この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので十分ご注意ください。
業務でPythonを使うことになりましたので、現在Pythonの学習をしております。
Pythonはプログラミング言語の中でも人気の言語のひとつで、多くの用途に対応しています。
例を挙げると、Web開発、データ分析、データサイエンス、自動化などです。
わたしはいまPythonを使用してのWeb開発について学んでおり、フレームワークのFlaskを使っています。今回の記事では、Pythonを使って簡単なWebアプリの構築入門を紹介します。
PythonでWebアプリ作ってみる
■Flaskとは
FlaskはPythonのマイクロフレームワークの1つで、ウェブアプリケーションの開発を簡素化し、柔軟性を提供するツールです。
【概要】
-
マイクロフレームワーク: Flaskは軽量でシンプルなマイクロフレームワークです。
-
ルーティング: FlaskはURLと関数を対応付けるためのルーティングシステムを提供します。URLのパターンに対応するビュー関数を作成し、リクエストを処理できます。
-
テンプレートエンジン: FlaskはJinja2というテンプレートエンジンをサポートしており、HTMLページの生成や動的コンテンツの表示を容易にします。
-
拡張性: Flaskは多くの拡張機能をサポートしていて、セッション管理、データベース接続、認証、API開発などのタスクを簡単に実現できます。
【メリット】
-
シンプル: Flaskは非常にシンプルで直感的な構文を持っており、初心者にも扱いやすいです。
-
柔軟性: Flaskはマイクロフレームワークなので、プロジェクトに必要な機能を自由に選択できます。
-
学習コストの低さ: Flaskは学習コストが低く、Pythonを基本的に理解していれば、比較的簡単に始めることができます。
-
カスタマイズ性: Flaskは小規模なプロトタイプから大規模なアプリケーションまで幅広いプロジェクトに適しており、必要に応じてカスタマイズできます。
-
軽量: Flaskは軽量なフレームワークであり、リソースの消費が少ないため、クラウド環境や制約のある環境でも適しています。
Flaskを活用して、Webアプリを作っていきましょう!
■前提
今回の構築では、IDEツール"PyCharm"を利用します。PyCharmのインストール方法はこちら
- OS: Windows
- IDE: PyCharm
■Hello World
"Hello World"の表示をやってみます。Flaskの公式ドキュメントで、一番最初に紹介されている内容ですね。
紹介するコードに関してはPyCharmで利用しやすいように変えています。
まずはPyCharmの新しいプロジェクトを作成して、実行環境を作成しましょう。
↓PyCharmを起動します。

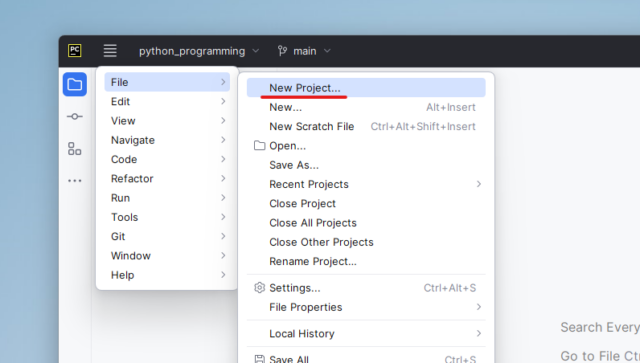
↓[New Project]をクリックします。

↓

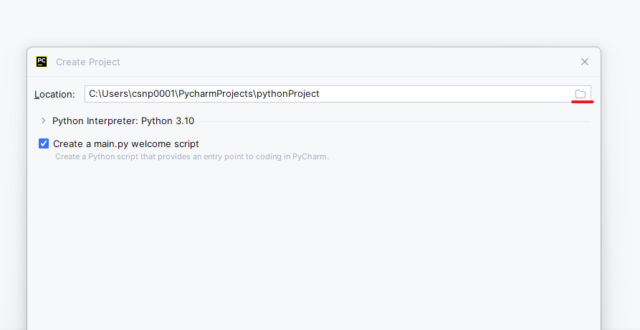
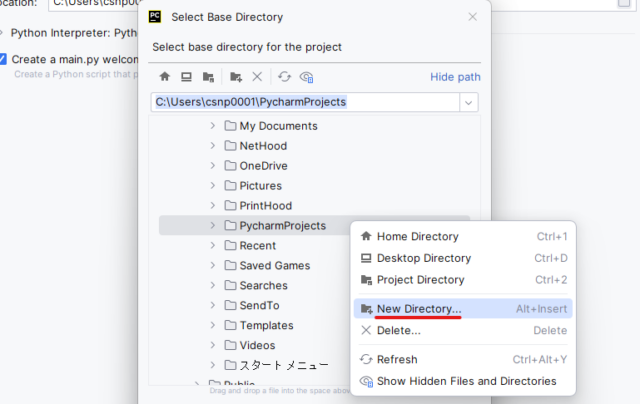
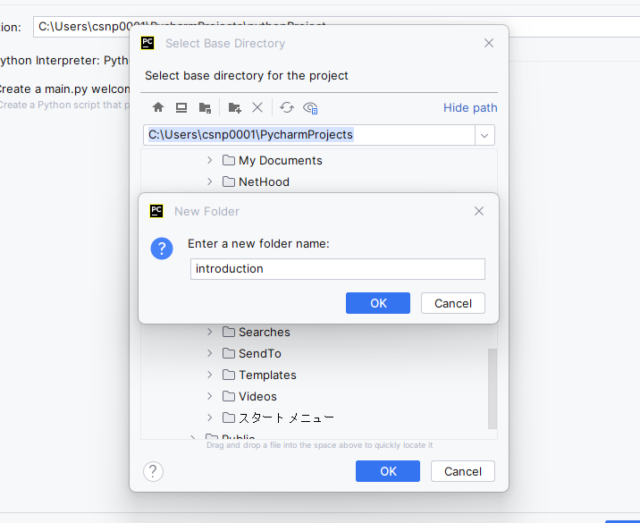
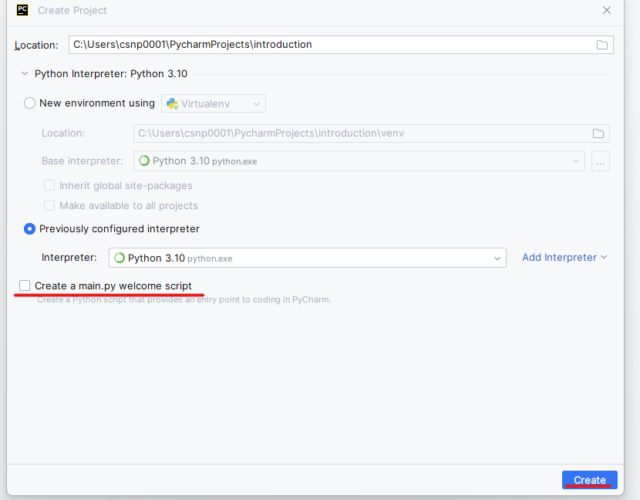
↓新しくディレクトリを作成し、任意の名前を付けましょう。

↓

↓[Create a main.py welcome script]のチェックを外し、[Create]をクリックします。

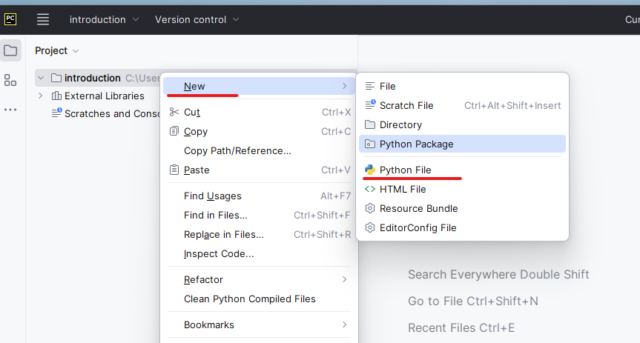
↓左のProjectで作成ディレクトリの上で右クリックを押し、[New]→[Python File]をクリックします。

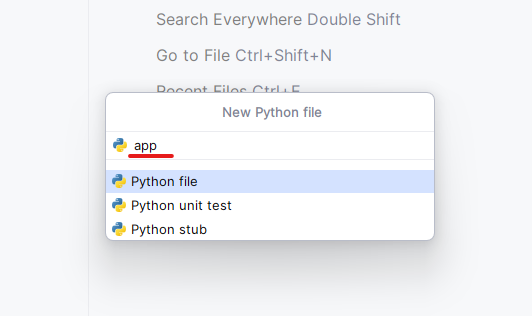
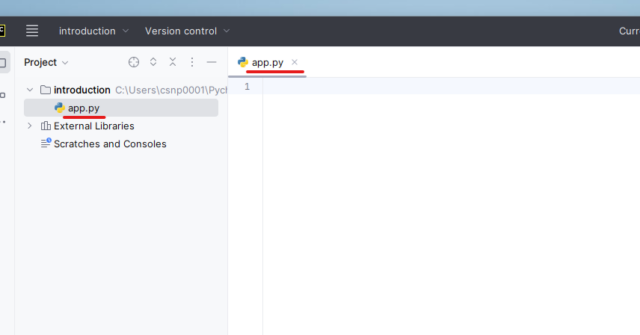
↓[app]と名付けます。
app

↓

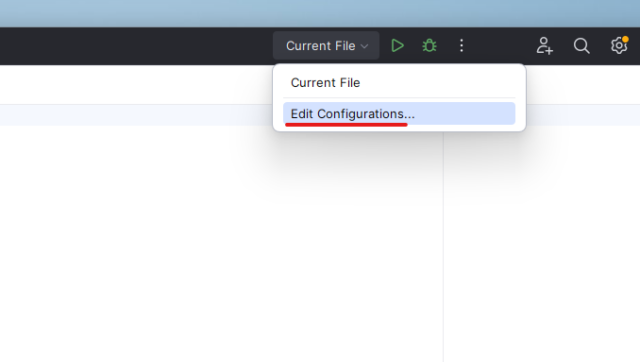
↓app.pyをデフォルトで実行できるように設定していきます。右上の[Current File]から[Edit Configurations]をクリックします。

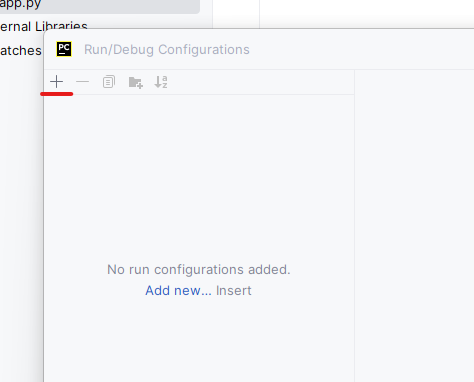
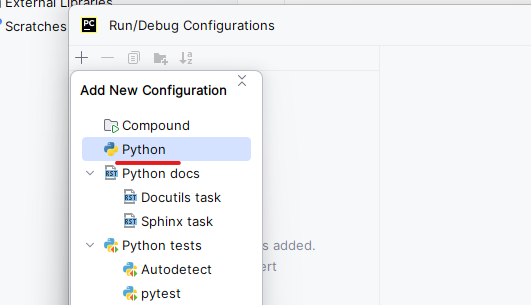
↓[+]をクリックし、[Python]をクリックします。

↓

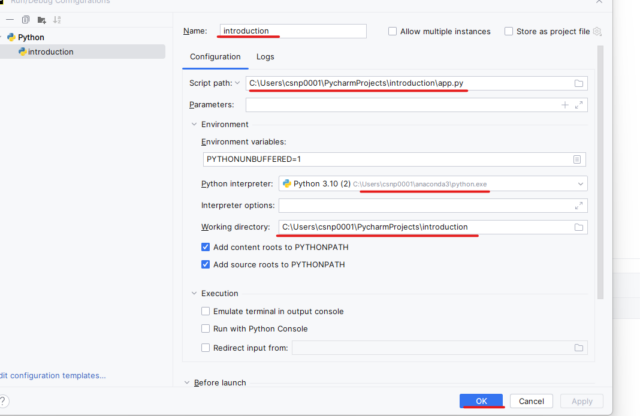
↓[Name]はディレクトリ名と一緒にしました。なんでも大丈夫です。[Script path]は[app.py]のパスを絶対パスで入力します。[Python Interpreter]はanaconda3のものを選択します。[Working directory]は[app.py]があるディレクトリのパスを入力し、[OK]をクリックします。

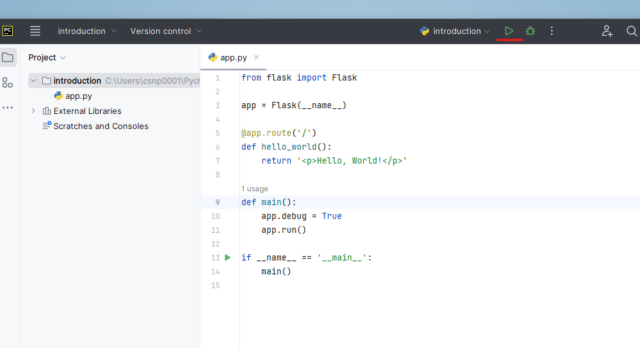
長くなりましたが、準備完了です。"Hello World"を表示していきましょう。コードは公式ドキュメントを参考にしています。以下のコードをapp.pyに貼り付けてください。
from flask import Flask
app = Flask(__name__)
@app.route('/')
def hello_world():
return '<p>Hello, World!</p>'
def main():
# デバックモードで起動
app.debug = True
app.run()
if __name__ == '__main__':
main()
開発する際は"デバックモード"で起動するのがおすすめです。コードを書き換えた際に自動で再始動してくれて、いちいち実行しなくてよくなります。
↓貼り付けたら、実行ボタンを押しましょう。

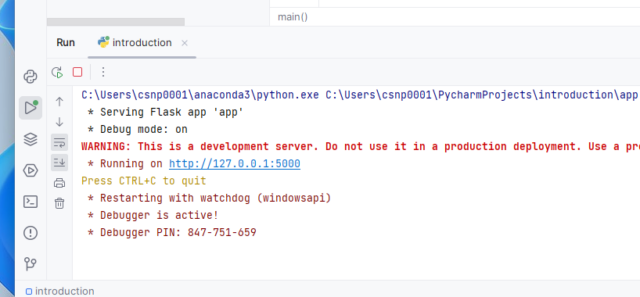
↓内蔵サーバが起動します。

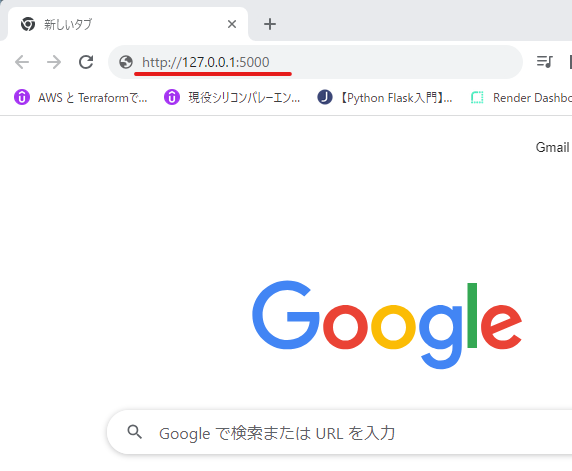
↓お使いのブラウザで"http://127.0.0.1:5000/" にアクセスしてみましょう。
http://127.0.0.1:5000/

↓

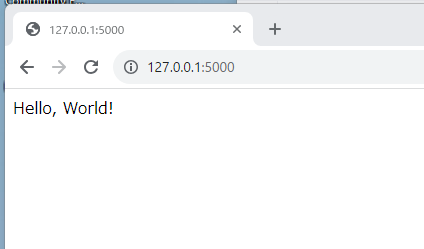
"Hello, World!"と表示されたでしょうか。数行のコードでルーティングやサーバ起動もできるなんて、Flaskは便利ですよね。
■ルーティング
"Hello World"だけでは物足りないかと思いますので、Flaskの便利機能"ルーティング"をやってみます。
Flaskではデコレータを使って、関数(‘hello_world()’)とURLを結びつけることで簡単にルーティングを実装できます。
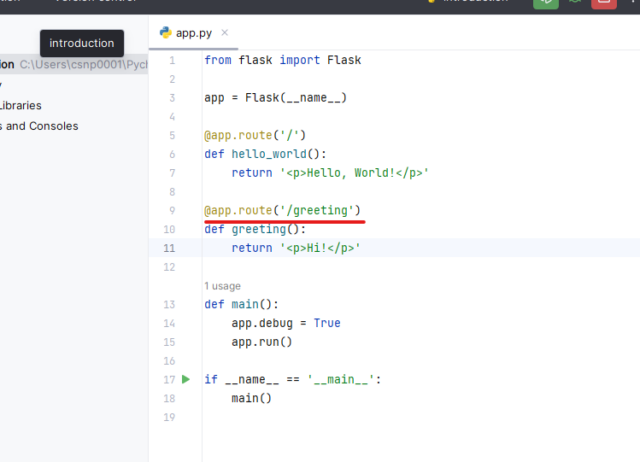
つぎのコードを[app.py]に追加してみましょう。
@app.route('/greeting')
def greeting():
return '<p>Hi!</p>'
↓追加するとこんな感じです。

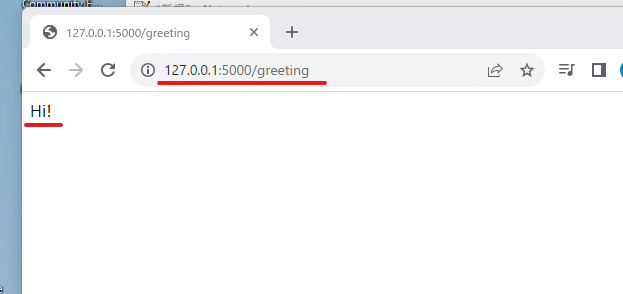
↓お使いのブラウザで"http://127.0.0.1:5000/greeting" にアクセスしてみましょう。
http://127.0.0.1:5000/greeting

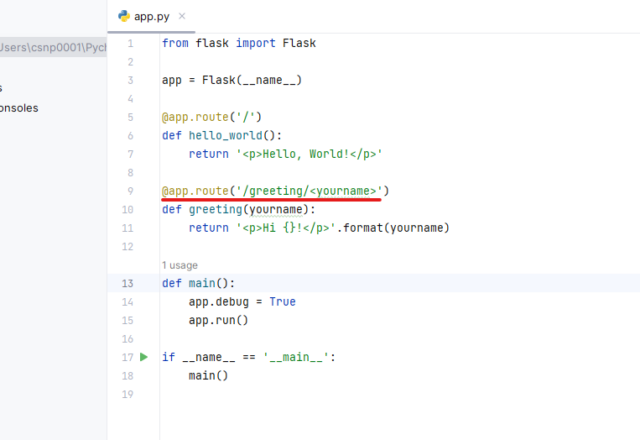
↓デコレータを使ってルーティングする際に、変数を設定して関数に引数を渡すこともできます。
@app.route('/greeting/<yourname>')
def greeting(yourname):
return '<p>Hi {}!</p>'.format(yourname)

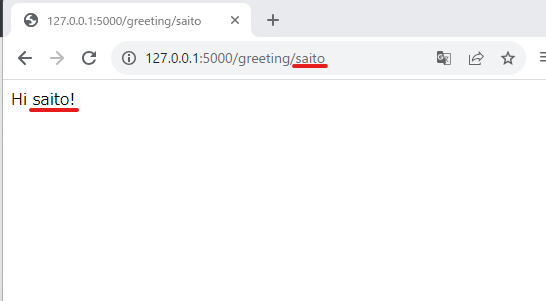
↓"http://127.0.0.1:5000/greeting/任意の文字列" にアクセスしてみましょう。
http://127.0.0.1:5000/greeting/任意の文字列

↓引数を入れないで、"http://127.0.0.1:5000/greeting" にアクセスしてみましょう。
http://127.0.0.1:5000/greeting

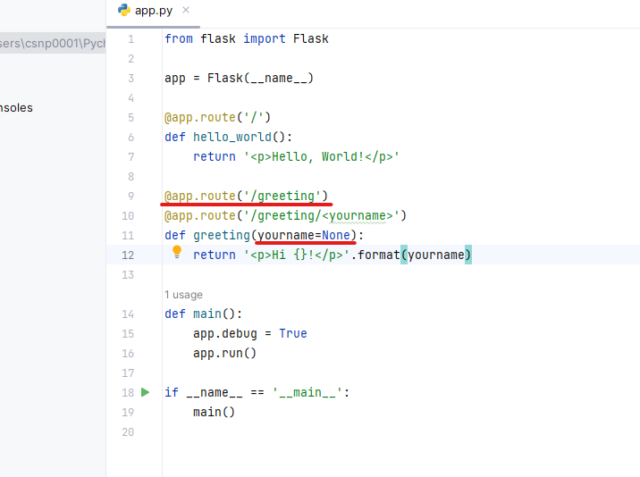
↓"Not Found"を回避するために、デコレータを追加し、デフォルトで"None"を渡すように設定します。
@app.route('/greeting')
@app.route('/greeting/<yourname>')
def greeting(yourname=None):
return '<p>Hi {}!</p>'.format(yourname)

↓"http://127.0.0.1:5000/greeting" にアクセスしてみましょう。

デコレータを使ったルーティングの設定は便利ですよね。ルーティングについては以上です。
■htmlファイルを使う
さきほど"greeting()"関数内に色々書きましたが、このままソースコードファイルにhtmlを記述するのは、見た目的にも、処理的にも、メンテンナンス的にもよくないですよね。
そんなときに便利なのがFlaskの"render_template"です。説明するより、実際に触ってもらった方がわかるかと思います。
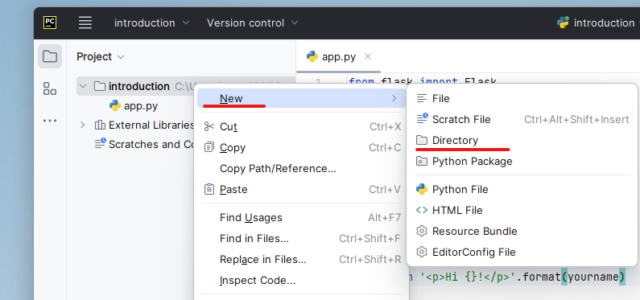
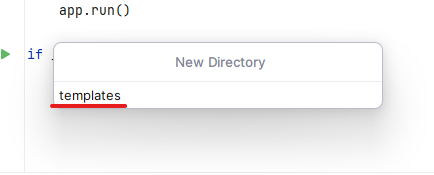
↓左のプロジェクトで新しくディレクトリを作成します。

↓ディレクトリ名は[templates]とします。Flaskはテンプレートをtemplatesフォルダの中から探しますので、一文字も間違えないように作成しましょう。
templates

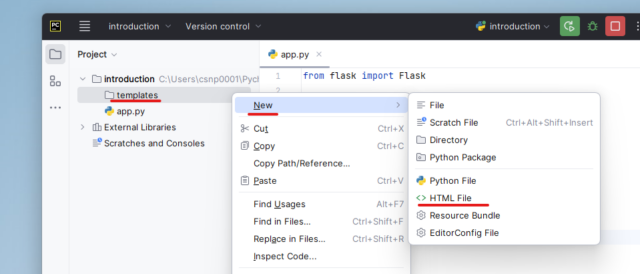
↓[templates]ディレクトリ配下に[HTML File]を作成します。

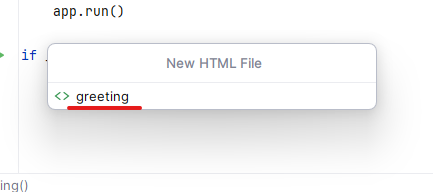
↓[greeting]と名前を付けました。

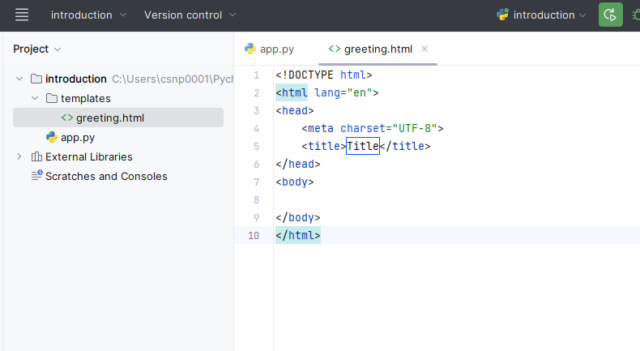
↓ファイル作成時にHTMLを指定すると、簡単なテンプレートが書かれています。

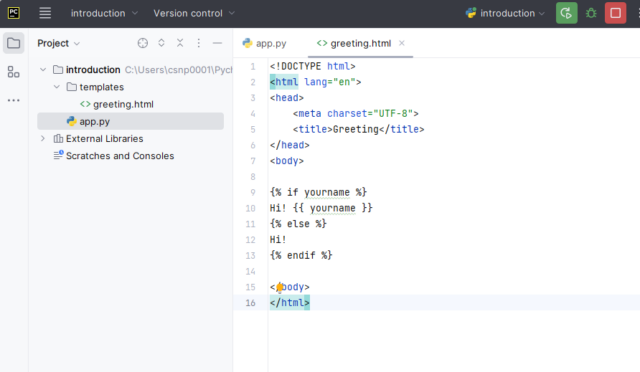
↓以下のようにHTMLの記述を追加します。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Greeting</title>
</head>
<body>
{% if yourname %}
Hi! {{ yourname }}
{% else %}
Hi!
{% endif %}
</body>
</html>

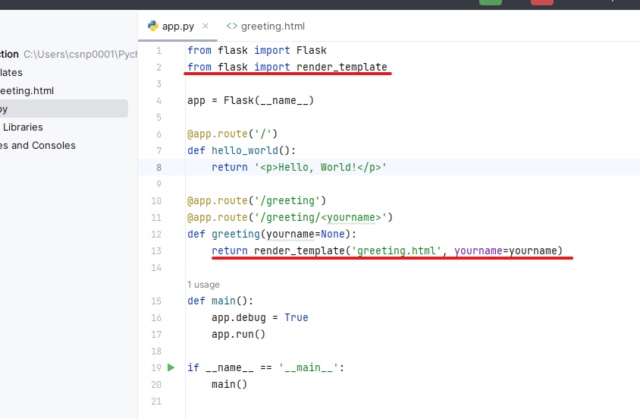
↓[app.py]に"render_template"をインポートし、greeting()を書き換えます。
from flask import Flask
from flask import render_template # 追加
app = Flask(__name__)
@app.route('/')
def hello_world():
return '<p>Hello, World!</p>'
@app.route('/greeting')
@app.route('/greeting/<yourname>')
def greeting(yourname=None):
return render_template('greeting.html', yourname=yourname) # 変更
def main():
app.debug = True
app.run()
if __name__ == '__main__':
main()

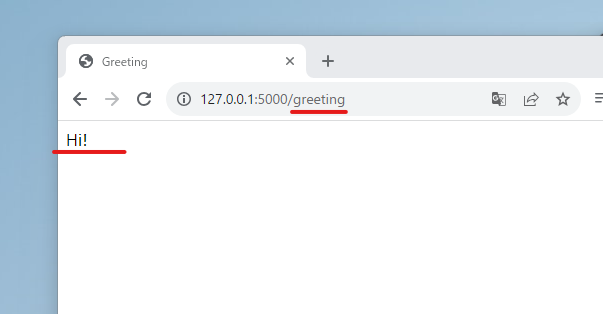
↓まずは"http://127.0.0.1:5000/greeting" にアクセスしてみましょう。

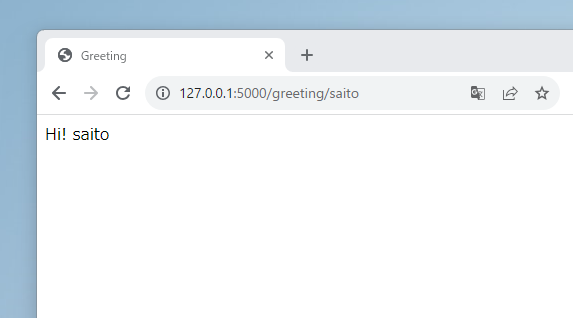
↓つぎに、"http://127.0.0.1:5000/greeting/任意の文字列" にアクセスしてみましょう。
http://127.0.0.1:5000/greeting/任意の文字列

今回は以上です。
まとめ:Pythonで始めるwebアプリ開発入門
Pythonはプログラミング言語の中でも人気の言語のひとつで、多くの用途に対応しています。
今回の記事ではWebアプリ開発について紹介しました。入門部分をさらっと説明しましたが、Flaskを活用することで簡単にWebアプリ開発を行うことができそうですよね。ぜひ使ってみてください。
参考リンク:PyCharm、Flask – クイックスタート
↓ほかの協栄情報メンバーもPythonに関する記事を公開しています。ぜひ参考にしてみてください。
■Pythonの3つの共通パス操作(lujian)
https://cloud5.jp/python-path/
■天気予報情報をスクレイピング(Python)で、LINE NotifyによりLINE通知の構築(INAMURA)
https://cloud5.jp/web-scraping_line-notify/
■Pythonでlxmlを用いてhtmlから情報取得(zhangzy)
https://cloud5.jp/python-ixml/
■仮想環境作成ツール”virtualenv”を使ってみる(齊藤弘樹)
https://cloud5.jp/saitou-howtouse-virtualenv/
■【初学者向け】PCにPythonを学習するための環境を整える part1【Windows編】(齊藤弘樹)
https://cloud5.jp/saitou-python-install/



