境」とは
具体的には、
gitやその他コマンドを使って色々操作- S3でホスティングしたindex.htmlファイルの中身を
「Hello, AWS World!!」から「Hello, AWS World!! Codepipeline Test」に書き換え
などをする舞台です。
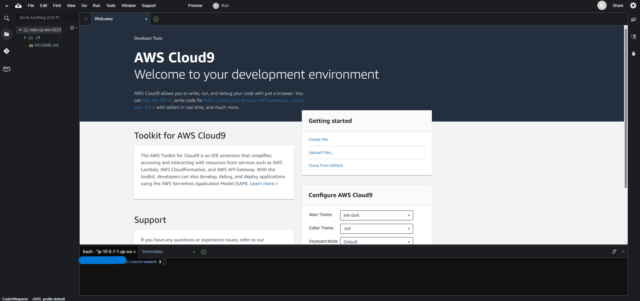
実際の画面はこちらです。

これをCloud9の「環境」と呼びます。
ステップ3ではこれを作成します。
環境作成前の事前準備
基本的には参考元記事の通りに作成していきますが、
環境を作成するときにはCloud9を実行するための場所であるEC2を作成します。
そのEC2が動作する場所であるVPCを事前に作成しなければなりません。
実際の業務ではAWS CLIやAWS CloudShellなどを使うと思いますが、
今回は初学者向けハンズオンということでGUI環境でコンソール画面から設定していきます。
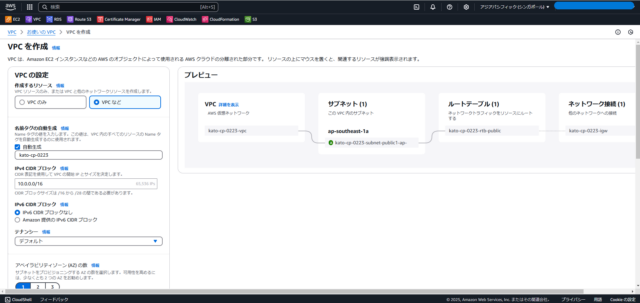
1.VPCなどを作成
リージョンを「シンガポール」に設定します。
AWSコンソール画面上部の検索窓に「VPC」と入力し、VPCを選択。
「VPCを作成」をクリック。
下記の通りに設定してください。
- 作成するリソースー>VPC など
- 名前タグの自動生成ー>自動生成にチェックを入れたまま、任意のものを入力。私は「kato-cp-0223」にしました。
- IPv4 CIDR ブロックー>デフォルトのまま10.0.0.0/16
- アベイラビリティゾーン (AZ) の数ー>1
- パブリックサブネットの数ー>0
- NAT ゲートウェイー>なし
- VPC エンドポイントー>なし
「VPCを作成」をクリック。

2.サブネットを編集
左のサイドバーから「サブネット」を選択。
先程作成したVPC内のパブリックサブネットがあるはず(みあたらなければ更新してみる)です。
このサブネットを選択し、「アクション」ー>「サブネットの設定を編集」をクリック。

IP アドレスの自動割り当て設定の
パブリック IPv4 アドレスの自動割り当てを有効化
にチェックを入れて、「保存」をクリック。

3.Cloud9の環境を作成
事前準備が出来たら、ついに環境を作成します。
操作は1分ほどで完了します。その後数分待機して環境が出来上がります。
操作は参考元と、以下を参考に設定してください。
- 詳細、新しい EC2 インスタンスについては参考元記事と同じ。
- ネットワーク設定
接続ー>AWS Systems Manager (SSM)
VPC設定ー>クリックして開き、
Amazon 仮想プライベートクラウド (VPC)ー>先程の事前準備で作成したVPCを選択
サブネットー>選択したVPC内のパブリックサブネット(一つしかないはず)を選択 - 「作成」をクリック。

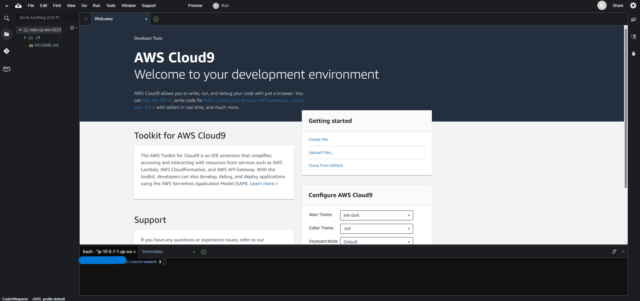
「開く」をクリックしてから環境を開くと、以下の画面になると思います。

参考元記事の3-2. 認証ヘルパーを設定するのステップをやっていきます。
以下コマンドを実行しましょう。
git config --global credential.helper '!aws codecommit credential-helper $@'
git config --global credential.UseHttpPath true上記のコマンドは何のための操作なのか調べてみました。
git config –global credential.helper ‘!aws codecommit credential-helper $@’
何をしているのか?
credential.helper は、Gitがリモートリポジトリへアクセスするときに使用する認証情報を管理する設定です。
- このコマンドは AWS CodeCommitの認証情報ヘルパー をGitに登録し、AWS認証情報(IAMの権限)を使ってCodeCommitのリポジトリにアクセスできるようにします。
- 通常、CodeCommitのリポジトリにはHTTPS認証が必要ですが、この設定を行うことでIAMユーザーの認証情報を自動的に使用できるようになります。
実行の背景
Cloud9はAWS IAMの権限を継承するため、IAMのアクセスキーやパスワードを明示的に設定しなくてもCodeCommitに接続できるようになります。
AWS CLIを使って認証するため、CodeCommit用の個別のGit認証情報(ユーザー名・パスワード)は不要になります。git config –global credential.UseHttpPath true
何をしているのか?
UseHttpPath は、GitがHTTPS経由で認証情報を扱う方法を変更する設定です。
通常、Gitはリポジトリのドメイン単位で認証情報を管理します。
しかし、この設定を有効にすると リポジトリの完全なパスごとに認証情報を適用するようになります。
なぜ必要なのか?
CodeCommitでは、リポジトリごとに異なる認証情報を使うことがあるため、この設定がないと適切に認証されない場合があります。
例えば、複数のCodeCommitリポジトリを利用するとき、この設定をしないと「別のリポジトリにアクセスしようとしたときに認証エラーが発生する」ことがあります。
まとめ
この2つのコマンドを実行することで、Cloud9環境で AWS CodeCommitのリポジトリにIAM認証を使ってアクセスできるようになる という設定を行っています。
- 1つ目のコマンド: AWS CodeCommitの認証情報ヘルパーを設定する(AWS CLIの認証情報を使う)
- 2つ目のコマンド: Gitの認証情報管理をリポジトリ単位にすることで、複数のリポジトリを扱いやすくする。
この設定を行うことで、Cloud9から git clone、git push、git pull などのGit操作を AWS CodeCommitの認証を意識せずに行えるようになります
--globalオプションにどんな意図があるのか気になったので調べてみました。
| オプション | 適用範囲 | 例 |
|---|---|---|
--global |
全リポジトリ(ユーザー全体) | すべてのGitプロジェクトに影響 |
--system |
システム全体(すべてのユーザー) | PCのすべてのGitユーザーに適用 |
| なし | 現在のリポジトリのみ | そのリポジトリだけに適用 |
次にのステップへ移ります。
git config --global user.name "<name>"
git config --global user.email "<email>"<>は忘れずに消しましょう。
ここで入力する"<name>"は、自分の好きなユーザー名を指定できます。
ここでユーザー名とメールアドレスを設定する理由は、
Gitで誰がどの変更を行ったのかを表示するためです。
例えばユーザー名をTaro Yamadaに設定すると、
Gitのログ(履歴)は以下のように表示されます。
commit 1a2b3c4d5e6f7g8h9i0j
Author: Taro Yamada <taro.yamada@example.com>
Date: 2025-02-24 10:00:00 +0000
初めてのコミット
現在は一人で行うハンズオンなので誰かにユーザー名やメールアドレスが表示されることはありません。
実際の業務でチームでGitを使用する際は、お互いにこのユーザー名とメールアドレスを見て、誰が変更したのかを判別することになるでしょう。
次にいきます。
参考元記事の3-3. CodeCommitのリポジトリをClone(クローン)するを行います。
CodeCommitでリポジトリを作成したのを思い出してください。
CodeCommitはリモートリポジトリです。
ここでは、その作成済みリポジトリをローカル環境にコピーしてくるという作業をします。
この作業を「クローンする」と言います。
操作は、参考元記事の通りです。
次は3-4. ローカルリポジトリをCodeCommitのリモートリポジトリにpush(プッシュ)するステップです。
参考元記事の通りに、
①git add -A
②git commit -m "init"
③git push origin master
を実行します。
コマンド③で、参考元記事に「ブランチ名」という言葉が出てきます。
ブランチはbranchという英語で、「枝」という意味です。
メインブランチは「木の幹」のイメージです。
例えば、とあるHTMLファイルがあり、「あいうえお」と記述されています。これが木の幹、メインブランチとします。
あなたが「あいうえお、12345」と書き換えて、メインブランチから枝分かれした『数字』というブランチが出来上がりました。
一方で、小林さんは「あいうえお、ABCDE」と書き換えて『アルファベット』というブランチが出来上がりました。
さらに3人目の伊藤さんが加わり、『数字』ブランチに「あいうえお、12345、100、200」と書き換えれば『数字』ブランチから枝分かれして『数字´』が出来上がります。
実際の業務でのブランチの使い方は、メインブランチに追加機能Aのコードを追記して『追加機能A』ブランチを作ったりするのだと思います。
ステップ3のおさらいです。
ここで実行したことは、
CodeCommitのリポジトリ(バージョン1の状態)をコピーする「クローン」ー>その中にindex.htmlをアップロードー>
index.htmlが入ったリポジトリをCodecommitにアップロードする(git pushコマンドでPushする。バージョン2の状態)
です。
4. AWS CodePipeline を設定する
CodePipelineは、ソフトウェアの変更を自動的にデプロイするパイプライン(ワークフロー)を作成できるサービスです。
このステップでは、「CodeCommitにコードをpushしたら、S3にデプロイする」流れを自動でやってくれるように設定していきます。
操作は参考元記事の通りです。
無事に成功しました。

話がそれますが、「YAMLファイル」という言葉を聞いたことがありますか。
私のようにIT業界歴が浅いと最近初めて聞いたという方もいるかもしれません。
私は先月の研修期間で初めて耳にしました。
今回CodePipelineでGUI環境でポチポチしましたが、
ポチポチした内容をコマンドで表記した「設定ファイル」というものを作れるのです。
YAML形式で記述されたファイルは「YAMLファイル」、JSON形式記述は「JSONファイル」と呼ぶそうです。
GUI環境で人間がポチポチ操作すると、知らず知らずのうちに違う箇所をクリックしてしまう可能性があります。
実際の業務でこれをやると重大なミスにつながる恐れがあります。
正しく記述された「設定ファイル」を使ってパイプラインを作成出来れば、ミスを減らしたり、ポチポチに比べて時間の短縮もできます。
また一つ新しいことが学べました。
振り返り
CI/CDとは
事前知識では深く学びませんでしたが、ハンズオンを経て改めてCI/CDとは何かを振り返ってみます。
1. Continuous Integration (CI)とは
CIとは、開発者がコードを頻繁に(例えば、1日に何回も)リポジトリに統合(コミット)することです。この統合後、コードが正しく動作するかを自動的にテストします。
今回のCIのフロー:
- Cloud9などのエディタでコードを編集
- 編集したコードをCodeCommitに
git push
2. Continuous Deployment (CD)とは
CDは、コードがリポジトリに統合された後、そのコードを自動的に本番環境にデプロイ(リリース)するプロセスです。CIに加えて、コードが問題なく動作するかをチェックし、リリースの準備ができていれば自動的にデプロイします。
今回のCDのフロー:
- CodeCommitに新しいコードがプッシュされると、CodePipelineがそれを検出
- CodePipelineはそのコードをS3にデプロイして、ウェブサイトに反映させる
CI/CDを使うメリット
- 高速化: 手動でコードをテストしたりデプロイしたりする手間が省けるため、コード変更後すぐに本番環境に反映できる
- 信頼性: 自動化されたテストが実行されるため、コードが本番環境にデプロイされる前に問題を検出できる
- 反復的な改善: 小さな変更を頻繁に反映させることができ、バグが発生しづらくなる
まとめ
GitもCI/CDも、実際にハンズオンをしたことで、これがどう現場で使われるのかを鮮明にイメージすることができました。
これまでは「難しそう、私のレベルではまだできない」と思って敬遠していましたが、
思い切ってハンズオンにチャレンジしてみるとできました!先人の皆様のブログに助けられてばかりです。
現場で使えるレベルには足りないかもしれませんが、これからも手を動かして学んでいきたいです。
※2か月前の文系IT完全未経験の自分宛てのイメージで今回の記事を執筆しました。
そのため、厳密には違う表現があるかもしれません。
また、まだまだ勉強中のため、誤った内容もあるかもしれません。
参考程度にご覧いただけると幸いです。




