この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので十分ご注意ください。
皆様こんにちは。
Terraformを利用して、AWSで高可用性アーキテクトの構築をしていきます。
今回はS3を構築していきます。
1.高可用性アーキテクト構築目次
2.S3の概要
Amazon S3 は、データをオブジェクトとしてバケットに保存するオブジェクトストレージサービスです。オブジェクトとは、ファイルと、そのファイルを記述している任意のメタデータのことです。バケット とは、オブジェクトのコンテナのことです。
Amazon S3は、スケーラビリティやデータ可用性、セキュリティ、パフォーマンスを提供するクラウド型オブジェクトサービスです。
S3は99.999999999%(イレブンナイン)の耐久性を実現するように設計されています。
バケット
オブジェクトを保存するための領域です。バケット名はアカウントやリージョンに関係なくAWS内で一意にする必要があります。
オブジェクト
S3に格納されるデータそのものです。各オブジェクトにはキー(オブジェクト名)が付与され、「バケット名+キー名+バージョンID」で必ず一意になるURLが作成されます。このURLをWeb APIなどで指定してオブジェクトを操作します。
バケット内に格納できるオブジェクト数に制限はありませんが、1つのオブジェクトサイズは最大5TBまでです。
ストレージクラス
S3は大容量にデータを保存できるサービスですが、利用するストレージクラスによってコストが変動します。
ストレージクラスの詳細は下記を参照ください。
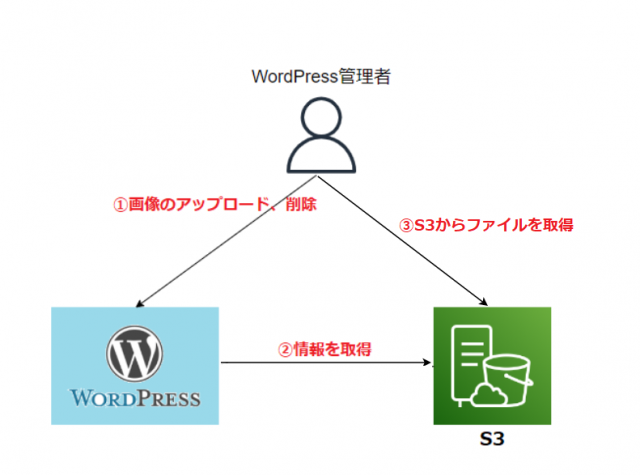
3.フロー図
フロー図は下記の通りです。

- WordPressに画像をアップロードしたり、削除をします
- S3からWordPressにアップロード、削除された画像の情報を取得します
- マネジメントコンソール画面からS3にアクセスし、ファイルの確認をします
4.S3の構築
S3を構築していきます。
ソースコードは下記の通りです。
#----------------------------------------
# S3作成
#----------------------------------------
#バケット作成
resource "aws_s3_bucket" "higa-wordpress-s3" {
bucket = "higa-wordpress-s3"
//タグの設定
tags = {
Name = "higa-wordpress-s3"
}
}
#パブリックアクセスを全て許可
resource "aws_s3_bucket_public_access_block" "higa-private" {
bucket = aws_s3_bucket.higa-wordpress-s3.id
block_public_acls = false
block_public_policy = false
ignore_public_acls = false
restrict_public_buckets = false
}
#バージョニングを無効
resource "aws_s3_bucket_versioning" "higa-versionin" {
bucket = aws_s3_bucket.higa-wordpress-s3.id
versioning_configuration {
status = "Disabled"
}
}
# サーバー側の暗号化
resource "aws_s3_bucket_server_side_encryption_configuration" "higa-encryption" {
bucket = aws_s3_bucket.higa-wordpress-s3.id
rule {
apply_server_side_encryption_by_default {
sse_algorithm = "AES256"
}
}
}
# ACLの設定
//private:デフォルトACL。所有者に FULL_CONTROL が付与される
resource "aws_s3_bucket_acl" "higa_bucket_acl" {
bucket = aws_s3_bucket.higa-wordpress-s3.id
acl = "private"
}4-1.バケット作成
バケットを作成します。(4~11行目)
resource "aws_s3_bucket" "higa-wordpress-s3" {
bucket = "higa-wordpress-s3"
//タグの設定
tags = {
Name = "higa-wordpress-s3"
}
}設定項目は下記の通りです。
| 項目 | 設定値 | 説明 |
|---|---|---|
| bucket | higa-wordpress-s3 | バケットの名前 |
| tags | Name = "higa-wordpress-s3" | Nameタグを指定 |
上記より、バケットの作成ができました。
4-2からバケットの設定をしていきます。
4-2.パブリックアクセスを全て許可
パブリックアクセスの設定をします。(14~20行目)
resource "aws_s3_bucket_public_access_block" "higa-private" {
bucket = aws_s3_bucket.higa-wordpress-s3.id
block_public_acls = false
block_public_policy = false
ignore_public_acls = false
restrict_public_buckets = false
}設定項目は下記の通りです。
| 項目 | 設定値 | 説明 |
|---|---|---|
| bucket | aws_s3_bucket.higa-wordpress-s3.id | 「higa-wordpress-s3」を指定 |
| block_public_acls | false | パブリックACLをブロック |
| block_public_policy | false | パブリックバケットポリシーをブロック |
| ignore_pus | false | Amazon S3がこのバケットのパブリックACLを無視 |
| restrict_public_buckets | false | Amazon S3がこのバケットに対してパブリックバケットポリシーを制限 |
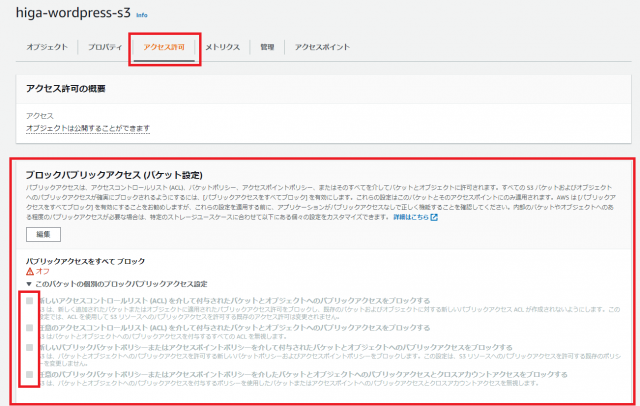
上記ではアクセス許可の設定をしています。
マネジメントコンソール画面の下記の部分に該当します。

これでアクセス許可の設定ができました。
4-3.バージョニングを無効化
バージョニングを設定します。(23~28行目)
resource "aws_s3_bucket_versioning" "higa-versionin" {
bucket = aws_s3_bucket.higa-wordpress-s3.id
versioning_configuration {
status = "Disabled"
}
}設定項目は下記の通りです。
| 項目 | 設定値 | 説明 |
|---|---|---|
| bucket | aws_s3_bucket.higa-wordpress-s3.id | 「higa-wordpress-s3」を指定 |
| versioning_configuration | status = "Disabled" | バージョン管理を無効 |
上記より、バージョニングを無効にしました。
4-4.サーバー側の暗号化
サーバー側の暗号設定をします。(31~38行目)
resource "aws_s3_bucket_server_side_encryption_configuration" "higa-encryption" {
bucket = aws_s3_bucket.higa-wordpress-s3.id
rule {
apply_server_side_encryption_by_default {
sse_algorithm = "AES256"
}
}
}設定項目は下記の通りです。
| 項目 | 設定値 | 説明 |
|---|---|---|
| bucket | aws_s3_bucket.higa-wordpress-s3.id | 「higa-wordpress-s3」を指定 |
| apply_server_side_encryption_by_default | sse_algorithm = "AES256" | サーバーサイドの暗号化を"AES256"に設定 |
上記より、サーバー側の暗号化を「AES256」に設定しました。
4-5.ACLの設定
ACLの設定をします。(41~45行目)
resource "aws_s3_bucket_acl" "higa_bucket_acl" {
bucket = aws_s3_bucket.higa-wordpress-s3.id
acl = "private"
}設定項目は下記の通りです。
| 項目 | 設定値 | 説明 |
|---|---|---|
| bucket | aws_s3_bucket.higa-wordpress-s3.id | 「higa-wordpress-s3」を指定 |
| acl | private | 所有者に FULL_CONTROL が付与される |
上記より、バケット所有者はバケットに対しFULL_CONTROLの許可を設定しました。
以上、S3の構築が完了しました。
次は、WordpressからS3に対して画像のアップロードをするための設定を行います。
7.プラグイン導入
WordPressに「WP Offload Media Lite for Amazon S3」というプラグインを導入します。
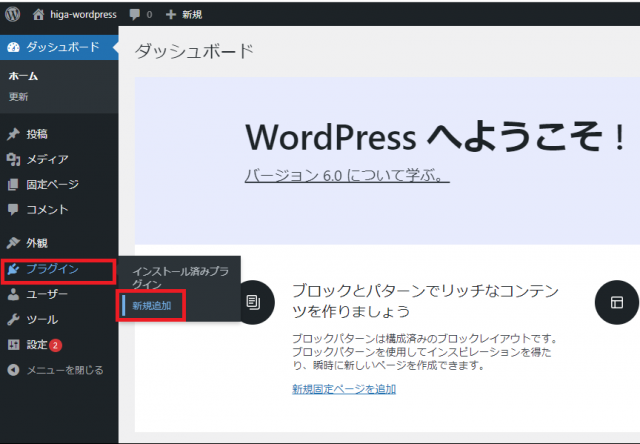
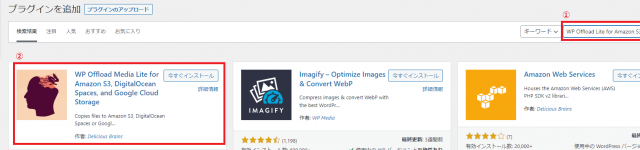
①Wordpressのダッシュボードから「プラグイン」→「新規追加」を選択

②「WP Offload Media Lite for Amazon S3」と検索し、下記のプラグインをインストール

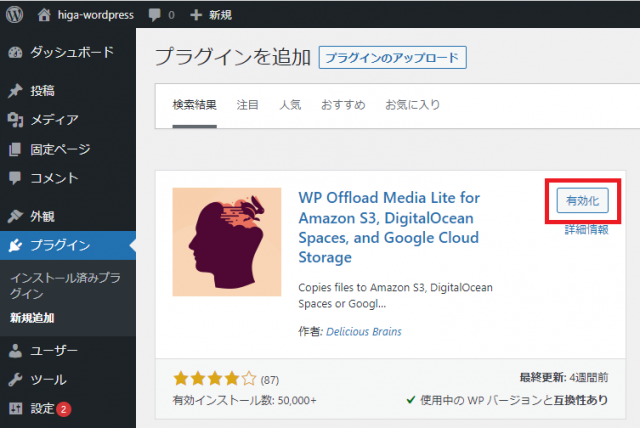
③インストールが完了したら「有効化」をクリック

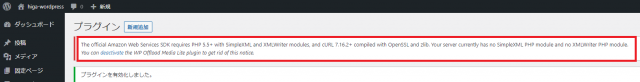
プラグインを有効化すると、下記のような「phpの拡張モジュールであるSimpleXMLとXMLWriterが存在しない」という警告文が画面上部に表示されます。

④SSHで両方のEC2に接続して下記の2つのコマンドで必要な拡張モジュールをインストール
sudo yum install -y php-xml
⑤EC2を再起動し、ページを再表示

警告文が消えていることが確認できました。
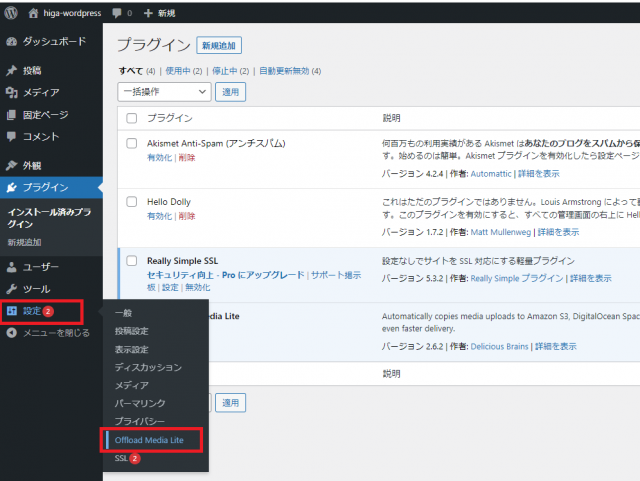
⑥「設定」→「Offload Media Lite」からプラグインの設定画面に移動

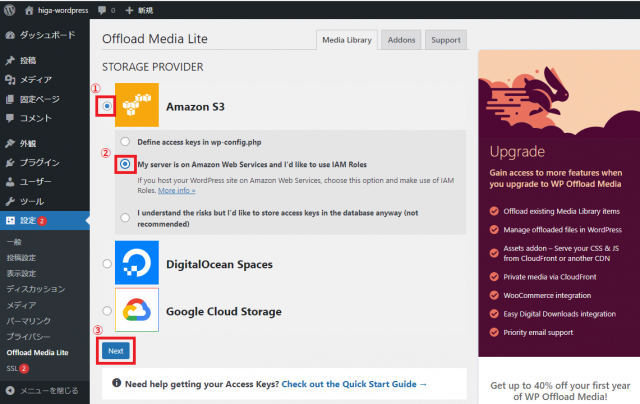
⑦S3へのアクセス方法を選択
今回はEC2にS3用のIAMロールをアタッチしているので、「My sever is on Amazon Web Services and i’d like to use IAM Roles」を選択

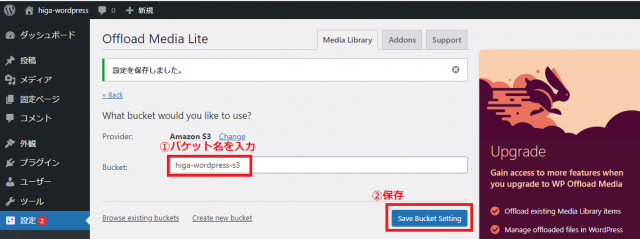
⑧「Bucket:」に作成したS3のバケット名を入力して、「Save Buket Setting」をクリック。

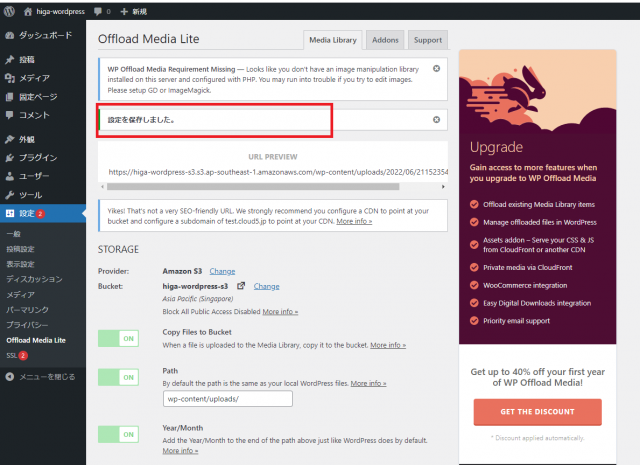
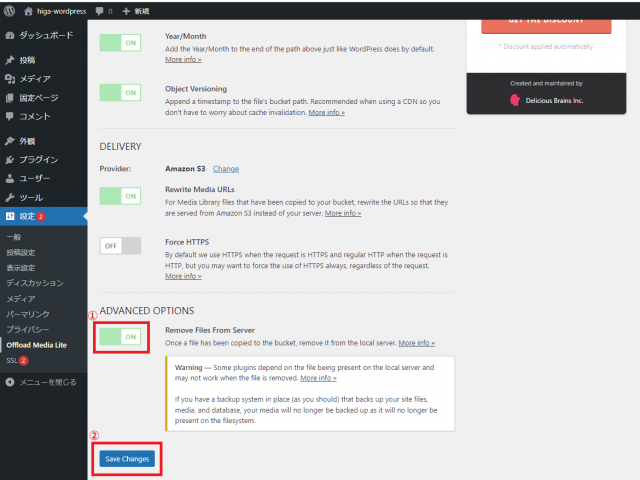
⑨「ADVANCED OPTIONS」の「Remove Files From Server」を有効化に、「Save Changes」をクリック


これはS3に画像をアップロードしたら自動的にEC2内の同じ画像を削除するオプションです。
今回は画像の保管場所はS3だけでいいので有効化します。
6.検証
検証を始める前に、両方のEC2インスタンスにSSHログインし、下記のコマンドを実行します。
sudo yum install -y php-gdこのコマンドは、PHPで画像の操作や作成を行うためのライブラリです。上記のコマンドを行わなかった場合、WordPressに画像をアップロードしてもS3に反映されません。
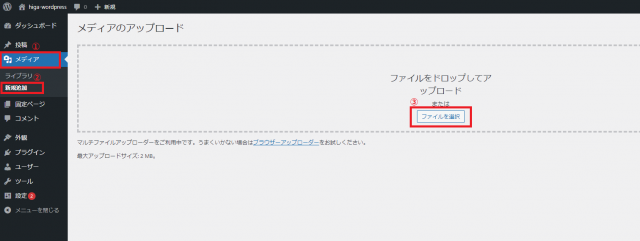
①「メディア」→「新規追加」→「ファイルを選択」で画像をアップロード


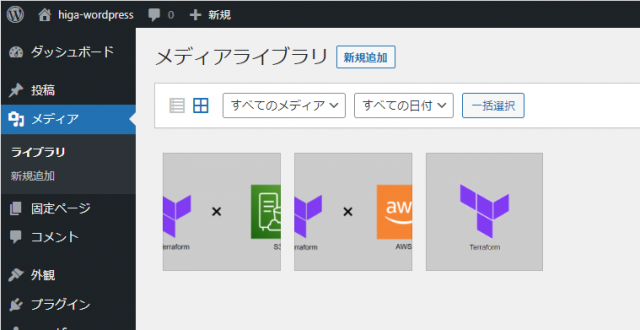
画像を3つアップロードしました。
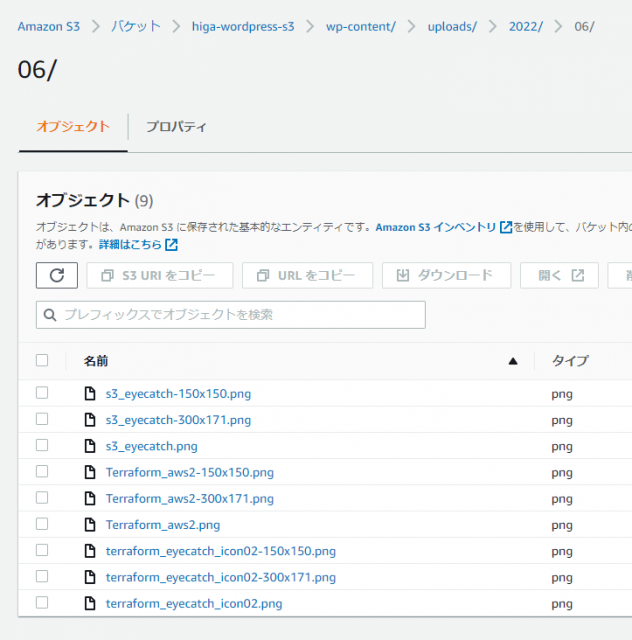
②マネジメントコンソール画面から、「Amazon S3」→「バケット」→「higa-wordpress-s3」→「wp-content」→「uploads」にアクセス

上記より、Wordpressからアップロードした画像がS3に保存されていることが確認できました。
③S3にアップロードした画像をWordpress側から削除できるか確認
WordPressから画像をすべて削除します。

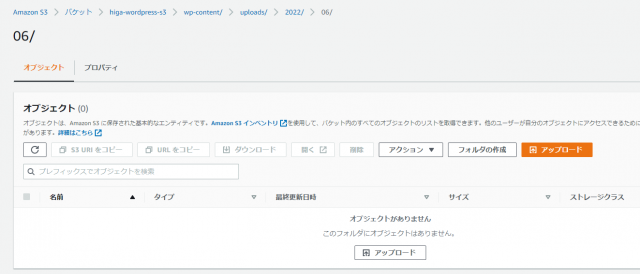
マネジメントコンソール画面から確認します

③の確認ができました。
7.まとめ
「6.検証」の初めに記述しているsudo yum install -y php-gdコマンドを実行していなかったため、WordPressでアップロードした画像がS3に反映されませんでした。
この設定が漏れていたため、S3の設定やIAMロールなど見直し、解決までかなり時間がかかりました。
この記事が誰かの役に立てれば幸いです。
8.参考文献
- terraformの公式ドキュメント
Docs overview | hashicorp/aws | Terraform Registry