この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので十分ご注意ください。
どうもタクエです。
今回のハンズオンでは、Windows2022をインストールしたwebサーバーとRDSで作成したSQL Serverを接続して、簡単なクエリの実行、webサイトでテーブルを表示する手順を紹介していきます。
目的
- EC2でwindows Webサーバーを、SQL Serverでデータベースサーバーを構築し接続する。
- SQL Serverの簡単な操作方法を学ぶ。
事前準備
使用するVPC、サブネット、ルートテーブル、インターネットゲートウェイ、サブネットグループについては作成手順を省略します。
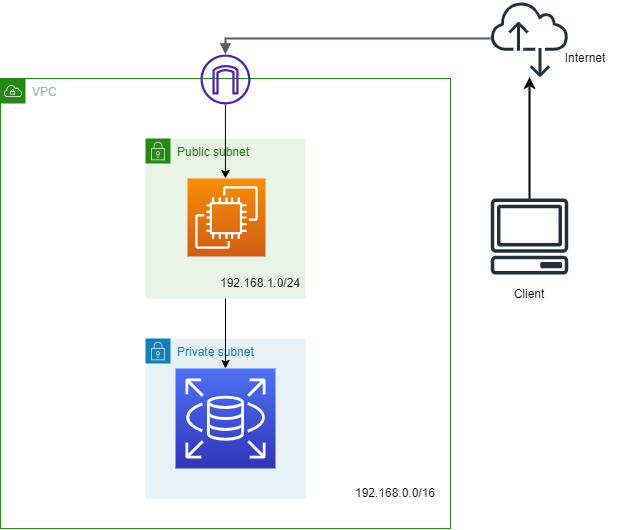
構成図

構築手順
セキュリティグループの作成
EC2、RDS用のセキュリティグループを作成します。
| 名前 | インバウンドルール(Port) | ソース |
|---|---|---|
| takue-ec2-sg-sql | RDP(3389), HTTP(80) | 0.0.0.0/0 |
| takue-rds-sg-sql | MSSQL(1433) | takue-ec2-sg-sql |
- WindowsではRDPを使用してリモート接続を行うため、RDPを許可しています。
- IISで立ち上げたWebサイトを確認するためにHTTPを許可します。
- WindowsのSSMSを使用してMicrosoft SQL Serverを操作するため、インスタンスからのMSSQLを許可するセキュリティグループを作成します。
EC2インスタンス構築
Webサーバーとして使用するインスタンスの作成を行います。
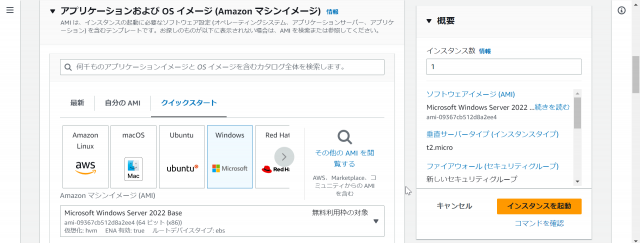
使用OSとして「Microsoft Windows Server 2022 Base」を選択します。

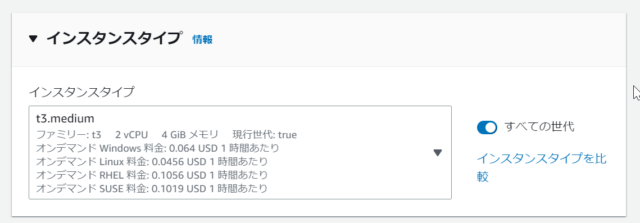
インスタンスタイプはt2.microだと動作が重たくなってしまうので、「t3.medium」を使用します。

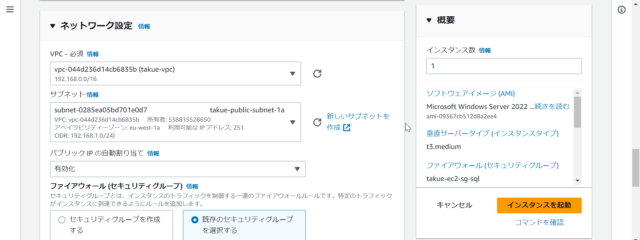
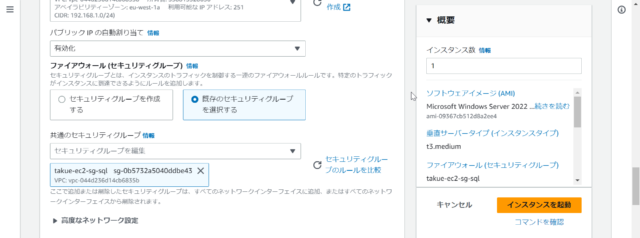
OS、インスタンスタイプ以外の設定については、デフォルトのままで作成していきます。(キーペア、ネットワーク設定は事前に作成したものを使用しています。)



設定が完了したら、「インスタンスを起動」をクリックして実行中になれば、インスタンスの準備は完了です。
RDS構築
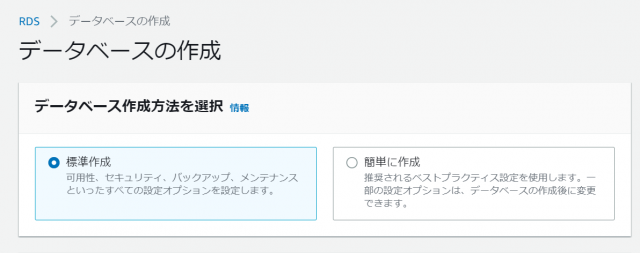
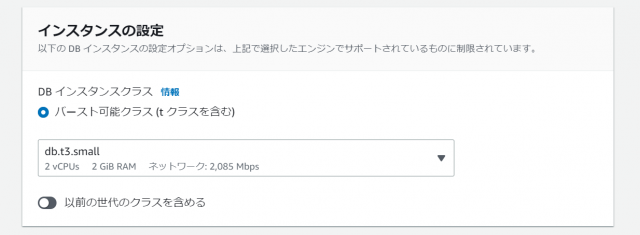
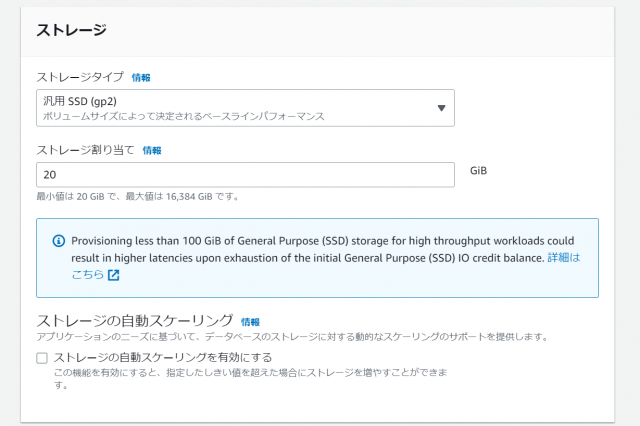
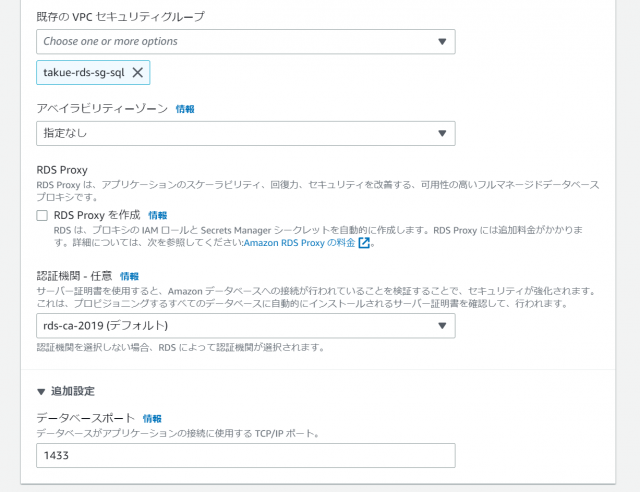
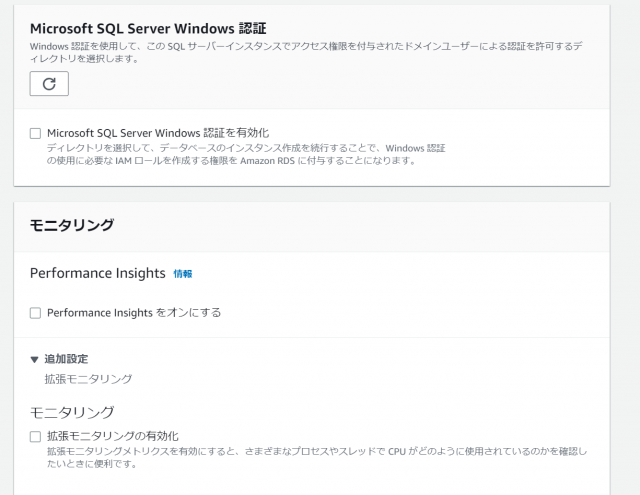
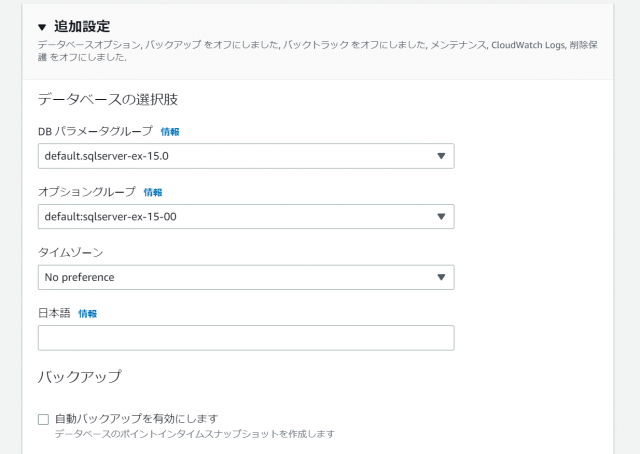
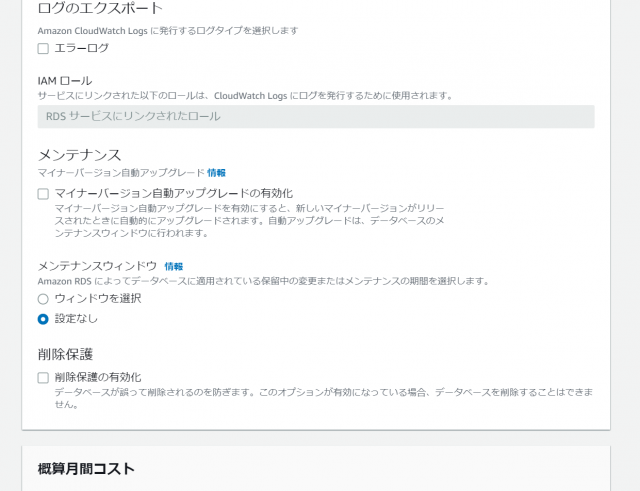
次に、SQLサーバーとして使用するRDSの作成を行います。今回は料金を抑えるために、「SQL Server Express Edition」を使用してシングルAZ構成で、バックアップなども全て無しとしております。以下の表以外の設定については画像を参考にしてください。

| 設定項目 | 設定内容 |
|---|---|
| データベース作成方法 | 標準作成 |
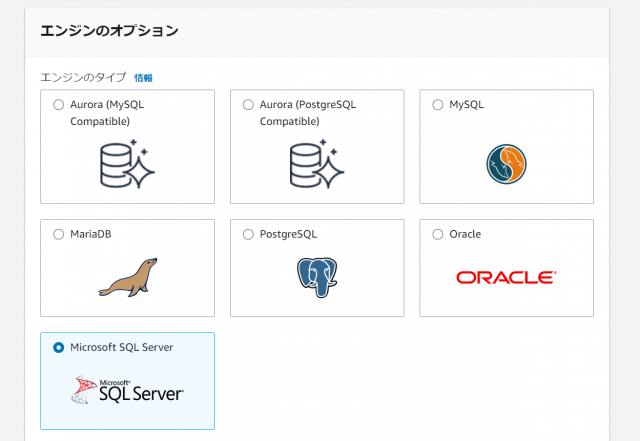
| エンジンのオプション | Microsoft SQL Server |
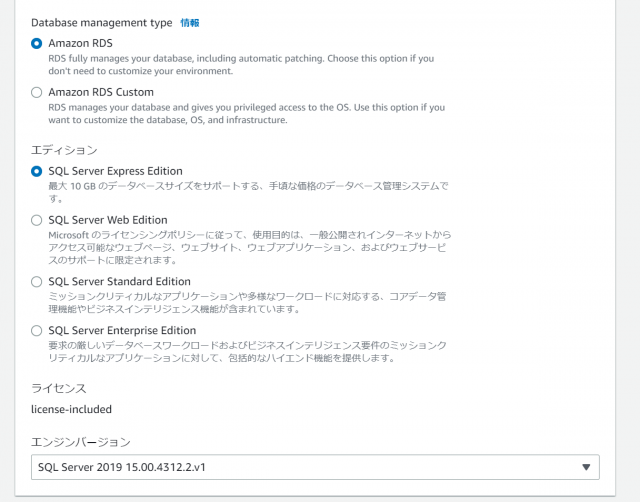
| エディション | SQL Server Express Edition |
| バージョン | SQL Server 2019 15.00.4312.2.v1 |
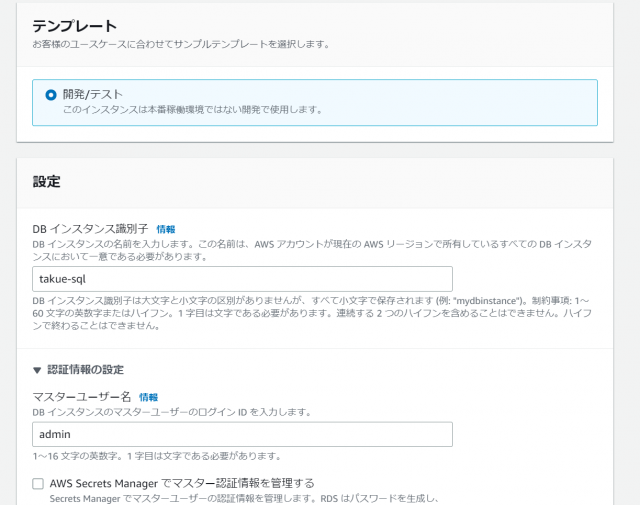
| テンプレート | 開発/テスト |
| DBインスタンス識別子 | takue-sql(任意の文字列) |
| マスターユーザー名 | admin |
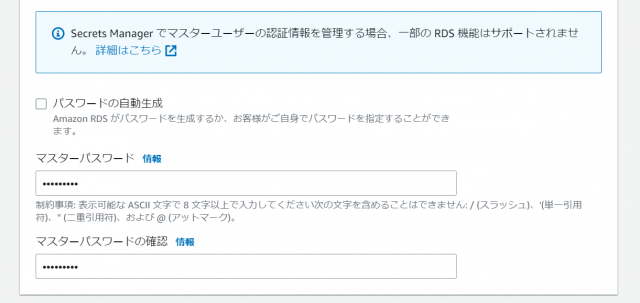
| パスワード | (任意の文字列) |
| インスタンスクラス | db.t3.small |
| ストレージの自動スケーリング | なし |
| パブリックアクセス | なし |
| Microsoft SQL Server Windows認証 | なし |
| Performance Insights | なし |
| 拡張モニタリングの有効化 | なし |
| 自動バックアップの有効化 | なし |
| 削除保護の有効化 | なし |











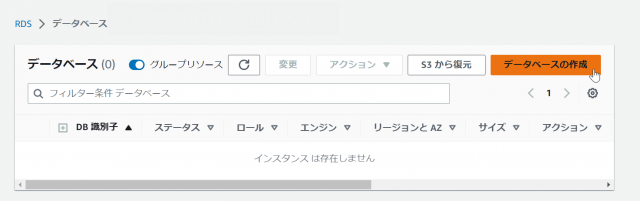
最後に「データベースの作成」をクリックして完了です。
エンドポイントのドメイン名は後ほどSSMSとの接続の際に使用するのでコピーしておいてください。
Windowsの追加設定
ではここから、Windowsサーバーでの設定を行っていきます。ローカルからRDPでリモート接続します。
接続方法の詳細は以下のブログに記載しているので参考にしてください。
Windowsを用いたWebサーバー構築のハンズオン
Windows Serverの日本語化
今回は先に日本語化を行ってから設定を進めていきます。
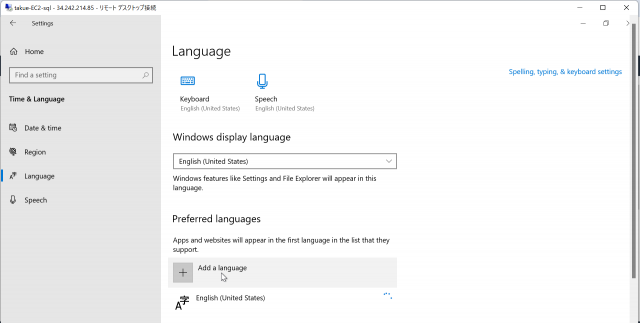
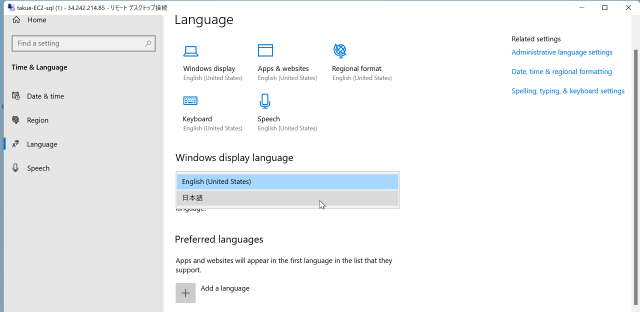
windowsの設定から「Time&Language」をクリックします。「Preferred languages」の「Add a language」をクリックします。

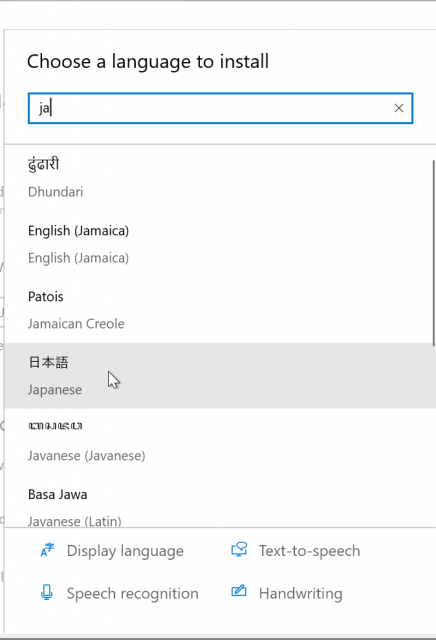
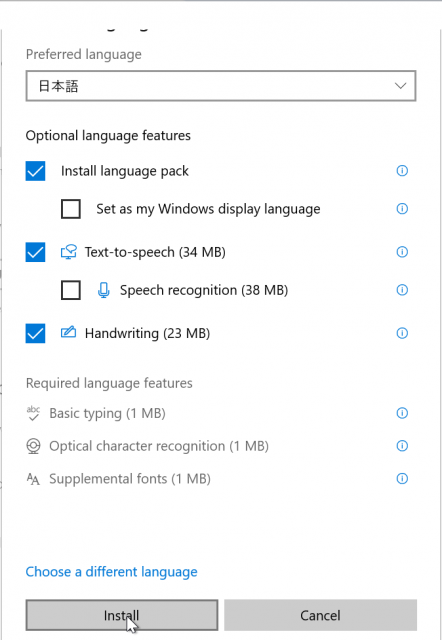
ここから様々な言語を選択できますので、今回使用する日本語を検索して選択します。

選択したら、そのほかの設定はデフォルトのままで「Install」をクリックします。

インストールが完了したら、「Windows display languageh」から日本語を選択します。

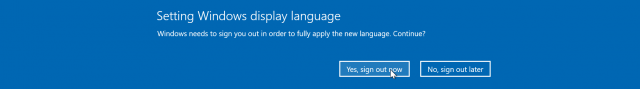
変更のためにはサインアウトが必要になるため、一度サインアウトします。

再度RDPで接続してください。windowsの表示が日本語に変化していれば日本語化は完了です。
IISのインストール
次に、Webサイトを公開するためにIISをインストールしていきます。
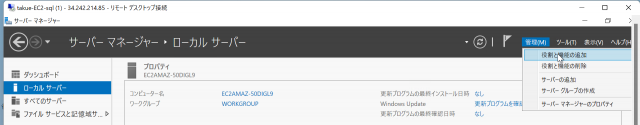
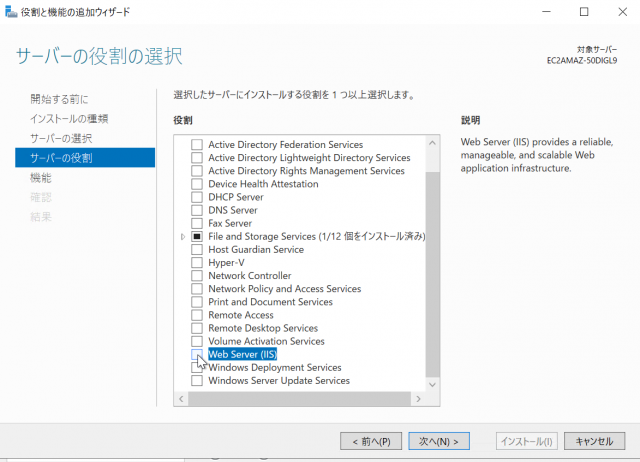
Server Managerから「管理」→「役割と機能の追加」をクリックします。

IISの追加以外はデフォルトのままで進めていきます。
IISはサーバーの役割の中の「Web Server (IIS)」になります。

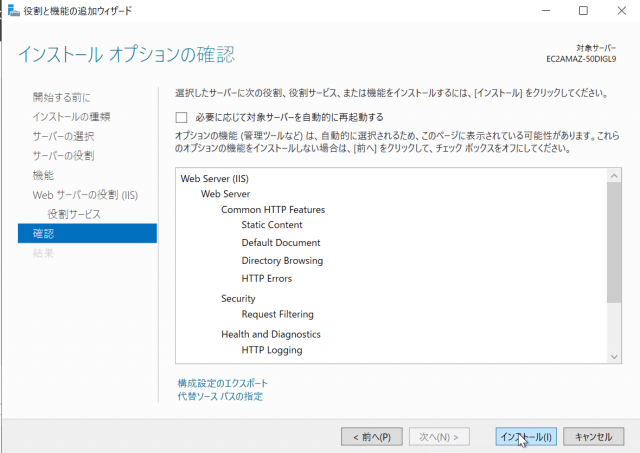
最後まで進んだらインストールをクリックします。

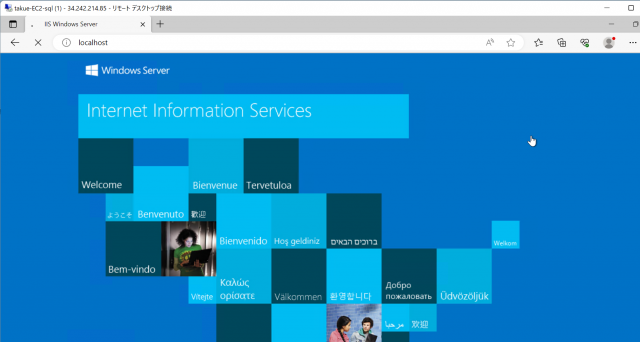
インストールが完了したら、テストページを確認してみましょう。
WindowsにデフォルトでインストールされているMicrosoft Edgeでlocalhostにアクセスします。
画像のようにIISのページが確認できればインストールは完了です。

SSMSのインストール
SSMSをインストールしていきます。
SSMSは、SQL Server用のデータベース管理ツールです。データベースの作成・削除・更新やSQLインフラ管理を簡単に行えます。
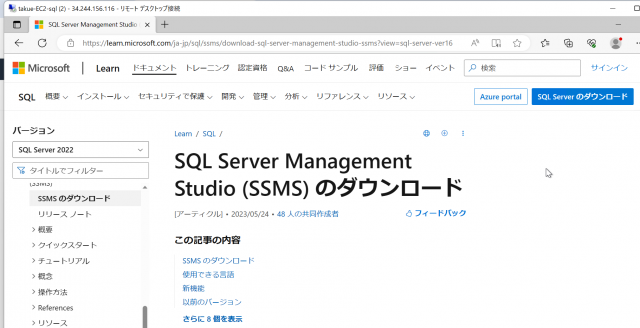
Microsoftのサイトからダウンロードしてインストールを行います。次のサイトからSSMSの実行ファイルをダウンロードしてください。
(※ローカルではなくリモート接続しているWindowsサーバーで行うよう気を付けてください)
・SSMSダウンロードサイト

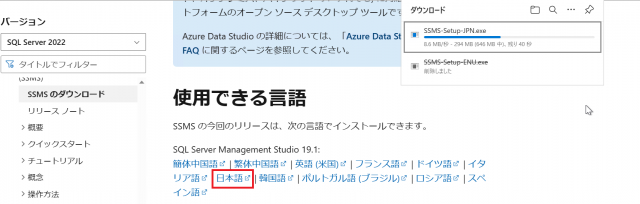
今回は日本語版をインストールするため、ダウンロードサイトの下に進み「使用できる言語」から日本語をクリックします。
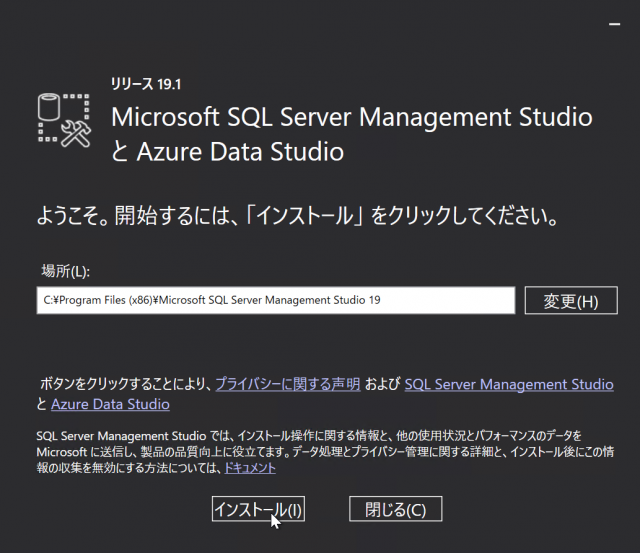
ダウンロードが完了できたら、exeファイルを開きます。

SSMSのインストール画面がでたら、デフォルトのまま「インストール」をクリックします。

「閉じる」をクリックします。これでインストール完了です。

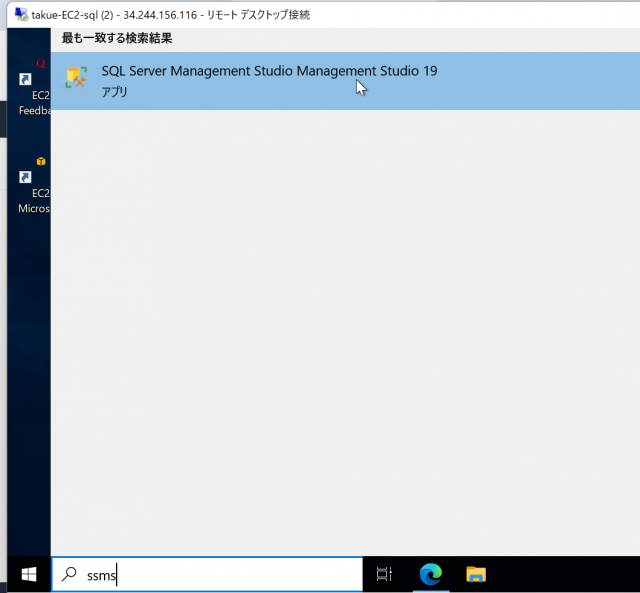
Windowsの検索などからSSMSを開いてみましょう。

以下のような画面が出ればインストール完了です。

次の項目でRDSとの接続を行っていきます。
WebサーバーとSQLサーバーを接続
WebサーバーのSSMSからRDSで作成したデータベースサーバーに接続を行います。
この設定を行うことで、SSMSからRDS上のSQLに対してクエリを実行することができます。
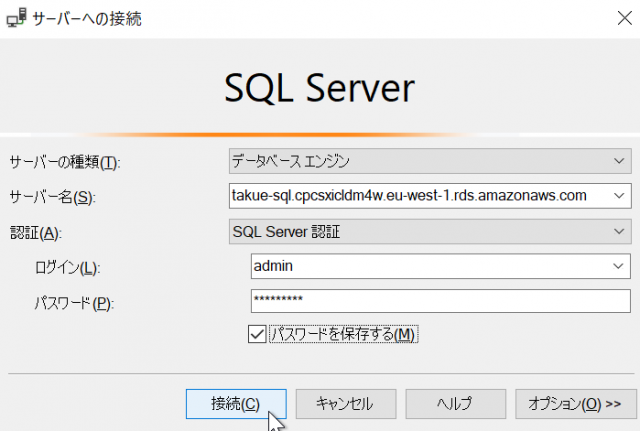
SSMSからRDSに接続を行います。
| 設定項目 | 設定内容 |
|---|---|
| サーバーの種類 | データベースエンジン |
| サーバー名 | RDSのエンドポイント |
| 認証 | SQL Server認証 |
| ユーザー名 | admin |
| パスワード | RDSで設定したパスワード |

左のタブにデータベースサーバーが追加されていれば接続完了です。
データベース操作
SSMSで接続したデータベースサーバーに対してクエリを実行していきます。
まずは、データベースを作成しましょう。
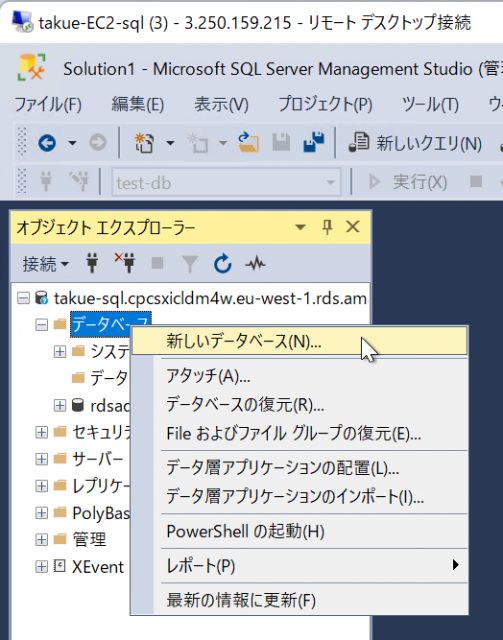
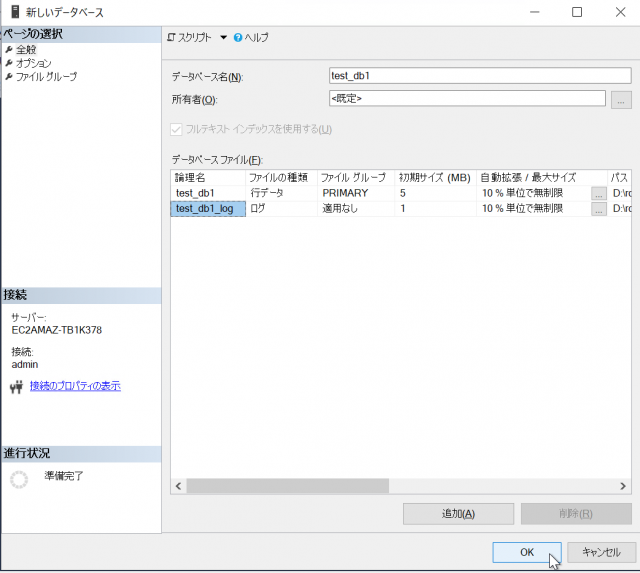
SSMSの画面から「データベース」で右クリックをして、「新しいデータベース」をクリックします。

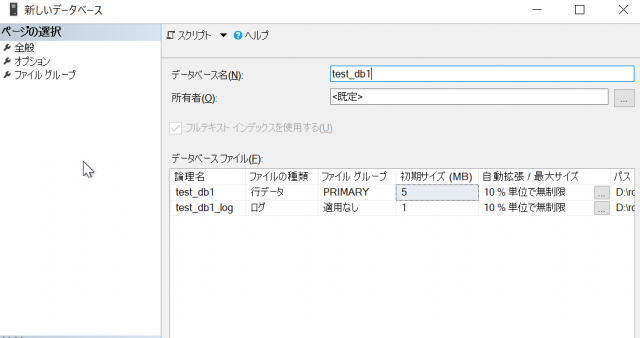
作成ウィンドウが出るので、データベース名を入力してください。

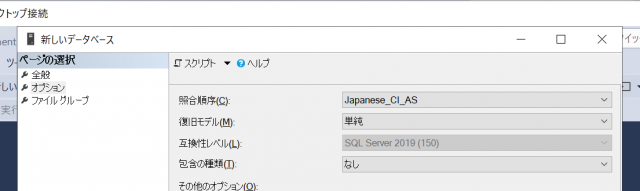
RDSのデータベースではデフォルトで「SQL_Latin1_General_CP1_CI_AS」という設定されており日本語のデータ入力ができません、せっかくなので日本語も使用できるように変更しておきます。
オプションの照合順序から「Japanese_CI_AS」を選択してください。

日本語にも色々と種類がありますので、気になる方は調べてみてください。
設定できたら「OK」をクリックして完了です。

SQLを用いたクエリ実行
SSMSではクエリの実行をプログラミング、UIによる直感的な操作のいずれかでデータベースを編集することが可能です。
- テーブル作成
データを保存するテーブルを作成します。
データベースを選択した状態で、画面上部タブの「新しいクエリ」をクリックしてください。
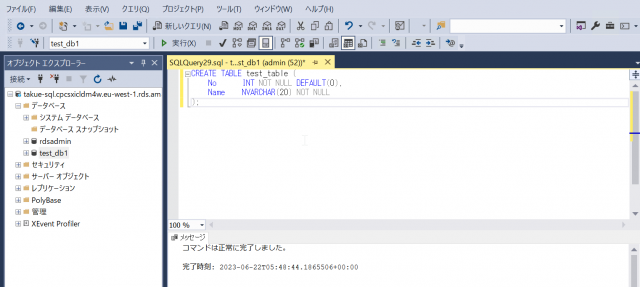
白紙の「SQLQuery~」という名前のファイルが表示されるので以下のプログラムを入力してください。
CREATE TABLE test_table(
No INT NOT NULL DEFAULT(0),
Name NVARCHAR(20) NOT NULL
)入力ができたら実行をクリックします。
画面の下に以下のようなメッセージが出ているか確認します。

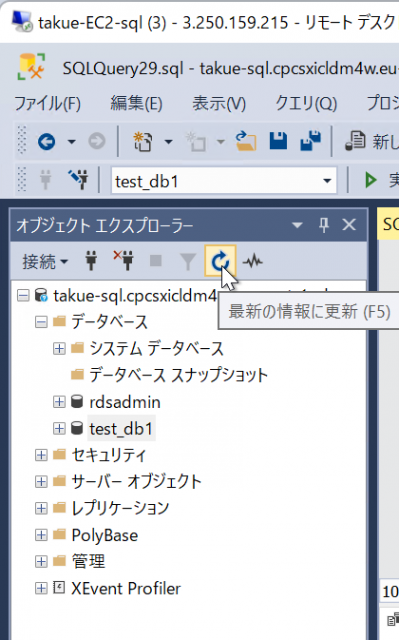
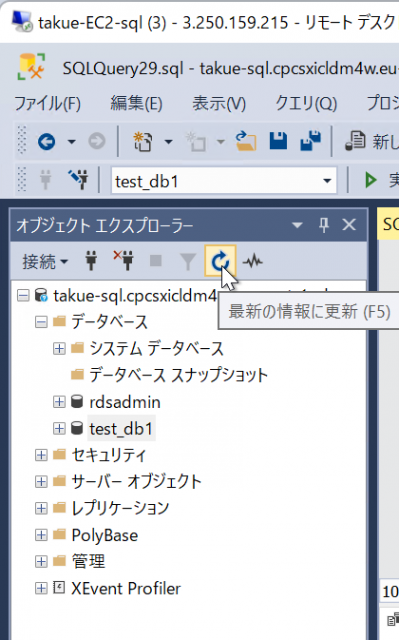
「データベース」を更新して作成したテーブルが表示されていれば作成完了です。

- データ登録
次に、いくつかのデータを登録します。
もう一度「新しいクエリ」をクリックしてください。
以下のコマンドを入力してください。
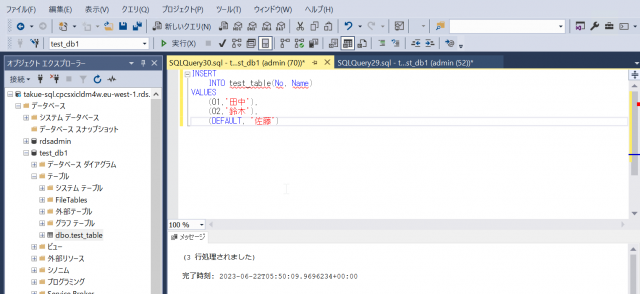
INSERT
INTO test_table(No, Name)
VALUES
(01,'田中'),
(02,'鈴木'),
(DEFAULT,'佐藤')入力ができたら実行をクリックします。
画像のような表示がされていれば実行完了です。エラーなどが出たときはクエリを見直してみてください。

- データ表示
先ほど登録したデータを表示します。
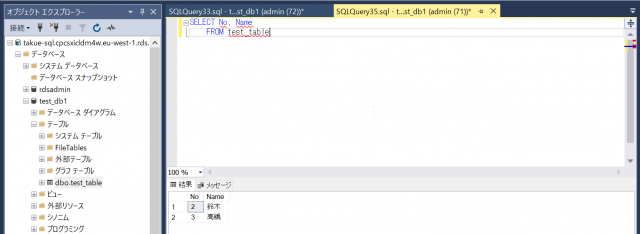
以下のコマンドを入力してください。
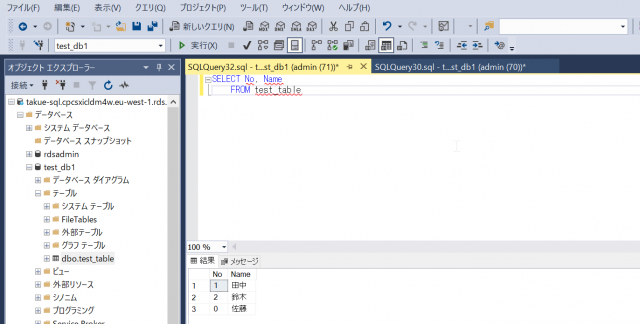
SELECT No,Name
FROM test_table入力ができたら実行をクリックします。
先ほど登録したデータが表で確認できました。

- データ更新
次に、テーブルに保存されているデータを上書きしてみます。
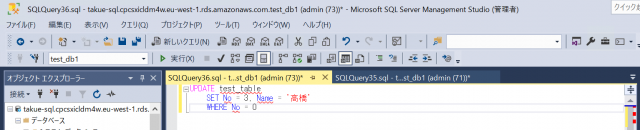
UPDATE test_table
SET No = 3, Name = '高橋'
WHERE No = 0入力ができたら実行をクリックします。

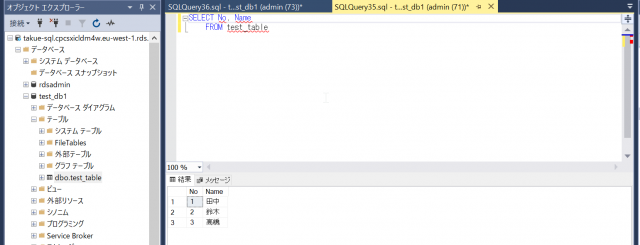
先ほど使用したデータ表示のクエリを再度実行して、データを確認してみましょう。

No 0の部分に登録されていた「0, 佐藤」が「3, 高橋」に変更されていることが確認できました。
- データ削除
次に、テーブルのデータを削除します。
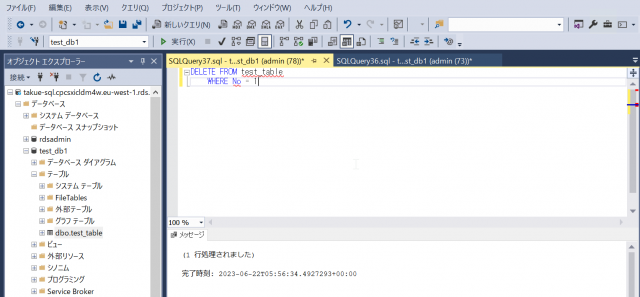
以下のコマンドを入力してください。
DELETE FROM test_table
WHERE No = 1入力ができたら実行をクリックします。

データを確認してみましょう。

指定した「No 1」のデータが削除されていることが確認できました。
ちなみに、テーブル内のデータをすべて削除するには以下のクエリで行うことができます。
DELETE FROM test_table- テーブル削除
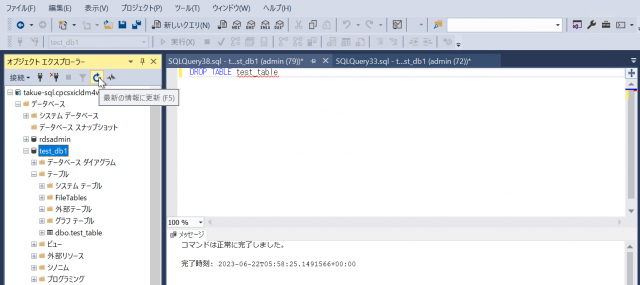
次にテーブルを削除します。以下のコマンドを入力してください。
※現在登録されているデータがすべて消えるため気を付けてください。
DROP TABLE test_table入力ができたら実行をクリックします。

「データベース」を更新して「test_table」という名前のテーブルが消えていれば削除完了です。

テーブルの編集
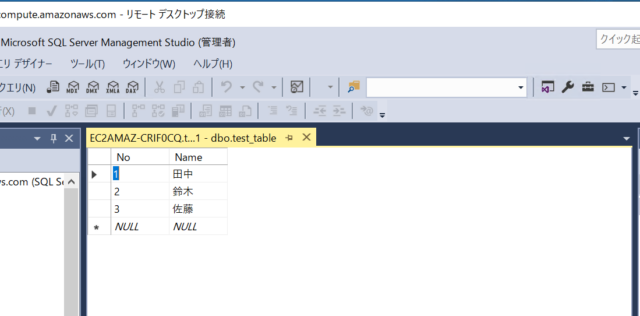
次は簡単にデータの操作が可能なSSMSの機能を使用してみます。
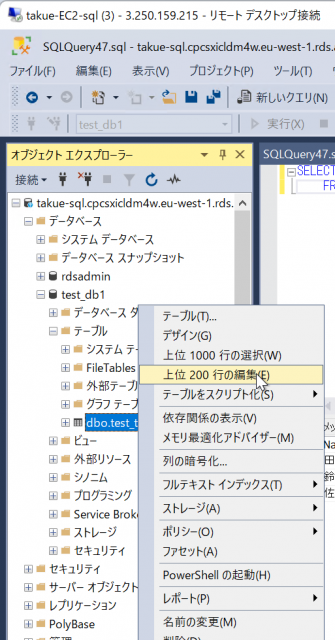
作成したテーブルで右クリックし、「上位200行の編集」をクリックします。

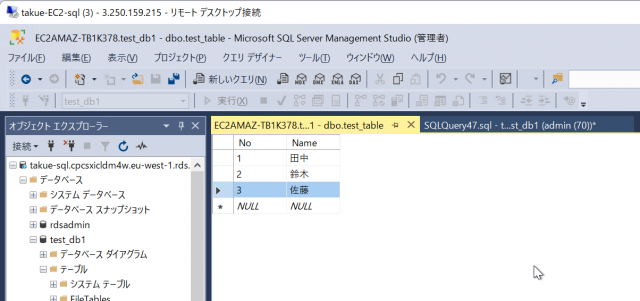
ここでは、テーブル内のデータを簡単に編集することができます。現在のデータをクリックして内容の変更や削除を行ったり、「NULL」と書かれた部分をクリックして入力することで、データを追加することができます。コマンド入力よりも直感的に操作できるので、簡単なデータ操作であればこちらの方がやりやすいかもしれません。

web上でDBレコードの表示
作成したDBレコードをwebから閲覧できるようにIISで設定していきます。
その際に「ASP.NET」という機能を使用していきます。
ASP.NETとは・・・マイクロソフトが開発・提供しているWebアプリケーションフレームワーク。動的なWebサイトやWebアプリ、Webサービスの開発・運用に使用される。
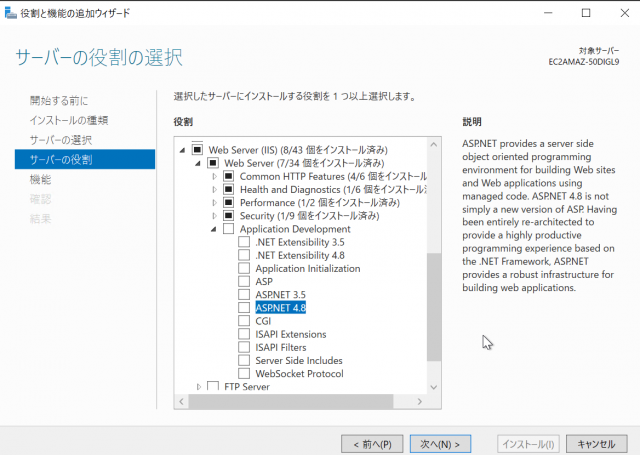
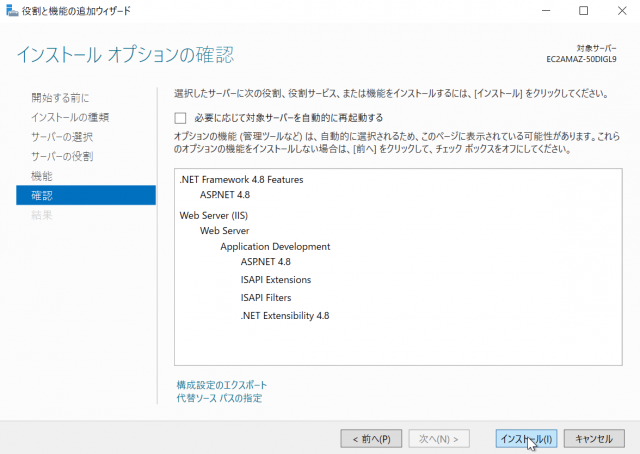
まずは、インストールが必要なので「役割と機能の追加」からASP.NET4.8をインストールしていきます。ASP.NET4.8はサーバーの役割にあります。


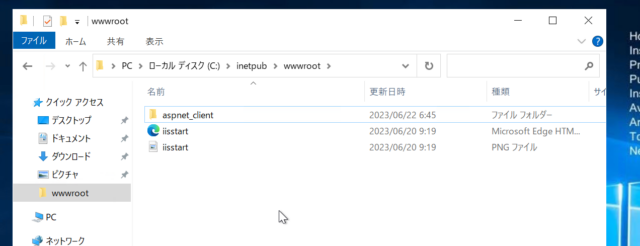
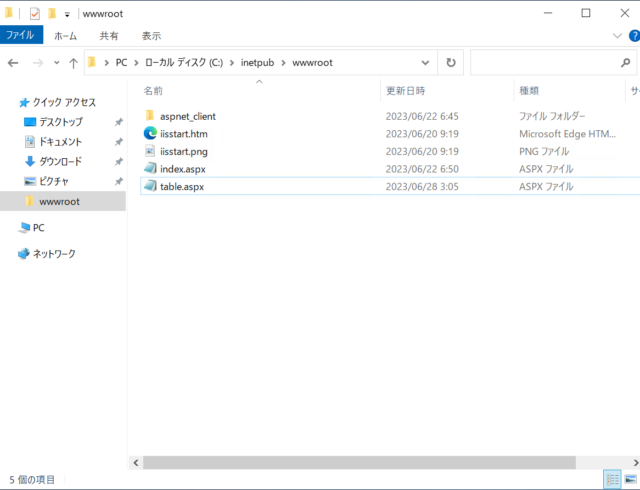
簡単なASP.NETの動作確認用ファイルを作成していきます。IISのデフォルトルートである「ドライブ/inetpub/wwwroot」に移動してください。
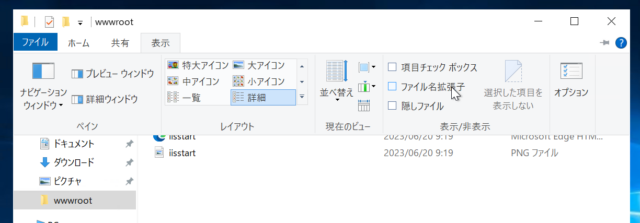
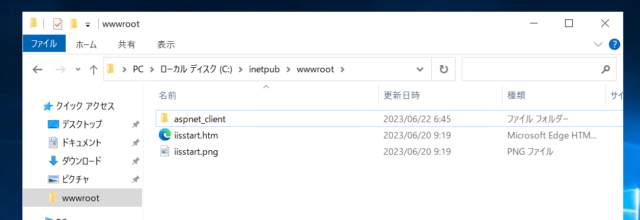
Windowsのファイル設定では初期設定で拡張子が非表示になっているので、ファイルの「表示」→「ファイル名拡張子」にチェックを入れて拡張子が見えるようにしておきます。



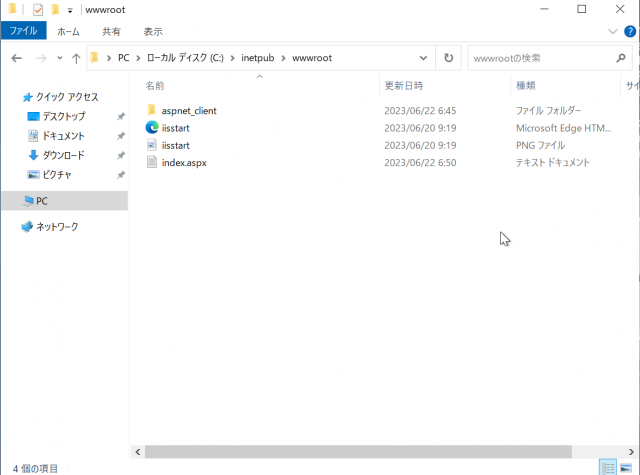
「index.aspx」というファイルを作成します。このファイルではaspxの簡単なテストページを表示します。

ファイル内に以下のコマンドを追加します。
ASPでは様々な言語で書くことができます。今回は、HTMLファイルにC#を埋め込む形でコードを作成していきます。
<!–– ASPファイルでC#を使用するためのコード -->
<%@ Page Language="C#" %>
<html>
<body>
<!–– 文字列を表示するコード -->
<% Response.Write("Hello World"); %>
</body>
</html>コードを入力したら保存して、ローカルからEC2インスタンスの「パブリックIPアドレス/index.aspx」を指定してWebサイトを確認します。

「Hello World」の表示が確認できました。
次は早速テーブルのデータ表示を行っていきます。現在のテーブルのデータは次のようになっています。

新しくaspxファイルを作成してください。ファイル名は「table.aspx」としています。

ファイルが作成できたら、次のコードを入力していきます。
<%@ Page Language="C#" %>
<%@ Import Namespace="System.Data" %>
<%@ Import Namespace="System.Data.SqlClient" %>
<script runat="server">
// ページが読み込まれた際に動作する関数
protected void Page_Load(Object source, EventArgs e){
// ポストバック時の動作
if(IsPostBack){return;}
// 接続のための変数作成
string connectString = "Data Source=(*作成したRDSサーバーのエンドポイント);";
connectString += "Initial Catalog=(*データベース名);";
connectString += "User ID=admin;";
connectString += "Password=(*ユーザーのパスワード);";
connectString += "Trusted_Connection=False;";
// テーブル情報を保持するインスタンス
// 新しいインスタンスを初期化
DataTable dt = new DataTable();
// 接続を行うインスタンス
using (SqlConnection con = new SqlConnection(connectString)){
// データ取得を行う
SqlDataAdapter adapter = new SqlDataAdapter();
// データベースへ接続
con.Open();
// テーブルの確認用コマンド
string query = "SELECT * FROM test_table";
// テーブルで使用するコードを設定
adapter.SelectCommand = new SqlCommand(query, con);
//テーブルの行を追加・更新する
adapter.Fill(dt);
}
// 表示するテーブルを指定
datagrid.DataSource = new DataView(dt);
DataBind();
}
</script>
<html>
<body>
<!–– DataGrid使用時のASPタグ情報 -->
<asp:DataGrid id="datagrid" runat="server" />
</body>
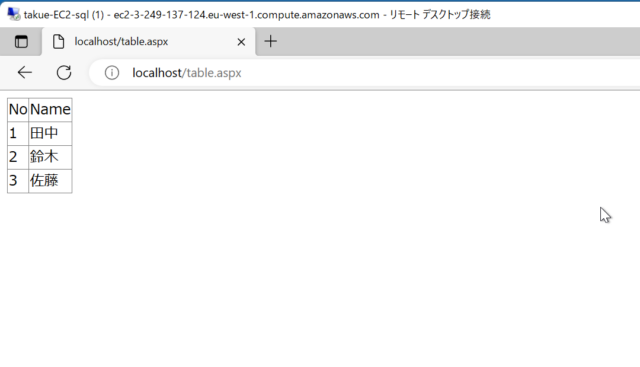
</html>コメントの「接続のための変数作成」では自分で作成したデータベースの情報を入力するので、(*)の部分を適宜作成した情報に変換してください。
コードが入力出来たら、Webサイトの方で確認していきます。次の画像のようにテーブルデータが表形式で出力されていればWeb表示完了です。

さいごに
今回はデータベースサーバーを構築してWindowsのSSMSと接続し、簡単なデータベースの操作からWeb上にデータベース情報を表示するASP.NETまでのハンズオンを行いました。
データベース情報を表示するためにプログラミングとしてC#やHTMLまわりの実装が必要になるので少し難度は高めのハンズオンになりましたが、ひとつずつ理解しながら進めていけば大丈夫ですので、難しい部分は調べながらやっていただければ、これから必要な知識・スキルが身についていくはずですので頑張ってみてください。