この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので十分ご注意ください。
皆様こんにちは。
今回はCloudFormationを利用して高可用性アーキテクトの構築をしていきます。
この記事ではCloudFormationよりACMを利用してhttpsの設定を行います。
このブログはCloudFormationによるACMを利用してhttpsの設定をする上での知識を記事としてまとめ再確認し、皆様と共有するため作成します。
1.高可用性アーキテクト構築目次
2.ACMとは
AWS Certificate Manager (ACM) は、 ウェブサイトやアプリケーションを保護するパブリックおよびプライベート SSL/TLS X.509 証明書およびキーの作成、保存、更新に伴うAWS複雑さに対処します。統合 AWS サービスの証明書は、ACM で直接発行するか、サードパーティーの証明書を ACM 管理システムにインポートすることで提供できます。ACM 証明書は、単一のドメイン名、複数の特定のドメイン名、ワイルドカードドメイン、またはこれらの組み合わせを保護できます。
参照:AWS Certificate Manager とは?
今回はSSL/TLS証明書を発行しhttpsでアクセスできるようにしたいのでACMを利用します。
類似サービスとしてGCPの「Certificate Manager」、Azureの「App Service Certificates」等があげられます。
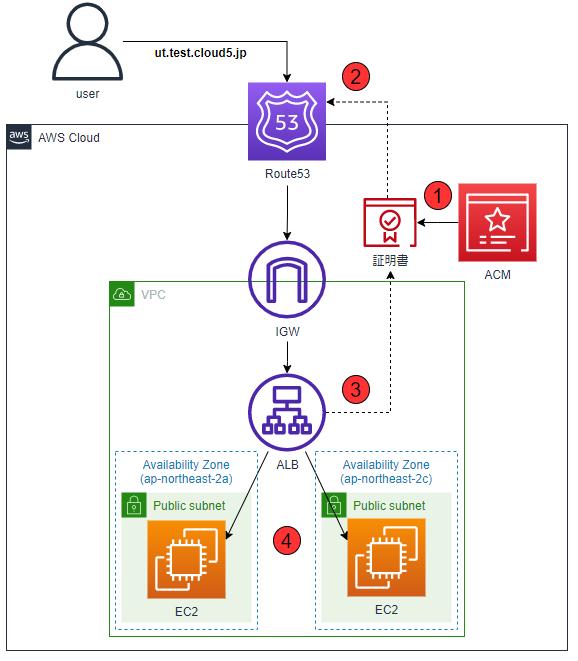
3.フロー図

今回のACMを利用してのhttps設定方法は以下になります。
- ACMより証明書のリクエストをします。
- Route53にCNAMEレコードを作成してドメインの検証をして、証明書を発行します。
- ALBで発行した証明書を選択し、HTTPSリスナーの追加をします。
- EC2内のWordpressにhttps設定をする上で必要なプラグインを導入します。
4.証明書発行
証明書発行の全体のソースコードは下記の通りです。
ファイル名「ut-ACM-CF」
AWSTemplateFormatVersion: "2010-09-09"
Resources:
#証明書作成
CertificateResource:
Type: AWS::CertificateManager::Certificate
Properties:
DomainName: !ImportValue ut-route53-name
ValidationMethod: DNS
DomainValidationOptions:
#ドメイン検証用レコードを追加
- DomainName: !ImportValue ut-route53-name
HostedZoneId: "Z01000061EWXXK1FTAO6J"
Tags:
-
Key: "Name"
Value: "ut-ACM"
#Outputsセクション設定
Outputs:
CertificateOutput1:
Value: !Ref CertificateResource
Export:
Name: ut-acm-arn証明書設定部分のソースコードとOutputsセクション部分のソースコードをそれぞれ説明していきます。
4-1.証明書の作成と発行
httpsでアクセスできるようにするため、ACMを利用して証明書を発行しましょう。
証明書設定のソースコードは下記の通りです。
#証明書作成
CertificateResource:
Type: AWS::CertificateManager::Certificate
Properties:
DomainName: !ImportValue ut-route53-name
ValidationMethod: DNS
DomainValidationOptions:
#ドメイン検証用レコードを追加
- DomainName: !ImportValue ut-route53-name
HostedZoneId: "Z01000061EWXXK1FTAO6J"
Tags:
-
Key: "Name"
Value: "ut-ACM"設定項目は下記の通りです。
| 使用するオプション | 設定値 | 説明 |
|---|---|---|
| DomainName | ut-route53-name | 証明書を発行するドメイン名を参照 |
| ValidationMethod | DNS | ドメイン所有権の検証方法を選択 |
| DomainValidationOptions | DomainName: !ImportValue ut-route53-name HostedZoneId: "Z01000061EWXXK1FTAO6J" |
ドメイン名とホストゾーンIDを参照して検証用のCNAMEレコードを作成 |
| Tags | Key: "Name",Value: "ut-ACM" | 設定したいタグを入力 |
これで証明書発行のソースコードの説明は以上です。
4-2.Outputsセクション設定
Outputsセクション設定のソースコードは下記の通りです。
#Outputsセクション設定
Outputs:
CertificateOutput1:
Value: !Ref CertificateResource
Export:
Name: ut-acm-arn設定項目は下記の通りです。
| 使用するオプション | 設定値 | 説明 |
|---|---|---|
| Value | !Ref CertificateResource | 証明書のARNを参照 |
| Name | ut-acm-arn | 設定した名前で出力 |
これでOutputsセクション設定のソースコードの説明は以上です。
5.https設定
5-1.HTTPSリスナー追加
次にALBにhttpsのリスナーの追加を行います。
「ut-ALB-CF」ファイルに以下のコードを追加します。
ListenerResource2:
Type: "AWS::ElasticLoadBalancingV2::Listener"
Properties:
LoadBalancerArn: !Ref LoadBalancerResource
Port: 443
Protocol: "HTTPS"
SslPolicy: "ELBSecurityPolicy-2016-08"
Certificates:
-
CertificateArn: !ImportValue ut-acm-arn
DefaultActions:
-
TargetGroupArn: !Ref TargetGroupResource
Type: "forward"設定項目は下記の通りです。
| 使用するオプション | 設定値 | 説明 |
|---|---|---|
| LoadBalancerArn | !Ref LoadBalancerResource | ALBのARNを参照 |
| Port | 443 | ポート番号を入力 |
| Protocol | HTTPS | プロトコルを指定 |
| SslPolicy | ELBSecurityPolicy-2016-08 | SSLポリシーのバージョン指定 |
| Certificates | CertificateArn: !ImportValue ut-acm-arn | 証明書のARNを参照 |
| DefaultActions | TargetGroupArn: !Ref TargetGroupResource Type: "forward" |
TGNのARNを参照 |
これでhttpsリスナー追加のソースコードの説明は以上です。
5-2.Wordpress設定とプラグイン導入
5-2-1.Wordpress設定
次にWordpressの初期設定を行います。
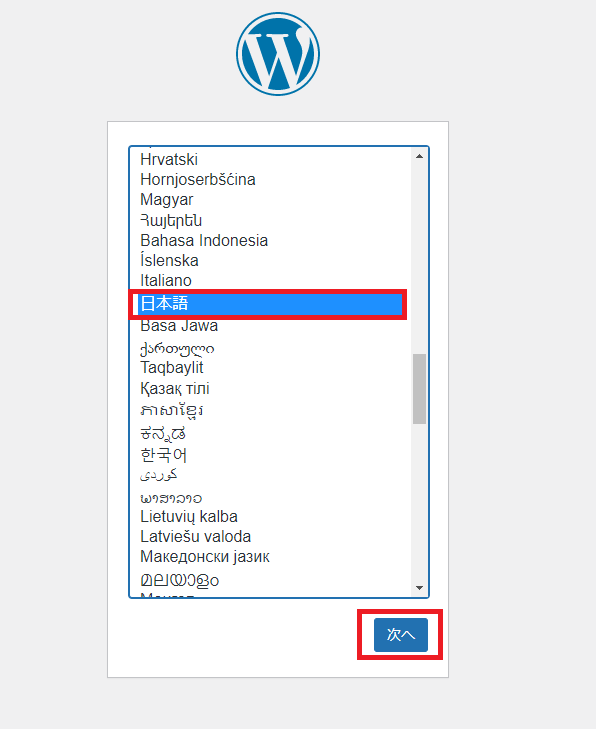
①http://自分のレコード名/wp-admin/install.phpにアクセスし、日本語を選択して「次へ」をクリック。

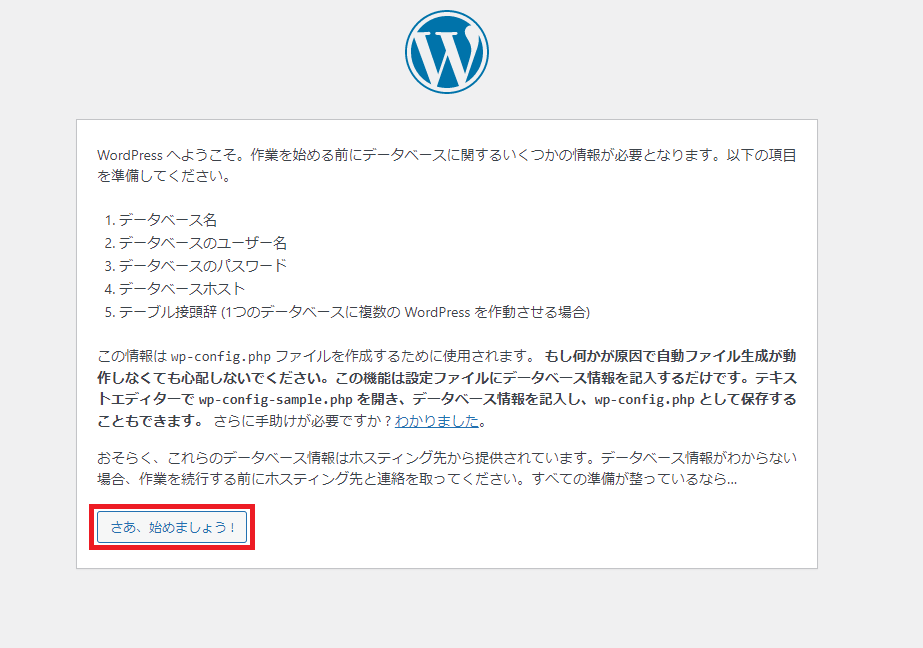
②「さあ、始めましょう!」をクリック。

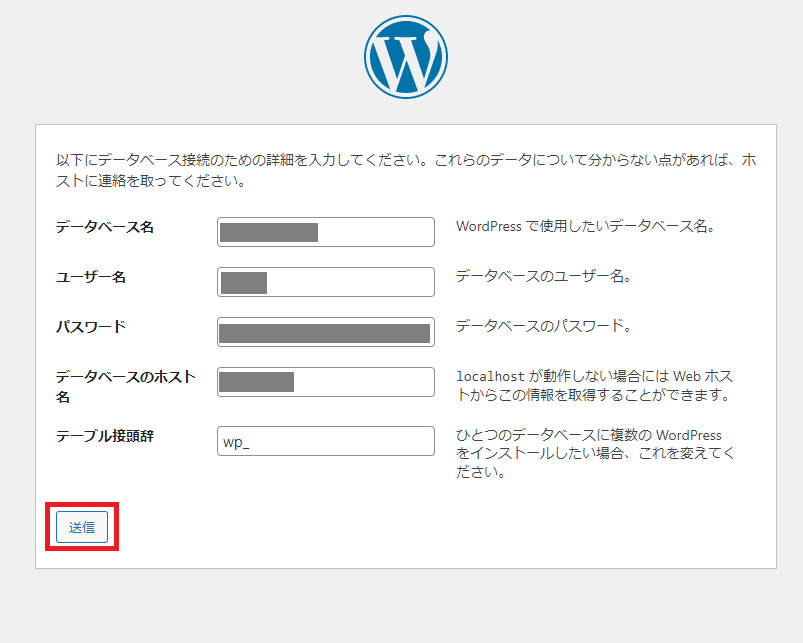
③RDS作成時に設定した項目を入力し、「データベースのホスト名」にはRDSのエンドポイントを入力します。

④「インストール実行」をクリック。

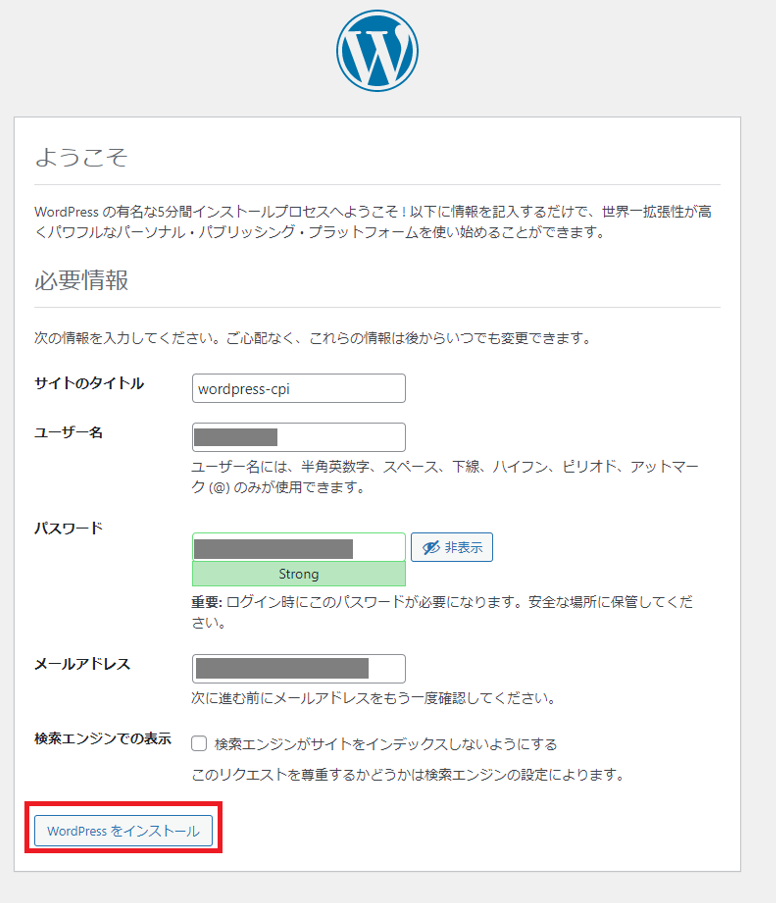
⑤必要情報を入力して「インストール」をクリック。

⑥インストールに成功しました。

⑦最後にログインできるかの確認をしましょう。

⑧ログインできました!

これでWordpressの初期設定は終わりです。
5-2-2.Wordpressプラグイン導入
最後にWordpressにhttpsプラグインを導入します。
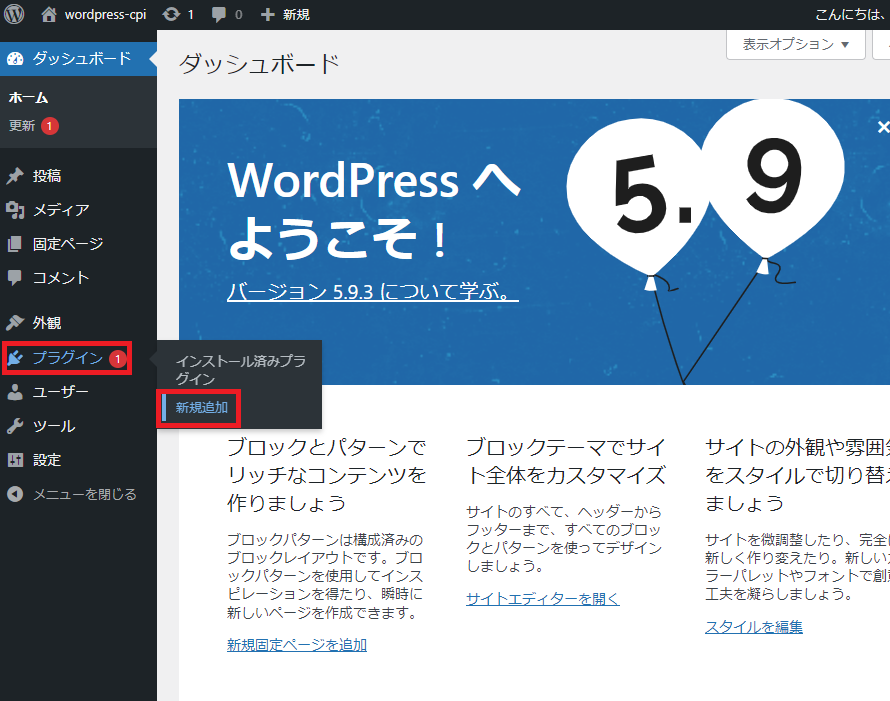
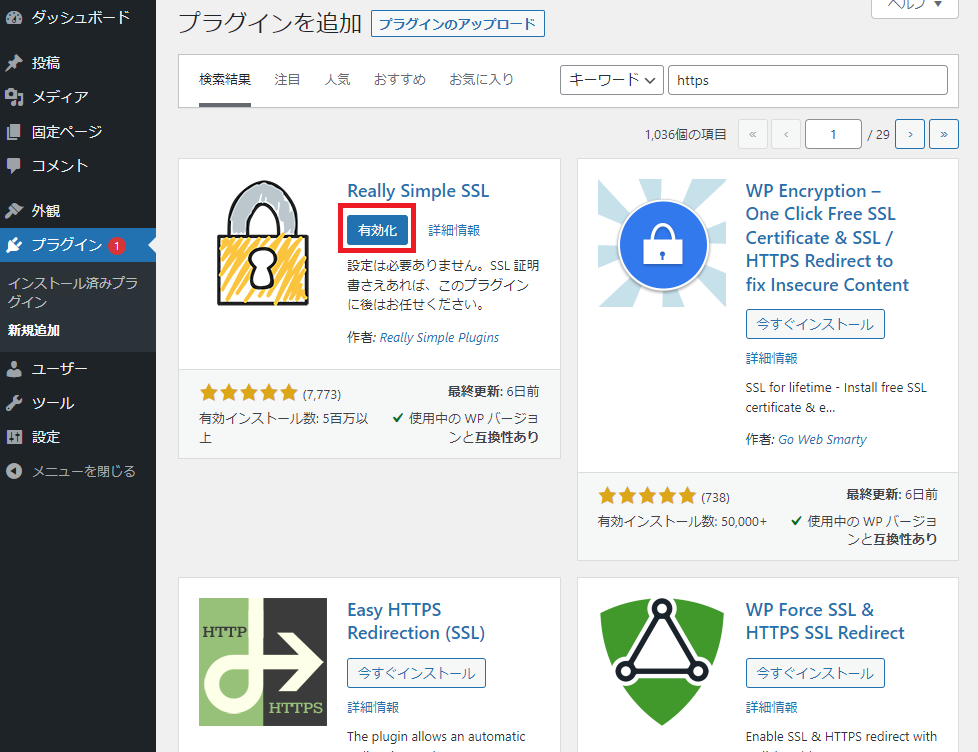
①ダッシュボードからプラグインの「新規追加」をクリック。

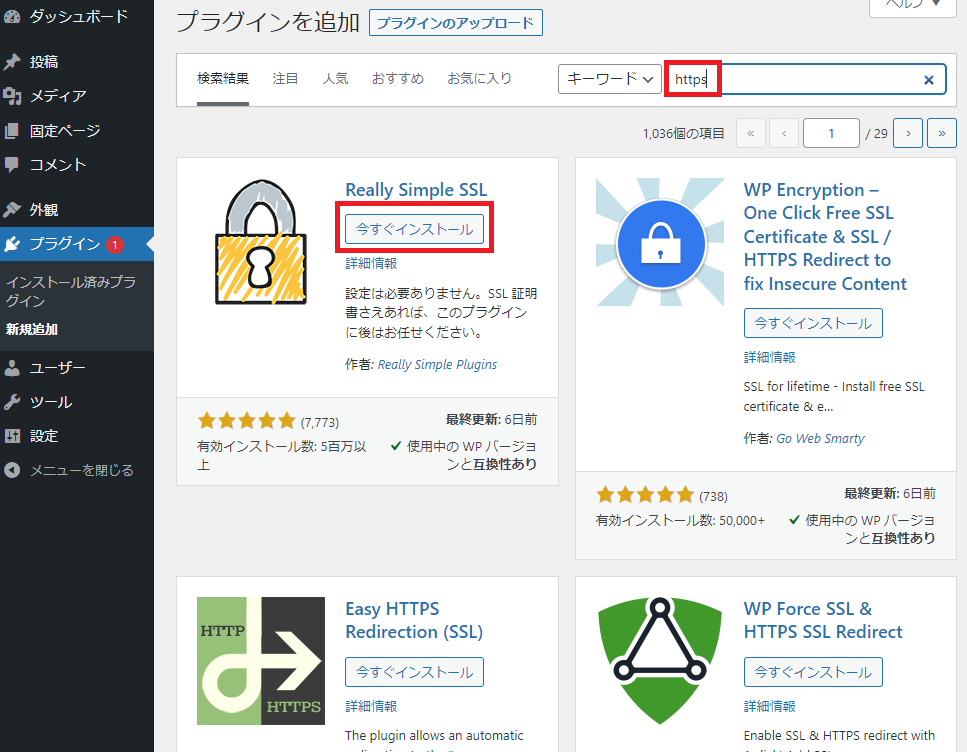
②「https」と検索して表示される、「Really Simple SSL」プラグインをインストール。

③「有効化」をクリック。

④「SSLを有効化」をクリック。

⑤必要な情報を入力し再度ログイン。

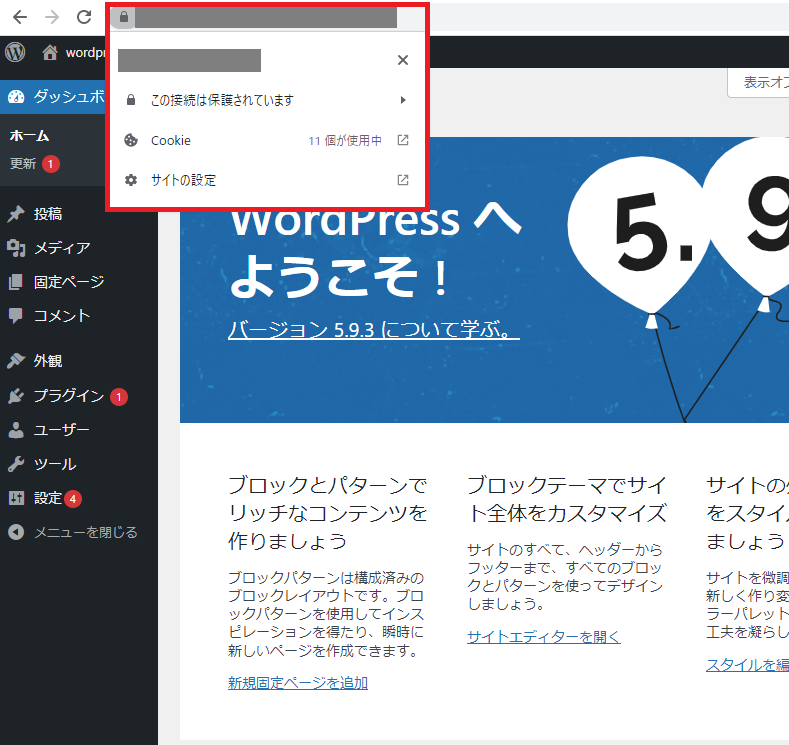
⑥https接続できていることを確認できました。

これでhttpsの設定は完了しました。
5-3.リスナーとセキュリティグループ変更
ALBから不要になったhttpのリスナーとセキュリティグループからhttpのものを削除していきます。
5-3-1.リスナー変更
ALBから不要になったhttpのリスナーを削除します。
「ut-ALB-CF」ファイルから以下のコードを削除します。
#リスナー作成
ListenerResource:
Type: "AWS::ElasticLoadBalancingV2::Listener"
Properties:
LoadBalancerArn: !Ref LoadBalancerResource
Port: 80
Protocol: "HTTP"
DefaultActions:
-
TargetGroupArn: !Ref TargetGroupResource
Type: "forward"ALBから不要になったhttpのリスナールールを削除しました。
5-3-2.セキュリティグループ変更
ALB用のセキュリティグループからhttpのものを削除していきます。
「hebiishi-SG-CF」ファイルから以下のコードを削除します。
- IpProtocol: tcp
FromPort: 80
ToPort: 80
CidrIp: 0.0.0.0/0セキュリティグループからhttpのインバウンドルールを削除しました。
6.検証
ここまでできたら疎通確認の検証に入ります。
6-1.疎通確認
ALBはHTTPS通信は受け入れているため成功しますが、HTTPによる通信は設定を削除したため失敗するはずです。ローカルのPowerShellを利用して検証します。
①まずPowerShellで以下のコマンドを利用してHTTPSの疎通を確認します。
Test-NetConnection ut-ALB-878921977.ap-northeast-2.elb.amazonaws.com -port 443出力
ComputerName : ut-ALB-878921977.ap-northeast-2.elb.amazonaws.com
RemoteAddress : 13.209.120.244
RemotePort : 443
InterfaceAlias : Wi-Fi
SourceAddress : 192.168.1.11
TcpTestSucceeded : True成功しました。
①次にPowerShellで以下のコマンドを利用してHTTPの疎通を確認します。
Test-NetConnection ut-ALB-878921977.ap-northeast-2.elb.amazonaws.com -port 80出力
ComputerName : ut-ALB-878921977.ap-northeast-2.elb.amazonaws.com
RemoteAddress : 13.209.120.244
RemotePort : 80
InterfaceAlias : Wi-Fi
SourceAddress : 192.168.1.11
PingSucceeded : False
PingReplyDetails (RTT) : 0 ms
TcpTestSucceeded : False予想通りHTTPによる通信は失敗しました。
これで疎通確認を終わります。
7.感想
今回はACMをリクエストし、httpsの設定をすることができました。
次回もよろしくお願いします。
8.参照
AWS CloudFormation – AWS::CertificateManager::Certificate
https://docs.aws.amazon.com/ja_jp/AWSCloudFormation/latest/UserGuide/aws-resource-certificatemanager-certificate.html