この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので十分ご注意ください。
どうも、クラ本の黒田です。
今日は、Webサーバーやリバースプロキシとして世界中で愛用されている「Nginx(エンジンエックス)」について、その仕組みや役割を **初心者の方でもスッと理解できるように、解説していきたいと思います!
Amazon EC2インスタンスにNginxをインストールする手順と、AWSのALB (Application Load Balancer)との違いについても、比較表を用いてわかりやすく解説します。 実際に手を動かしながら、それぞれの特徴を比較してみましょう!
Nginxとは? – Webサイトを支えるスーパーヒーロー!

Nginxは、一言で言うと 「Webサイトを高速かつ安定して動かすための、縁の下の力持ちヒーロー」 です。
例えばこんな経験ありませんか?
- 大好きなアーティストのライブチケット発売日、アクセスが集中してサイトが全然表示されない!
- 人気商品のオンラインセール、商品をカートに入れたのに、決済画面に進めない!
こんな時、もしWebサーバーが一つしかなかったら、どうなるでしょうか?おそらく、サイトはパンクしてしまい、チケットも商品も買えなくなってしまいます。
ここで登場するのが、我らがヒーロー、Nginxです! Nginxは、大量のアクセスを華麗に捌き、Webサイトを安定して表示させる ことができるのです。
Nginxのここがすごい!
- 高速処理: 独自のアーキテクチャで、リクエストを効率よく処理!
- 安定性抜群: 大量のアクセスが来ても、サイトを落とさず安定稼働!
- 多機能: ロードバランサー、リバースプロキシ、Webサーバーなど、役割多数!
でも、どうやってそんなことができるの? その秘密を、Nginxの仕組みから紐解いていきましょう。
事例で理解!Nginx構成図 – 大規模イベントのチケット販売サイトを支える仕組み
今回は、先程のアーティストのチケット販売サイトを例に、Nginxがどのように使われるのか、構成図を使って具体的に 説明します。
Nginx完全攻略:初心者からAWS活用、パフォーマンスチューニング、セキュリティまで徹底解説【2024年最新版】
こんにちは、クラ本の黒田です。今回は、Webサーバー、リバースプロキシ、ロードバランサーとして広く使われている「Nginx(エンジンエックス)」を徹底的に解説します。初心者の方でも理解しやすいように図解を多用し、具体的な利用シーンに合わせてNginxとAWS ALBの違いを詳細に比較。EC2へのインストール手順を最新情報に基づいて解説するだけでなく、パフォーマンスチューニング、セキュリティ、応用的な設定例も盛り込みました。まさにNginx完全攻略決定版です!
Nginxとは?Webパフォーマンスを飛躍的に向上させる万能ツール
Nginx(読み方:エンジンエックス)は、高性能で軽量なWebサーバーとして知られ、同時接続数が多いWebサイトやアプリケーションの基盤を支える重要な技術です。その特徴は以下の通りです:
- 高速性: イベント駆動型のアーキテクチャにより、大量の同時接続を効率的に処理。
- 多機能性: ロードバランサー、リバースプロキシ、キャッシュ機能、さらには静的コンテンツ配信の役割を果たす。
- 拡張性: モジュール化された設計で、必要に応じて機能を追加可能。
以下では、Nginxが実際にどのように使われているのか、大規模な事例を元に詳細を見ていきます。
事例で理解!Nginx構成図 – 大規模イベントのチケット販売サイトを支える仕組み
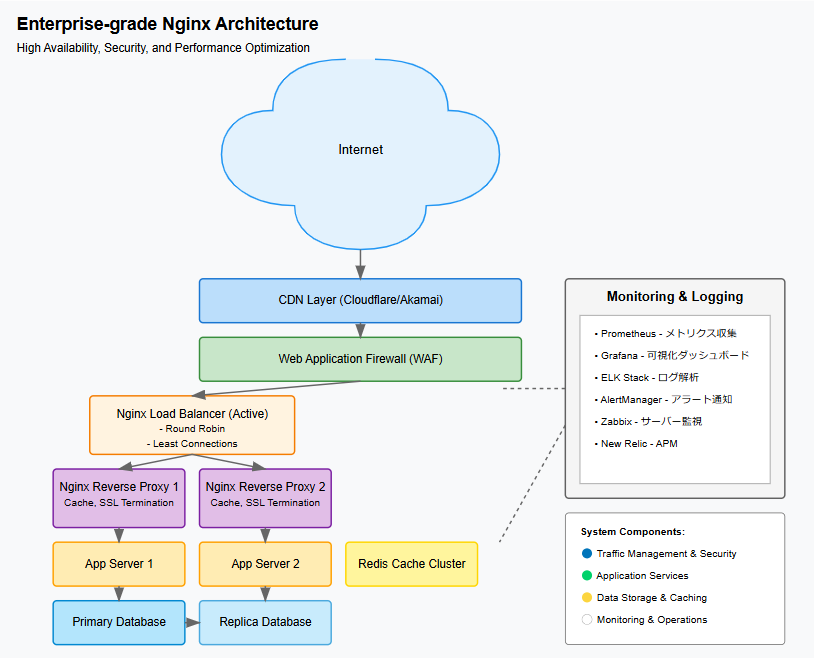
大規模イベントのチケット販売サイトでは、アクセスが集中するタイミングに耐えられるインフラ設計が重要です。以下の構成図を元に、Nginxの役割とその設定例を具体的に説明します。
構成図

構成要素の詳細
-
Nginx (Load Balancer):
- 複数のアプリケーションサーバーにトラフィックを分散し、サーバーダウンを防ぐ。
- 高可用性のために、ヘルスチェックとフェイルオーバー機能を活用。
-
Nginx (Reverse Proxy):
- アプリケーションサーバーへのリクエストを仲介し、セキュリティを向上。
- SSL終端、キャッシュ、圧縮などの処理を担当。
-
App Server (Web App):
- 実際にビジネスロジックを処理するサーバー。
- 例:PHPやNode.jsで構築されたWebアプリケーション。
-
Database:
- ユーザー情報や在庫データを保存。
- 高速なクエリ処理を実現するためにインデックス最適化を行う。
実践例:Nginxの設定例
以下では、Nginxの基本設定から高度な設定例までを紹介します。
1. ロードバランサー設定例
upstream backend {
server app_server_1;
server app_server_2;
server app_server_3;
}
server {
listen 80;
server_name example.com;
location / {
proxy_pass http://backend;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
}2. リバースプロキシ設定例
server {
listen 443 ssl;
server_name example.com;
ssl_certificate /etc/nginx/ssl/cert.pem;
ssl_certificate_key /etc/nginx/ssl/key.pem;
location / {
proxy_pass http://app_server;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
}
}3. 高度なキャッシュ設定
proxy_cache_path /var/cache/nginx levels=1:2 keys_zone=my_cache:10m max_size=10g inactive=60m use_temp_path=off;
server {
location / {
proxy_cache my_cache;
proxy_cache_valid 200 302 10m;
proxy_cache_valid 404 1m;
proxy_cache_key "$scheme$request_uri$cookie_user";
}
}パフォーマンスチューニングとセキュリティ
パフォーマンスチューニングのポイント
- worker_processes: CPUコア数に基づいて設定。
- keepalive_timeout: クライアントとの接続維持時間を最適化。
- gzip/Brotli: テキストデータの圧縮で転送量を削減。
- キャッシュ: 静的コンテンツをキャッシュして負荷を軽減。
セキュリティ対策
- アクセス制御: IPアドレスベースのフィルタリング。
- DDoS緩和: レート制限を適用。
- WAF連携: ModSecurityを活用してアプリケーション攻撃を防止。
- HTTPS: SSL/TLS設定を厳格化。
AWS環境でのNginx活用例
- ECS/EKSのIngressコントローラー: Kubernetesクラスタでのトラフィック管理。
- ALBとの比較: ALBはマネージドサービスだが、Nginxは細かい設定が可能。
| 項目 | Nginx | ALB |
|---|---|---|
| 高度な設定自由度 | 非常に高い | 制限あり |
| 初期設定の簡単さ | 手動での設定が必要 | AWS管理コンソールで簡単に設定可能 |
| カスタムプロトコル対応 | 柔軟に対応可能 | 一部プロトコルに制限あり |
ポイントは、Nginxが「ロードバランサー」と「リバースプロキシ」という二刀流で活躍していること!
Nginxの処理の流れ、プロセス – リクエストを捌く、華麗な連携プレー!
ユーザーがチケット販売サイトにアクセスしてから、画面が表示されるまでの流れを見てみましょう。まるでオーケストラのような、見事な連携プレーです!
1. リクエストの受け付け: ユーザーがWebブラウザでチケット販売サイトのURLにアクセスすると、リクエストはまずロードバランサーであるNginxに届きます。
2. 負荷分散: ロードバランサーのNginxは、「このリクエストは、どのサーバーに送ろうかな?」 と考え、あらかじめ設定されたルール(例:ラウンドロビン、IPハッシュなど)に従って、リクエストを複数のリバースプロキシ、またはアプリケーションサーバーに振り分けます。 これにより、1台のサーバーに負荷が集中してパンクするのを防ぎます。
3. リバースプロキシの処理: リクエストを受け取ったリバースプロキシのNginxは、アプリケーションサーバーの代わりに、以下のような様々な仕事をします。
* **セキュリティ対策:** 「怪しいアクセスは通さないぞ!」と、不正なアクセスをブロックしたり、DDoS攻撃(サイトをダウンさせる攻撃)を緩和したりします。
* **SSL/TLS終端:** https通信の暗号化/復号処理を肩代わりして、アプリケーションサーバーの負荷を減らします。
* **コンテンツキャッシュ:** 「前に見た画像は、もう一度読み込む必要はないよね?」と、画像やCSSなどの静的コンテンツを一定期間保存し、アプリケーションサーバーへのアクセスを減らして高速化します。4. アプリケーションサーバーの処理: リバースプロキシからリクエストを受け取ったアプリケーションサーバーは、「よし、チケット購入処理を実行だ!」 と、データベースと連携して必要な情報を取得したり、在庫を更新したりします。
5. レスポンスの返却: アプリケーションサーバーは 「処理完了!」 と、処理結果をリバースプロキシに返します。
6. リバースプロキシからユーザーへ: リバースプロキシは、アプリケーションサーバーからのレスポンスを受け取り、「ユーザーに早く届けてあげよう!」 と、必要に応じてキャッシュしたり、ユーザーに返却します。
7. ユーザーへの表示: ユーザーのWebブラウザにチケット販売サイトのページが表示され、無事にチケットを購入することができます!
この一連の流れを支えているのが、Nginxの「マスタープロセス」と「ワーカープロセス」です!
マスタープロセスとワーカープロセス – 縁の下で支える親子関係
- マスタープロセス: Nginx全体を管理する、頼れる「親分」。設定ファイルの読み込み、ワーカープロセスの起動・監視など、全体を統括します。
- ワーカープロセス: 実際にリクエストを処理する、働き者の「子供」たち。複数のワーカープロセスが同時に動作することで、大量のアクセスを効率的に処理します。
この「親」と「子供」のような役割分担で、Nginxは高速かつ安定した処理を実現しているのです!
Nginxの役割分担 – 適材適所!それぞれの得意分野で活躍
今回の事例では、Nginxは主に以下の役割を担っています。
- ロードバランサー: 複数のサーバーにアクセスを分散し、サイト全体のパフォーマンスと可用性(ダウンしにくさ)を向上させます。 まさに、縁の下の力持ち!
- リバースプロキシ: アプリケーションサーバーの代わりに、セキュリティ対策、SSL/TLS終端、コンテンツキャッシュなどを行い、アプリケーションサーバーの負荷を減らし、Webサイトの表示速度を向上させます。 まるで、敏腕マネージャー!
- Webサーバー: (応用編)実は、静的コンテンツ(HTML,CSS,画像)を直接配信するWebサーバーとしても利用できます。
このように、Nginxは様々な役割を担うことができ、Webサイトの構成や目的に応じて、「適材適所」に配置することで、その真価を発揮します!
徹底比較!Nginx vs ALB – AWSで使うならどっち?
AWS環境でロードバランサーやリバースプロキシを検討する際、NginxとALB(Application Load Balancer)のどちらを選ぶべきか迷う方も多いでしょう。ここでは、両者の違いを比較表で詳しく解説します!
| 項目 | Nginx | ALB (Application Load Balancer) |
|---|---|---|
| 種類 | オープンソースソフトウェア | AWSマネージドサービス(AWSが提供するサービス) |
| デプロイ | ユーザーが自分でインストール、設定、管理 | AWSが管理してくれるので、手間いらず! |
| スケーラビリティ | 自分でサーバーを増やすなどの対応が必要 | アクセス数に応じて自動的に拡大縮小! |
| 可用性 | 自分で冗長構成などを組む必要がある | 複数のサーバーに分散されるので高可用性! |
| OSI参照モデル | レイヤー7(アプリケーション層) | レイヤー7(アプリケーション層)及びレイヤー4(トランスポート層) |
| 負荷分散アルゴリズム | ラウンドロビン、最小接続数、IPハッシュなど、細かく設定可能 | ラウンドロビン、最小未処理リクエスト、シンプルで使いやすい |
| ヘルスチェック | アクティブおよびパッシブヘルスチェック、柔軟な設定 | アクティブヘルスチェック、AWSが自動で実施 |
| SSL/TLS終端 | サポート | サポート (ACMとの統合で証明書の管理も楽々!) |
| 静的コンテンツ配信 | 得意!高速に配信できる | 不向き (CloudFrontとの併用を推奨) |
| セキュリティ | 自分でセキュリティ対策をしっかり行う必要がある | AWS WAF、セキュリティグループと連携して強固なセキュリティを実現 |
| モニタリング | 自分でツールを導入して監視する必要あり | CloudWatchと連携して、利用状況を簡単に確認! |
| コスト | ソフトウェア自体は無料 (サーバー費用は別途) | 使った分だけお支払い(従量課金) |
| 設定の複雑さ | 設定ファイルによる設定が必要で、慣れが必要 | AWSマネジメントコンソール、CLI、SDKで設定、比較的簡単 |
| WebSocket | サポート | サポート |
| HTTP/2 | サポート | サポート |
| ルーティング | URLパス、ホスト名などに基づくルーティング | ホストヘッダー、パス、HTTPヘッダー、メソッド、クエリパラメータ、送信元IPアドレスなど、より複雑で高度なルーティングが可能 |
| 統合サービス | 限定的 | 他のAWSサービス(ECS, EKS, Lambdaなど)と強力に連携 |
要するに…
- Nginx:
- 「自分で細かく設定したい!」「コストを抑えたい!」「静的コンテンツ配信を高速化したい!」 という方におすすめ。
- ただし、運用の手間やセキュリティ対策は自己責任になります。
- ALB:
- 「AWSで全部お任せしたい!」「自動でスケーリングしてほしい!」「セキュリティ対策もAWSに任せたい!」 という方におすすめ。
- 運用の手間を大幅に削減できますが、利用料金がかかります。
結論:ユースケースに合わせて、最適な方を選びましょう!
- 柔軟性、コントロール性、コスト重視なら、Nginx!
- スケーラビリティ、可用性、AWSサービスとの連携重視なら、ALB!
多くの場合、AWSでシステムを構築しているなら、マネージドサービスであるALBの方が、管理の手間、可用性、セキュリティの面でメリットが大きいです。 一方で、細かい設定の自由度や、静的コンテンツ配信をメインで考えた場合、Nginxが適していることもあります。
この比較表を参考に、「自分にはどちらが合っているか?」 をじっくり考えてみてくださいね。
Amazon EC2にNginxをインストールする手順 – 実際に触って体験しよう!
それでは、実際にAmazon EC2インスタンスにNginxをインストールしてみましょう!百聞は一見に如かず、実際に手を動かすことで、Nginxへの理解がさらに深まります!
前提条件:
- AWSアカウントを持っていること
- EC2インスタンスが作成済みであること(Amazon Linux 2 を想定)
- EC2インスタンスにSSH接続できること(ターミナルやコマンドプロンプトが使えること)
手順:
-
EC2インスタンスにSSH接続します。
ssh -i ec2-user@- “:EC2インスタンス作成時にダウンロードしたキーペアファイルのパス
- “:EC2インスタンスのパブリックIPアドレス
-
パッケージリストを更新します。
sudo yum update -y -
Nginxをインストールします。
sudo amazon-linux-extras install nginx1 -y -
Nginxを起動します。
sudo systemctl start nginx -
Nginxの起動状態を確認します。
sudo systemctl status nginxactive (running)と表示されていればOKです! -
自動起動を設定します。
sudo systemctl enable nginxこれで、EC2インスタンスを再起動しても、自動的にNginxが起動するようになります。
-
ファイアウォール設定を確認/変更します(オプション)
EC2 インスタンスのセキュリティグループで、HTTP (80番ポート) へのインバウンドトラフィックが許可されていることを確認します。
必要に応じて設定を変更してください。 -
動作確認します。
Webブラウザで、EC2インスタンスのパブリックIPアドレスにアクセスします。
Welcome to nginx!というページが表示されれば、インストール成功です!
例えば、
http://パブリックIPアドレス
にアクセスします。
補足:
- 上記手順は、Amazon Linux 2 の場合です。他のOSの場合は、適宜読み替えてください。
- 設定ファイルは
/etc/nginx/nginx.confにあります。必要に応じて、このファイルを編集して設定を変更してください。 - より詳細な設定については、Nginxの公式ドキュメントを参照してください。
まとめ – NginxはWebサイトの頼れるヒーロー!
Nginxは、高速かつ安定したWebサイト運営に欠かせない、まさに縁の下の力持ちヒーローです。その効率的なアーキテクチャと豊富な機能により、大量のアクセスを捌き、ユーザーに快適なWeb体験を提供することができます。
以上、本日は、Webサイトのスケーラビリティとパフォーマンスを支えるNginxについて、アーキテクチャから実装まで幅広く解説してきました。ここで学んだ重要なポイントを整理しましょう。
1. Nginxの多面的な価値
-
ロードバランサーとして
- 大規模トラフィックの効率的な分散処理
- インテリジェントな負荷分散アルゴリズムの提供
- 高可用性アーキテクチャの実現
-
リバースプロキシとして
- セキュリティ層の強化(WAF統合、DDoS対策)
- SSL/TLS終端による暗号化処理の最適化
- キャッシング戦略によるレスポンスタイムの改善
2. 実践的な選択のポイント
-
オンプレミス環境での選択肢
- 細かな設定カスタマイズが必要な場合
- コスト最適化を重視する場合
- 静的コンテンツの配信が主要な用途の場合
-
クラウド環境(AWS)での選択肢
- マネージドサービス(ALB)との使い分け
- ハイブリッドアーキテクチャでの活用
- クラウドネイティブ統合の考慮
最後に、Webシステムの設計において重要なのは、ユースケースに応じた適切な技術選択です。NginxとALBの比較で見たように、それぞれの技術には特徴があり、プロジェクトの要件や制約に応じて最適な選択を行うことが重要です。
エンジニアとして、これらの選択肢を理解し、適材適所で活用できることが、より良いシステム設計への第一歩となります。ぜひ、今回の内容を実践の場で活かしていただければ幸いです。
次回はNginxを使って、黒田とカジュアル面談予約のプログラムを作りたいと思います。
では、また!




