この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので十分ご注意ください。
皆様こんにちは。
今回はCloudFormationを利用して高可用性アーキテクトの構築をしていきます。
この記事ではCloudFormationよりS3の作成を行います。
このブログはCloudFormationによるS3の作成をする上での知識を記事としてまとめ再確認し、皆様と共有するため作成します。
1.高可用性アーキテクト構築目次
2.S3とは
Amazon Simple Storage Service (Amazon S3) は、業界をリードするスケーラビリティ、データ可用性、セキュリティ、およびパフォーマンスを提供するオブジェクトストレージサービスです。あらゆる規模や業界のお客様が、Amazon S3 を使用して、データレイク、ウェブサイト、モバイルアプリケーション、バックアップおよび復元、アーカイブ、エンタープライズアプリケーション、IoT デバイス、ビッグデータ分析など、広範なユースケースのデータを容量にかかわらず、保存して保護することができます。Amazon S3 には、特定のビジネス、組織、コンプライアンスの要件を満たすために、データへのアクセスを最適化、整理、設定できる管理機能があります。
引用:Amazon S3 とは
バケット
データであるオブジェクトを保存するコンテナです。
バケット名は全世界で一意である必要があります。同じ名前のバケットを2つ以上作成することはできません。
オブジェクト
バケットに保存するデータのことをオブジェクトと言います。
一つのオブジェクトの最大サイズは5TBまでですが、オブジェクト数自体は無制限でバケットに保存できます。
今回はEC2に導入したWordpressの画像を外部ストレージに保存し、それをパブリックに公開したいためS3を利用します。
類似のストレージサービスとしては「Amazon EFS」や「Amazon FSx」等があげられます。
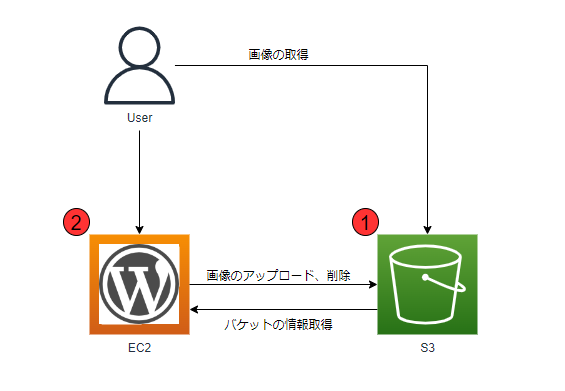
3.フロー図

今回の構築のフローは以下になります。
- WordPressの画像を保存するためのS3バケットを作成します。
- WordPressの画像をS3にアップロードできるようにするために「WP Offload Media Lite for Amazon S3」プラグインをインストールし、設定していきます。
4.S3作成
S3バケット作成のソースコードは下記になります。
ファイル名「ut-S3-CF」
AWSTemplateFormatVersion: "2010-09-09"
Resources:
S3Bucket:
#S3バケット作成
Type: AWS::S3::Bucket
Properties:
BucketName: ut-wordpress-images-s3
BucketEncryption:
ServerSideEncryptionConfiguration:
- ServerSideEncryptionByDefault:
SSEAlgorithm: AES256
PublicAccessBlockConfiguration:
BlockPublicAcls: false
BlockPublicPolicy: false
IgnorePublicAcls: false
RestrictPublicBuckets: false
AccessControl: Private
Tags:
-
Key: Name
Value: ut-wordpress-images-s3設定項目は下記になります。
| 項目 | 設定値 | 説明 |
|---|---|---|
| BucketName | ut-wordpress-images-s3 | S3のバケット名 |
| BucketEncryption | 別途記述 | 暗号化についての設定 |
| PublicAccessBlockConfiguration | BlockPublicAcls: false BlockPublicPolicy: false IgnorePublicAcls: false RestrictPublicBuckets: false |
パブリックアクセスを全て許可している |
| AccessControl | Private | 所有者に FULL_CONTROL の権限を付与する |
| Tags | Key: Name Value: ut-wordpress-images-s3 |
タグを設定 |
「BucketEncryption」の設定項目は下記の通りです。
| 項目 | 設定値 | 説明 |
|---|---|---|
| ServerSideEncryptionByDefault | SSEAlgorithm: AES256 | 暗号化にはS3管理のSSE-S3を使用するように設定 |
これでS3バケット作成のソースコードの説明は以上です。
5.プラグイン導入
S3の作成と設定ができましたら、次にS3に対し画像のアップロードができるようにするためにWordpressに「WP Offload Media Lite for Amazon S3」というプラグインを導入します。
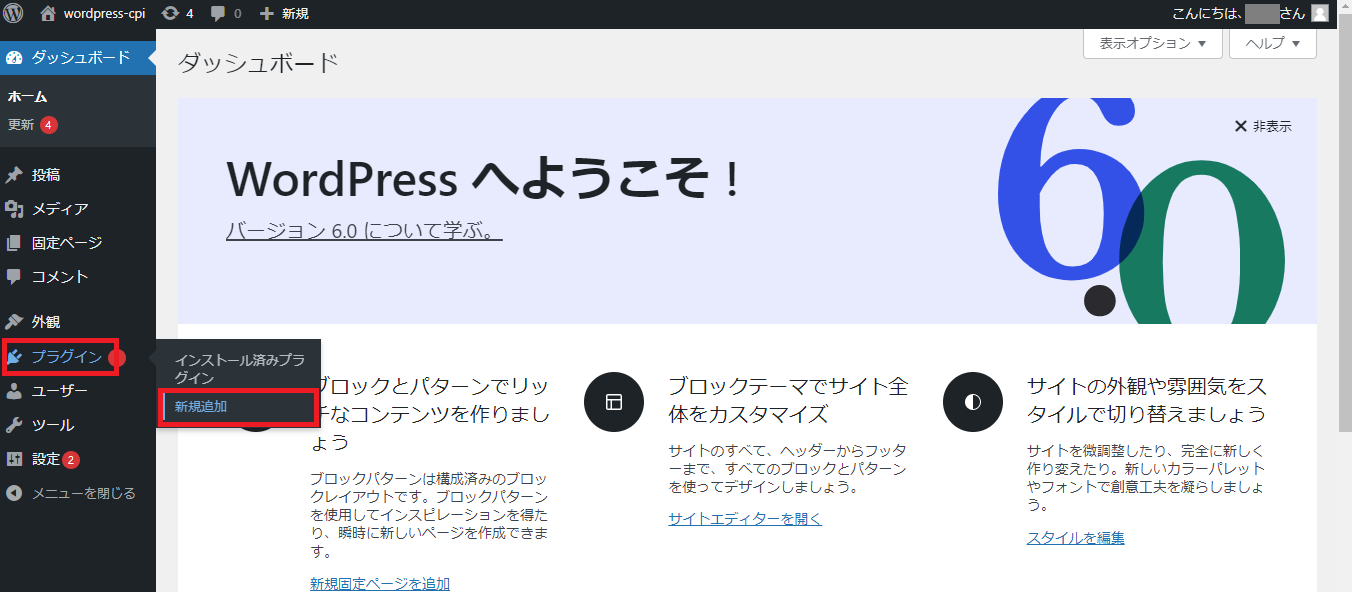
①Wordpressのダッシュボードからプラグインの「新規追加」を選択。

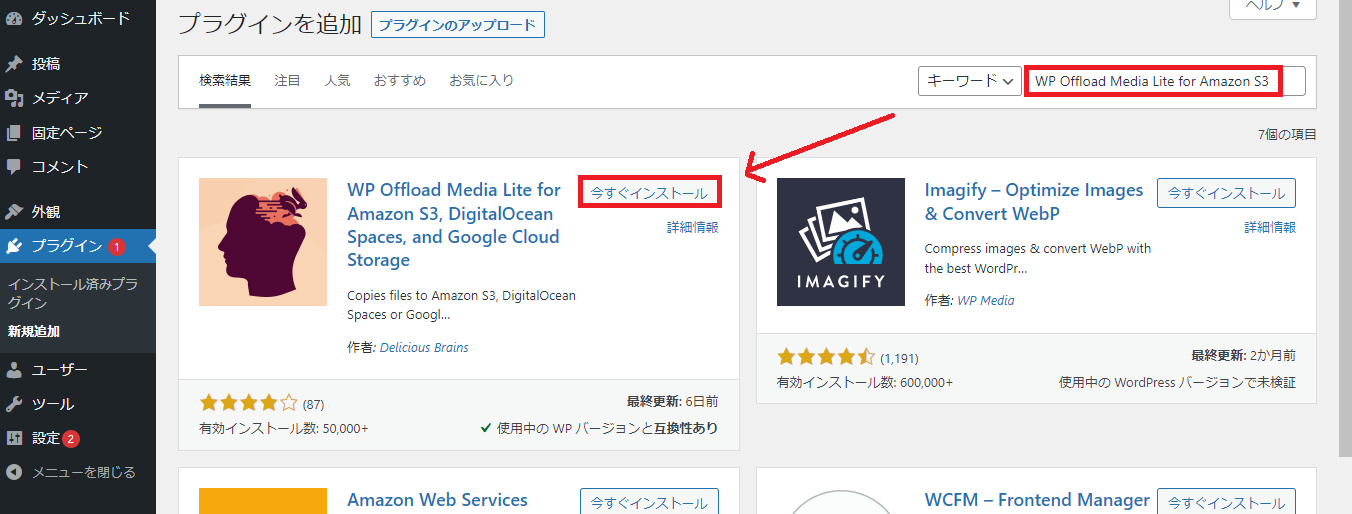
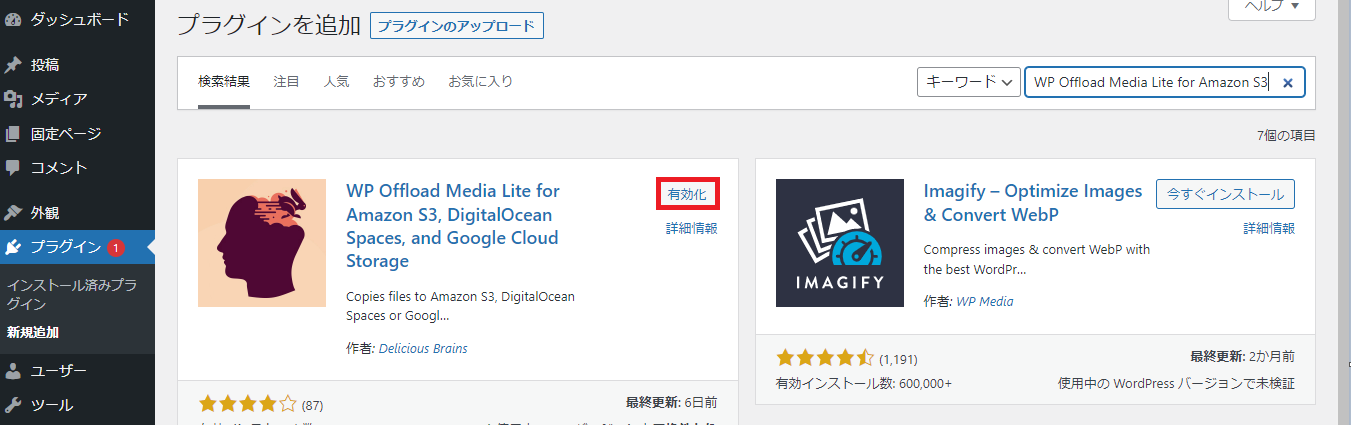
②検索ボックスに「WP Offload Media Lite for Amazon S3」と入力して出てくるプラグインの画像赤枠の「今すぐインストール」を選択。

③インストールが完了したらそのまま「有効化」を選択。

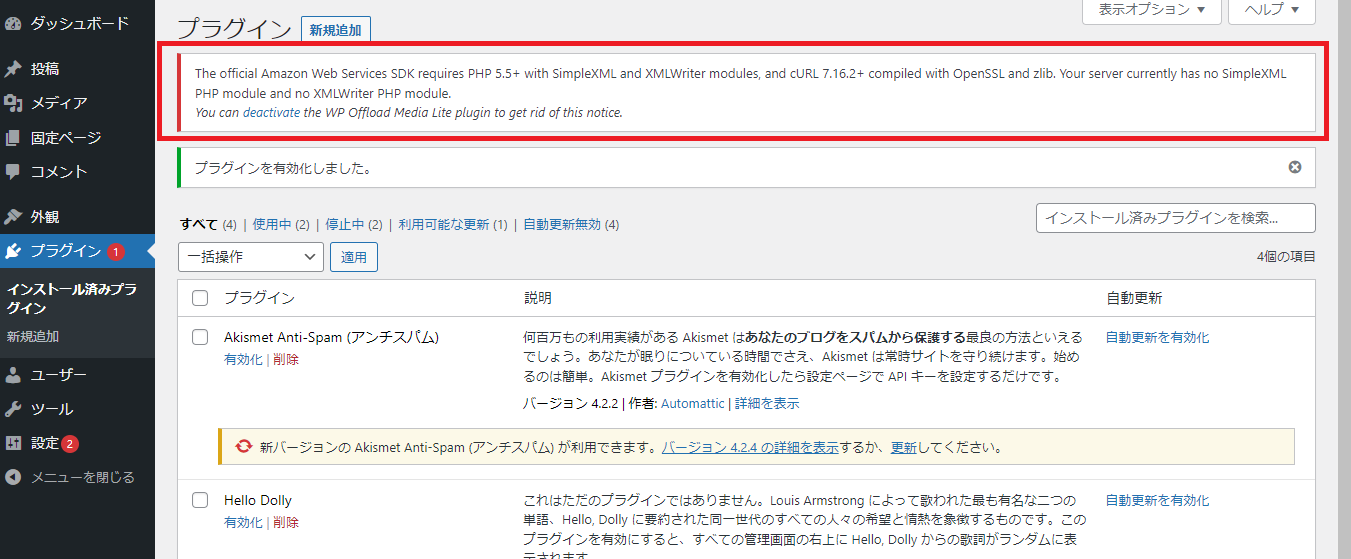
④プラグインを有効化すると「phpの拡張モジュールであるSimpleXMLとXMLWriterが存在しない」という警告文が画面上部に表示されます。

そのためSSHでEC2に接続して以下のコマンドで必要な拡張モジュールをインストールしてください。
sudo yum install -y php-xml
sudo yum install -y php-gd⑤両方のEC2にインストールができたらEC2を再起動した後、ページを再表示します。

警告文が消えました。
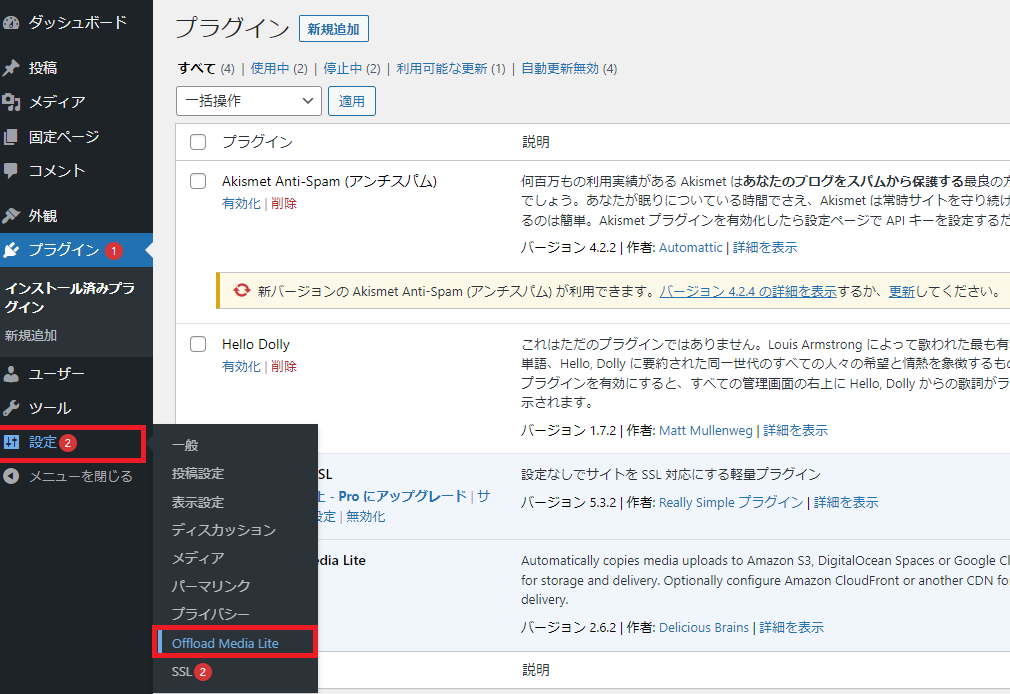
⑥次に、設定の「Offload Media Lite」からプラグインの設定画面に移ります。

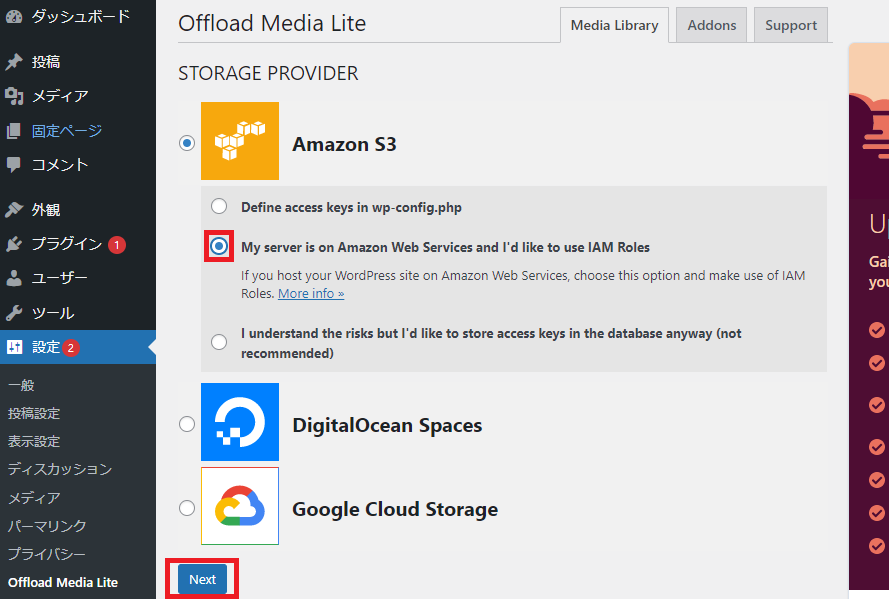
⑦S3へのアクセス方法の選択する画面が表示されます。今回はEC2にS3用のIAMロールをアタッチしているので、「My sever is on Amazon Web Services ans i’d like to use IAM Roles」を選択して「Next」をクリック。

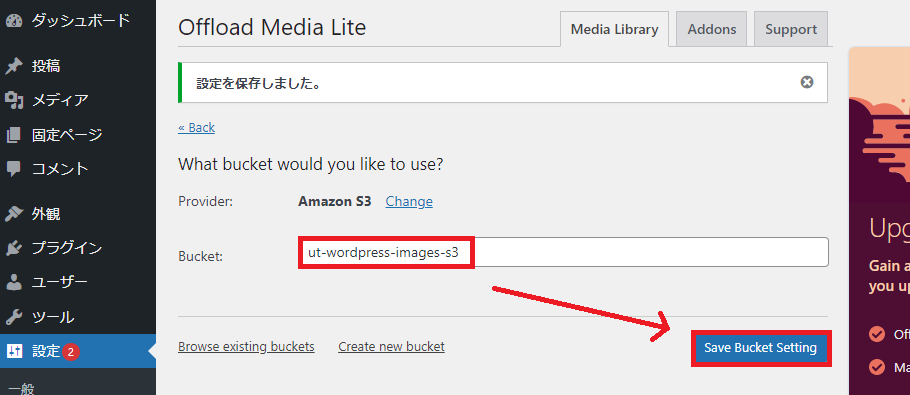
⑧「Bucket:」に先ほど作成したS3の名前を入力して、「Save Buket Setting」をクリック。

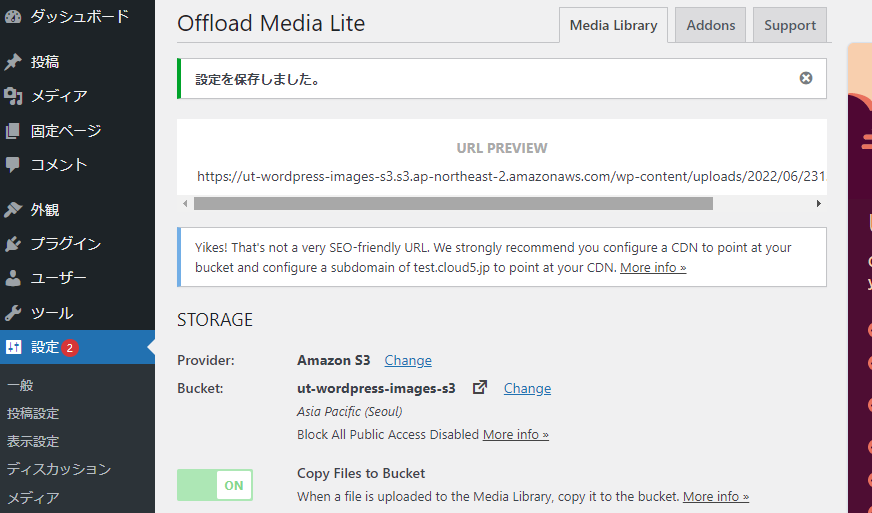
⑨これでプラグインに先ほど作成したS3を指定できました。

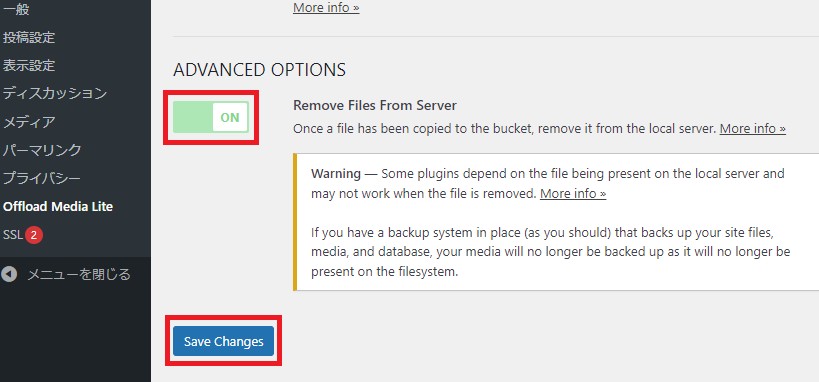
⑩「ADVANCED OPTIONS」の「Remove Files From Server」を有効化に、「Save Changes」をクリック。これはS3に画像をアップロードしたら自動的にEC2内の同じ画像を削除するオプションです。今回は画像の保管場所はS3だけでいいので有効化にしています。

これでプラグイン導入の説明を終わります。
6.検証
導入したプラグインが動作するのかを画像のアップロードと削除で検証していきたいと思います。
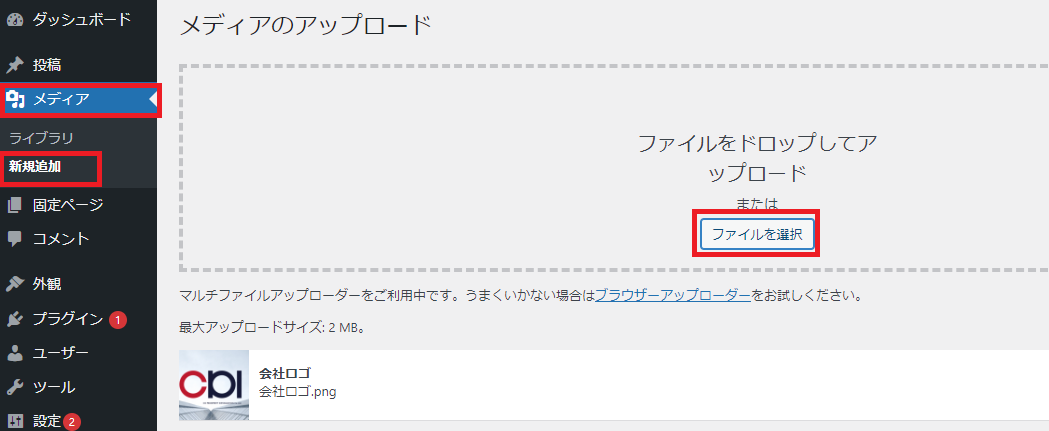
①メディアの「新規追加」から「ファイルを選択」で実際にアップロードした画像がS3に保存されるか確認してみましょう。

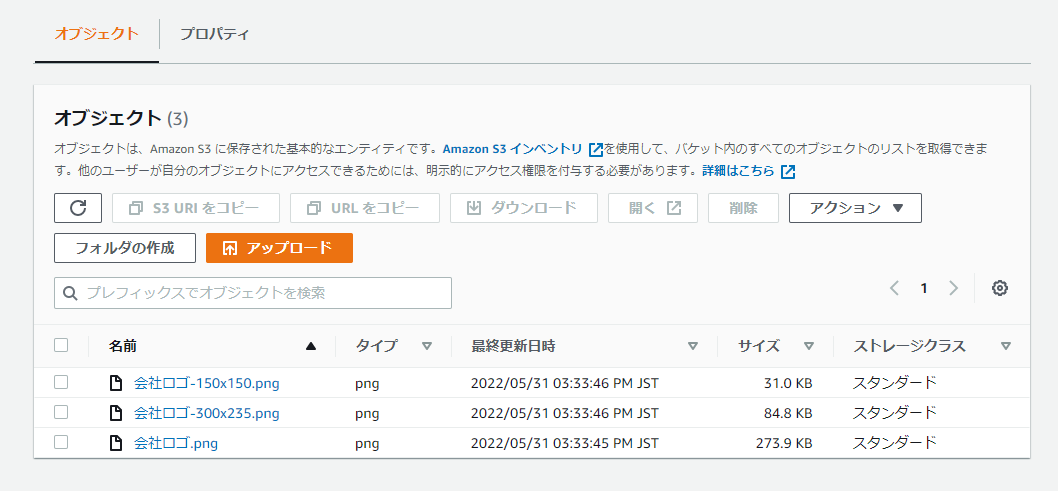
②S3のバケット内に、Wordpressからアップロードした画像が保存されていることを確認できました。

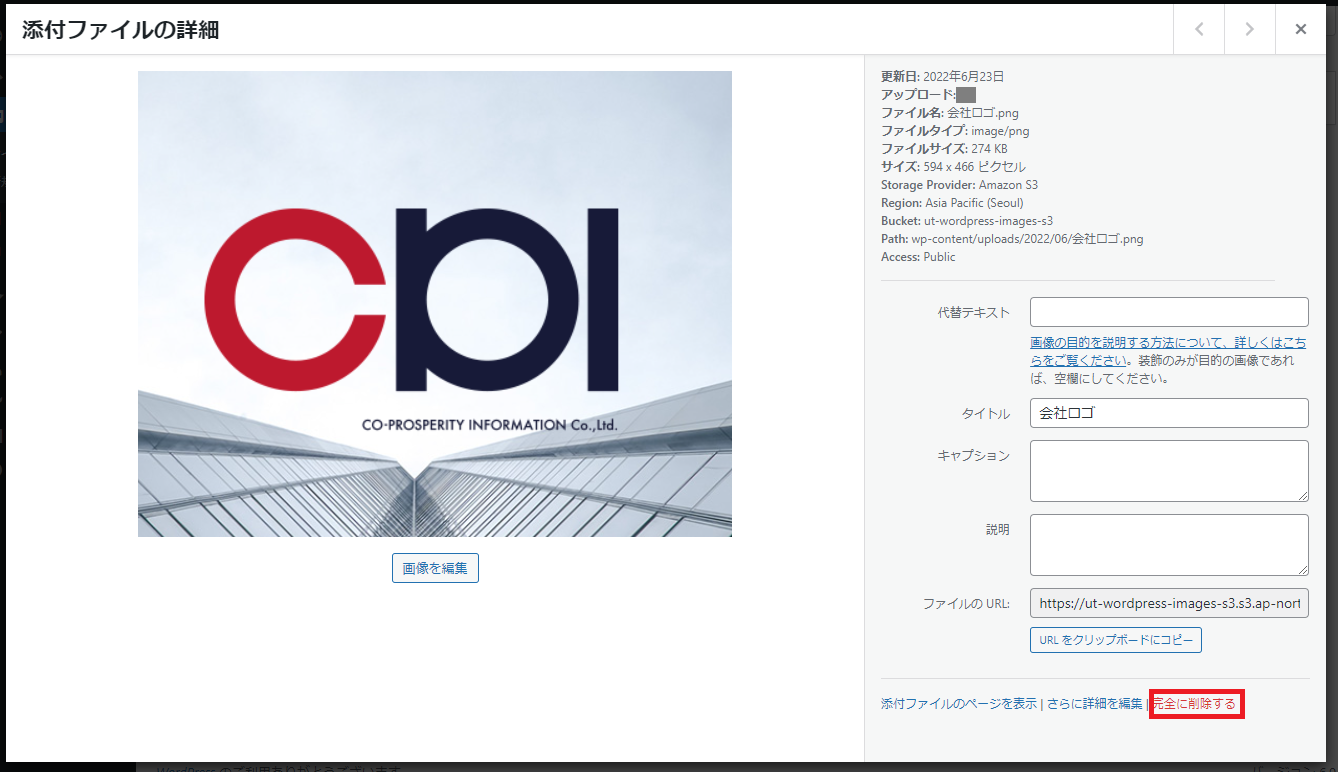
③次にS3にアップロードした画像をWordpress側から削除できるかの確認をしましょう。メディアの「ライブラリ」からアップロードした画像を選択。

④「完全に削除する」を選択。

⑤S3のバケット内に、Wordpressからアップロードした画像が削除されていることを確認できました。

これで検証を終わります。
7.感想
高可用性アーキテクトの構築を一からするのは大変でしたが、非常に良い勉強になりました。
これまでの記事が誰かの助けになれば幸いです。
8.参照
AWS CloudFormation – AWS::S3::Bucket
https://docs.aws.amazon.com/ja_jp/AWSCloudFormation/latest/UserGuide/aws-properties-s3-bucket.html