この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので十分ご注意ください。
はじめに
関係各位、AWS Summit Tokyo@幕張メッセ お疲れ様でした。
最新の情報や、サービス、AWSに携わる人と触れ合えることは控えめに言って最高でした。
ということで気分を引き締め、今まで自分の中で雰囲気だった、サービスをEC2にデプロイしてみるをしてみようと思います。
4月入社の新人もやらないようなことかもしれませんが、「まぁー仕方ないよねー、わい分かってねぇーんだもんwww」ということでサクッと構築していきます。
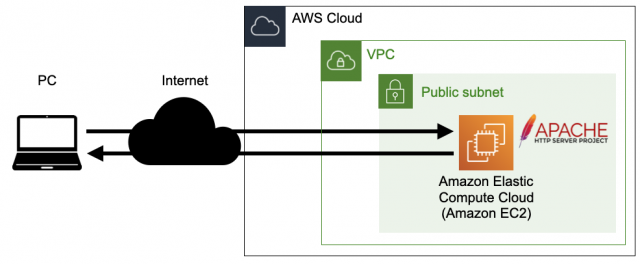
構成図

ハンズオン
構築のながれ
1.HTML/CSS/JavaScriptの作成
2.EC2の設定
1.HTML/CSS/JavaScriptの作成
1.1. HTML
現在の日本時間を表示するだけのシンプル構成なHTML
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>現在の日本時間</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<div class="container">
<h1>現在の日本時間</h1>
<div id="time-display"></div>
</div>
<script src="script.js"></script>
</body>
</html>
1.2. CSS
styles.css
body {
font-family: 'Arial', sans-serif;
background-color: #f0f0f0;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
margin: 0;
}
.container {
background-color: #fff;
padding: 30px;
border-radius: 10px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
text-align: center;
}
h1 {
margin: 0;
margin-bottom: 10px;
}
#time-display {
font-size: 48px;
font-weight: bold;
}
1.3. JavaScript
script.js
function displayJapanTime() {
const timeDisplay = document.getElementById('time-display');
const now = new Date();
const japanTime = new Date(now.toLocaleString("en-US", { timeZone: "Asia/Tokyo" }));
const formattedTime = japanTime.toLocaleTimeString();
timeDisplay.textContent = formattedTime;
}
displayJapanTime();
setInterval(displayJapanTime, 1000);1.4. フォルダの構成

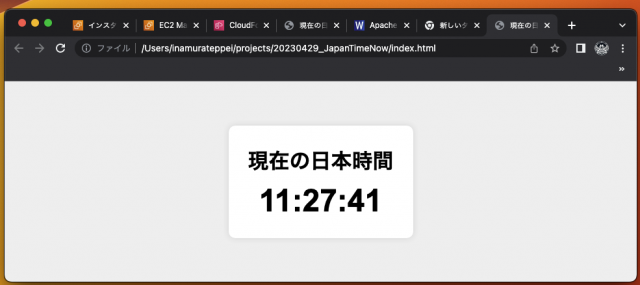
1.5. ブラウザでの確認
ブラウザに index.htmlを ドロップ&ドラッグして画面の確認

2.EC2の設定
2.1. EC2インスタンス作成
Amazon Web Services (AWS) アカウントにログインし、下記設定値のEC2インスタンスを作成。
| 項目 | 設定値 |
|---|---|
| インスタンスタイプ | t2.micro |
| AMI | Amazon Linux 2 Kernel 5.10 AMI 2.0.20230418.0 x86_64 HVM gp2 |
| サブネット | パブリックサブネット |
| パブリック IP の自動割り当て | ◯ |
2.2. セキュリティグループの設定
インスタンス作成時にセキュリティグループを設定し、ポート80(HTTP)とポート22(SSH)を、自身のIPアドレスからのアクセスに開放。
| タイプ | プロトコル | ポート範囲 | ソース | CIDR |
|---|---|---|---|---|
| HTTP | TCP | 80 | マイIP | 【自身のIP】 |
| SSH | TCP | 22 | マイIP | 【自身のIP】 |
2.3. インスタンスに接続
2.3.1. インスタンスが起動後 SSHによる接続
※作成時にダウンロードした秘密鍵ファイル(.pem)を使用して認証。
【ローカルでのコマンド】
tetutetu214@mbp .ssh % ssh -i 【秘密鍵】.pem ec2-user@【1 で構築したEC2のパブリックIP】2.3.2. 必要なパッケージのインストール
インスタンス接続後、必要なパッケージをインストール
【EC2でのコマンド】
[ec2-user@ip-192-168-20-74 ~]$ sudo yum update -y
[ec2-user@ip-192-168-20-74 ~]$ sudo yum install -y httpd2.3.3. Apacehを起動及び自動起動設定
インストールが完了後、インスタンス起動時に自動的に起動するようにApacheを設定する
Apache(アパッチ)とは?
ざっくり言うと『URLに応じてサーバー内に蓄積された情報を提供するシステム』のこと。
インストールしたApacheのデフォルトのドキュメントのルートディレクトリに配置することで、URLでの情報を提供できる。
【EC2でのコマンド】
[ec2-user@ip-192-168-20-74 ~]$ sudo systemctl start httpd
[ec2-user@ip-192-168-20-74 ~]$ sudo systemctl enable httpd2.3.4. ウェブサービスのファイルをアップロード:
自身のコンピュータからEC2インスタンスに対して、ウェブサービスのファイル(index.html、styles.css、script.js)をアップロードする。
アップロードには、SCPコマンドを利用する。
【ローカルでのコマンド】
#HTML.CSS.JavaScriptを配置したフォルダへ移動
tetutetu214@mbp % cd /Users/tetutetu214/projects/20230429_JapanTimeNow/
#SCPコマンド
tetutetu214@mbp 20230429_JapanTimeNow % scp -i /Users/tetutetu214/.ssh/ 【秘密鍵】.pem index.html styles.css script.js ec2-user@【1 で構築したEC2のパブリックIP】:/tmp/
#コマンド入力後のレスポンス
index.html 100% 414 11.6KB/s 00:00
styles.css 100% 421 14.5KB/s 00:00
script.js 100% 366 16.7KB/s 00:00
2.3.5. アップロードしたファイルを適切なディレクトリに移動
アップロードしたファイルをApacheのデフォルトのドキュメントルートディレクトリ(/var/www/html/)に移動。
【EC2でのコマンド】
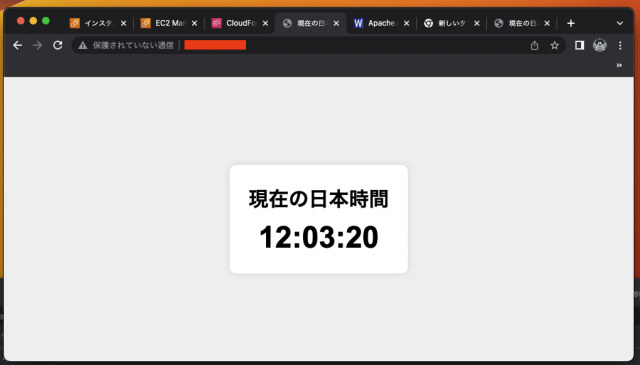
[ec2-user@ip-192-168-20-74 ~]$ sudo mv /tmp/index.html /tmp/styles.css /tmp/script.js /var/www/html/挙動の確認
1.EC2のパブリックIPアドレスをブラウザに入力

さいごに
実際に検証したかったことは『PrivateLinkでサービスを表示させる』ことから検証を始めたのですが、載っけるサービスがなかったことから始まりましたが、サービス自体は問題なくデプロイできました。
こちらの簡易的なサービスを、当初の予定のようにPrivateLinkのために利用したり、CI/CDの検証のために利用したりと作り終わってからですが、案外今後の拡張性という意味では構築してよかったのかもしれません。