この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので十分ご注意ください。
はじめに
皆様お疲れ様です。
最近は寒くなってきたので、家で引きこもっているmochizukiです。
そんな今日は3連休ということもあり、ハンズオンしたものを投稿していきたいなと思います。
今回はCloudFrontとS3を使用してのWEBサイト構築です。
S3は静的WEBサイトをホスティングするのに最適なサービスであり、CloudFrontをS3と組み合わせて使用すると、より高速で安全なWebサイトの配信が可能になります。
構成図&目次
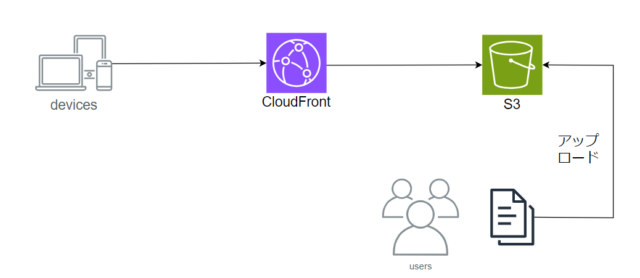
構成図

目次
- S3とCloudFrontの概要
- インフラの構築
- WEBサイトのアクセス確認
- まとめ
S3とCloudFrontの概要
S3の概要
S3は、AWSが提供するスケーラブルで信頼性の高いオブジェクトストレージサービスです。
S3は主に以下の特徴があります。
- データの格納と取得:大容量のデータを安全に格納し、必要なときに迅速に取得できます。
- 耐久性と可用性:データの耐久性は99.999999999%(11ナイン)と非常に高く、可用性も99.99%が保証されています。
- 静的Webサイトホスティング:S3はHTML、CSS、JavaScriptなどの静的ファイルを使用したWebサイトをホスティングするのに適しています。動的コンテンツを必要としないWebサイトのホスティングにはS3がベストプラクティスとなりえます。
- セキュリティとアクセス管理:AWS Identity and Access Managementと統合されており、細かなアクセス管理が可能です。また、データの暗号化オプションも提供されています。
CloudFrontの概要
CloudFrontは、AWSが提供するコンテンツ配信ネットワーク(CDN)サービスです。
CloudFrontは、S3や他のAWSサービスと連携して、Webコンテンツをより迅速かつ安全に配信するためのサービスです。
主に以下の特徴があります。 - 高速な配信:CloudFrontは世界中に分散されたエッジロケーションからユーザーに近い場所でコンテンツを配信するため、Webページの読み込み速度が向上します。
- キャッシュによる最適化:CloudFrontはエッジロケーションにコンテンツをキャッシュし、ユーザーがS3からデータを直接取得する負荷を軽減します。これにより、スケーラビリティが向上し、コスト削減も可能です。
- セキュリティ機能:SSL/TLS暗号化やAWS WAFと連携することで、コンテンツの安全な配信が可能です。また、オリジンアクセスコントロールを使って、CloudFront経由でのみアクセスできるように制限することができます。
インフラの構築
ここからは構築に入っていきます。
流れは下記になります。
- S3の構築
- CloudFrontの構築
- S3にコンテンツの保存
1. S3の構築
はじめにS3を作成していきます。
S3のコンソール画面に行き、バケット→バケットを作成を押下します。
バケット名にかぶらないユニーク名前を付けます。

検証のため、暗号化は無効にしバケットを作成します。
S3バケットポリシーは後程設定するので次に行きます。
2. CloudFrontの構築
次にCloudFrontの構築を行います。
検索窓にCFと入力すると1番上にCloudFrontが表示されます。
CloudFrontのコンソール画面にてディストリビューションを作成を押下します。
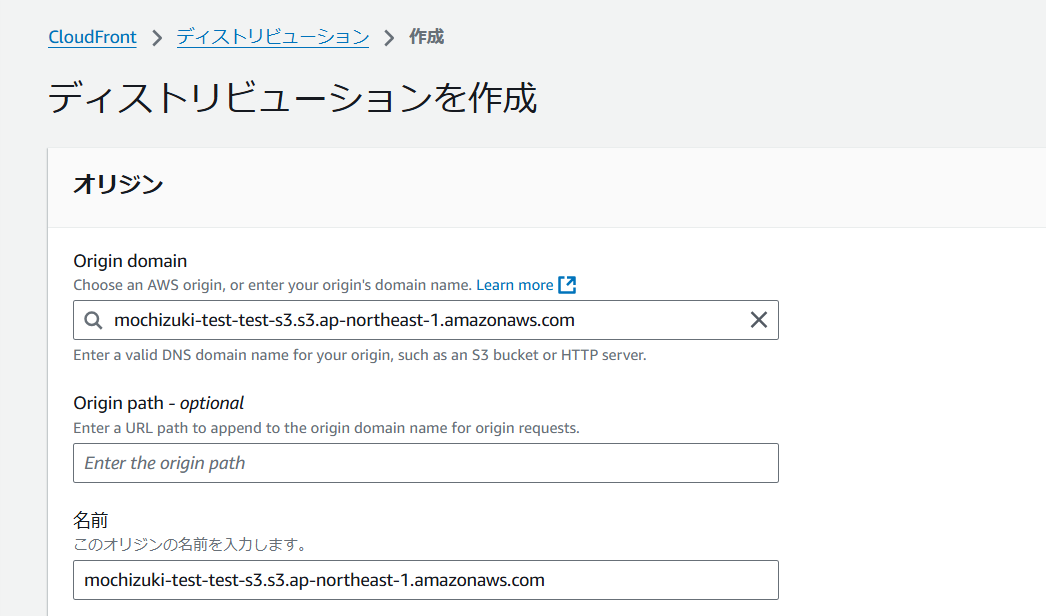
Origin domainにて先ほど作成したS3バケットの名前を入力します。

Origin pathを指定することで、オリジン内のフォルダ内のコンテンツを配信することができます。
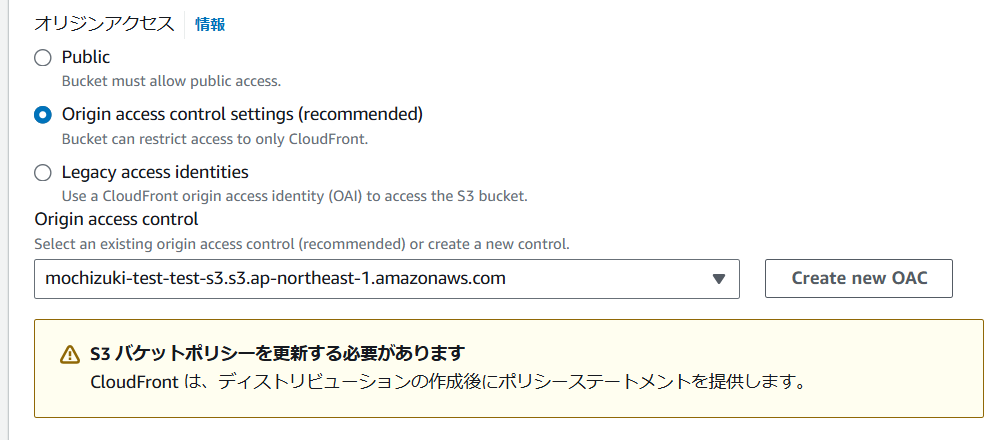
次にオリジンアクセスの設定は「Origin access control settings (recommended)」を選択し、設定はデフォルトのままOrigin access controlを新規作成します。

WAFを無効にします。
デフォルトルートオブジェクトに「index.html」と入力します。この設定を入れることでCloudFrontのディストリビューションドメイン名で、最初にアクセスできるオブジェクトを設定することができます。
その他設定をデフォルトのままディストリビューションの作成を押下し完了させます。
S3バケットポリシーの設定
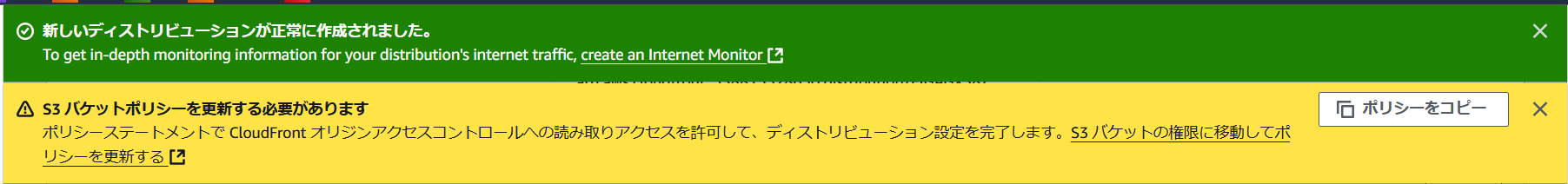
完成後画面が遷移すると、画面上部にS3バケットポリシーの設定を更新してくださいとの警告が出ます。
画面上部のポリシーをコピーを押下します。

S3バケットのコンソール画面に行きます。
先ほど作成したS3バケットを選択します。
アクセス許可タブのバケットポリシーから編集を押下します。

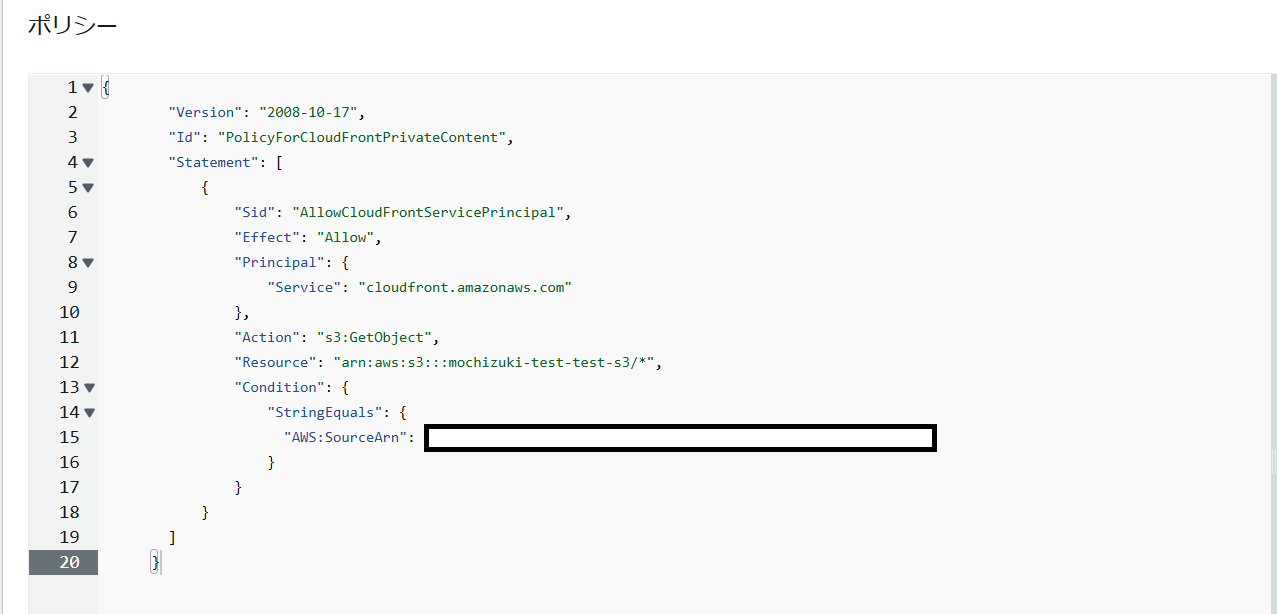
CloudFrontにてコピーしたポリシーをペーストし変更の保存を押下します。

これにてインフラの構築は完了です。
3. S3にコンテンツの保存
次は表示させるコンテンツをS3に格納して行きます。
今回はHTMLファイルとCSSファイル2つで簡単なWEBサイトを構築します。
index.html
<!DOCTYPE html>
<html>
<Head>
<meta charset="UTF-8">
<link rel="stylesheet" href="style.css">
<title>Hello,Word!</title>
</Head>
<body>
<h1>Hello,AWS</h1>
</body>
</html>style.css
/* 背景色を薄い青色に */
body {
background-color: #f0f8ff;
font-family: Arial, sans-serif;
color: #333333;
margin: 0;
padding: 0;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
}
/* 見出しのスタイル */
h1 {
color: #4682b4;
font-size: 3em;
text-align: center;
text-shadow: 1px 1px 2px #000000;
margin: 0;
}
上記二つを参考にエディタなどでファイルにします。
(CSSは全くわからないのでChatGPTという友達に作成してもらいました。)
次に作成したS3バケットのコンソール画面に行きます。
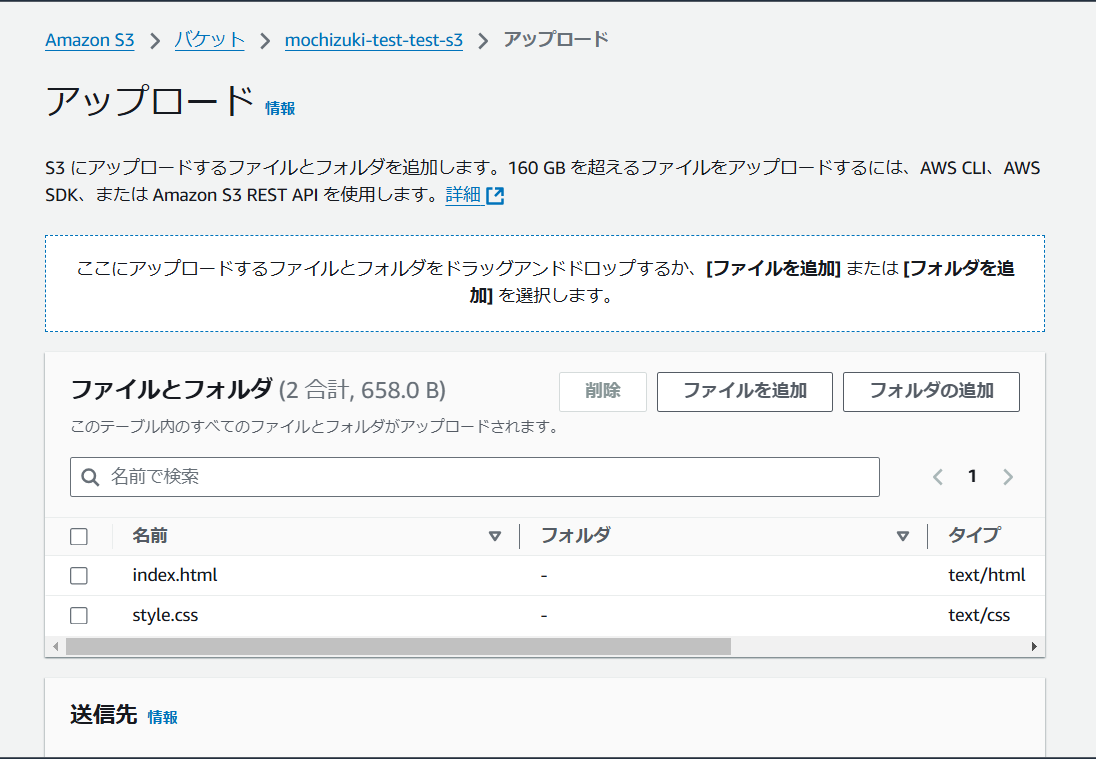
オブジェクトタブのアップロードを押下します。

ファイルの追加を押下して、先ほど作成したファイル2つを選択します。
ファイルとフォルダにかくのうされたのを確認出来たら、画面1番下のアップロードを押下します。

これで全ての準備は完了いたしました。
WEBサイトのアクセス確認
次はWEBサイトへアクセスできるかを確認していきます。
ディストリビューションドメインの確認
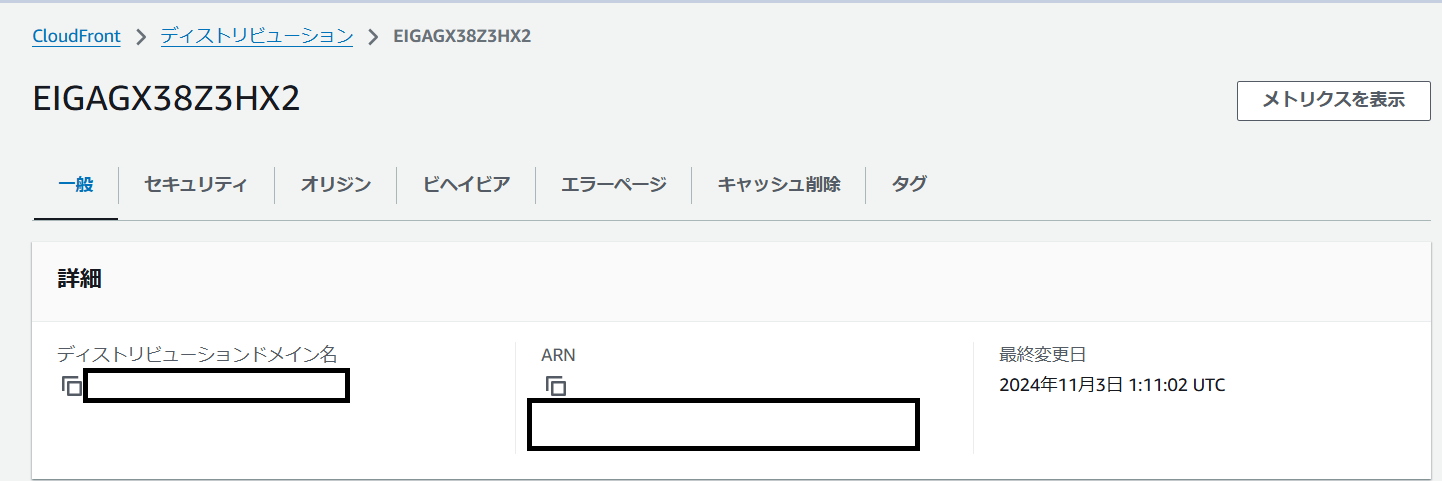
CloudFrontのコンソール画面に行き、オリジンが作成したS3のIDを選択します。
一般タブの詳細欄にあるディストリビューションドメイン名を確認しコピーします。

ブラウザでの表示確認
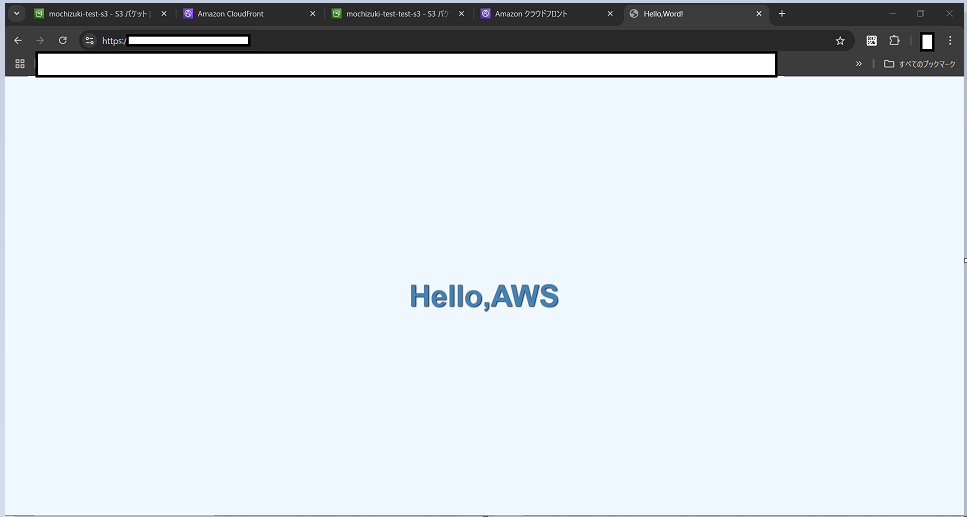
次にブラウザにて、ディストリビューションドメイン名を開きます。
URLバーにペーストしEnterを押下でindex.htmlにアクセスができることが確認できるかと思います。

まとめ
今回はCloudFrontとS3を使用して簡単なWEBサイトを構築してみました。
簡単とはいえど、設定をミスすると下記のような画面になる場合があると思います。

設定内容は上記に記載しているので、振り返って確認してみてください。
本来であればもっとセキュリティを作りこまなければいけないのですが、初学者のとっかかりになればと思いとても簡単な構成です。
(CloudFrontの後ろにWAFを配置するなど)
次回以降で、セキュリティ面であったりCloudFormationなどを使用しての構築であったりを行えればと考えています。
読んでいただきありがとうございました!



