この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので十分ご注意ください。
今回、Amazon Elastic Container Service (ECS) を理解したいと思い際に触って学習してみました。
ECSに触れる前の知識はコンテナサービスという認識のみです。少し長くなるので、前編と後編に分けて投稿します。
Amazon ECS について調べ、実際に使用してみた 後編
今回、以下の項目を実施してみました
- 前編
・コンテナイメージを作成して動かす
・コンテナイメージを、ECR にアップロードする - 後編
・コンテナオーケストレーションの ECS を作成する
・コンテナの自動復旧、スケールアウトをやってみる
Amazon Elastic Container Service とは
Amazon Elastic Container Service (Amazon ECS) を使用すると、AWS にコンテナ化したワークロードを容易にデプロイすることができます。 パワフルかつシンプルな Amazon ECS により、単一の Docker コンテナから、エンタープライズアプリケーションのポートフォリオ全体を管理するまでに成長できます。コントロールプレーンやノードの複雑な管理手順に煩わされることなく、クラウドやオンプレミスのアベイラビリティーゾーンわたってコンテナワークロードを実行し、スケーリングします。
引用 Amazon公式サイト
まずはじめに、コンテナイメージを作成するための Cloud9 環境を構築してから作業となりますので、以下の資料を参考にして構築してください。
参考資料 初心者向けAWSハンズオン
1. コンテナイメージを作成して動かす
- Dockerfile を作成するため、Cloud9 の画面左側で右クリック、New File を選択
ファイル名に Dockerfile と入力

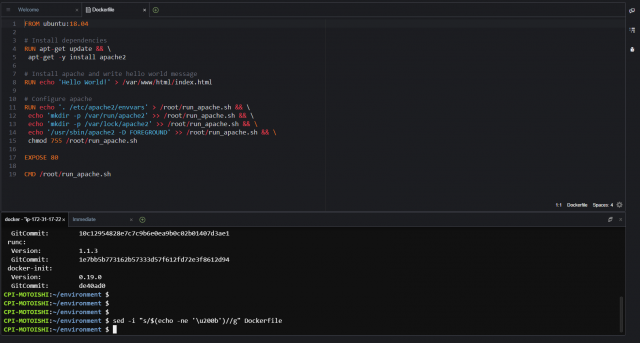
- Dockerファイルに以下のパラメータを入力
FROM ubuntu:18.04
# Install dependencies
RUN apt-get update && \
apt-get -y install apache2
# Install apache and write hello world message
RUN echo 'Hello World!' > /var/www/html/index.html
# Configure apache
RUN echo '. /etc/apache2/envvars' > /root/run_apache.sh && \
echo 'mkdir -p /var/run/apache2' >> /root/run_apache.sh && \
echo 'mkdir -p /var/lock/apache2' >> /root/run_apache.sh && \
echo '/usr/sbin/apache2 -D FOREGROUND' >> /root/run_apache.sh && \
chmod 755 /root/run_apache.sh
EXPOSE 80
CMD /root/run_apache.sh・1列目 作成するコンテナイメージの基となるベースイメージは DockerHub で公開されている Ubuntu 18.04
・3列目〜15列目 Web サーバーとして Apache HTTP Server をインストール
・17列目 実際の Web ページに表示するために index.html を作成
・19列目 EXPOSE で、このコンテナは 80 ポート(HTTP) を利用することを宣言
入力した後に保存をします。左上のFileをクリック→Saveをクリック
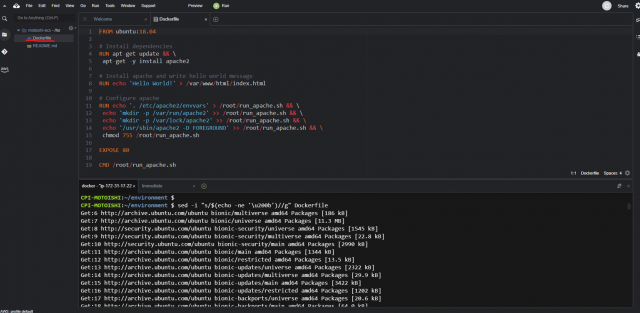
- 余分な空白があると正常に動かないのでコマンドで空白を削除します。

sed -i "s/$(echo -ne '\u200b')//g" Dockerfileコマンドを入力後、再度保存します。
- コンテナイメージを作成
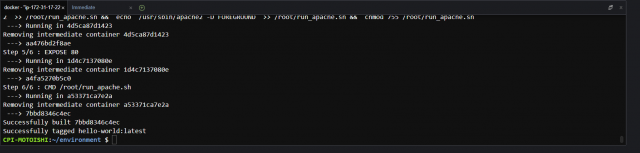
docker build コマンドを実行することで、Dockerfile で設定した内容を基に、コンテナイメージを作成

Successfully tagged hello-world:latest と表示されるとコンテナイメージ作成完了です
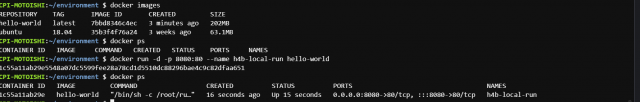
- 作成されたことを確認するために、DockerImage の一覧を確認
コマンドを入力します
docker images- Cloud9 の環境でコンテナを動かします
現在コンテナを動かしてない事を確認します
docker ps確認できたらコンテナを動かします
docker run -d -p 8080:80 --name h4b-local-run hello-world
- Cloud9でコンテナイメージが動作しているか確認します
docker ps
新たに1行増えており、コンテナが稼働していることがわかります
- Cloud9 環境で動かしているコンテナにアクセスします
以下のコマンドを実行します
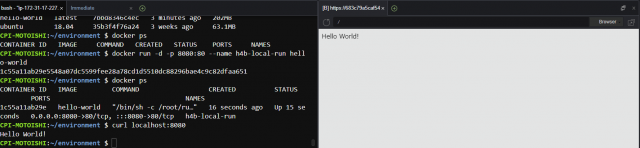
curl localhost:8080Cloud9 で簡易的な Web ブラウザを使った確認をします。Preview から「Preview Running Application」を実行

HelloWorld が表示されました。Cloud9の環境の中でブラウザを立ち上げて、稼働しているコンテナにHTTPアクセスができていることが確認できました。
- コンテナイメージを作成する際に、コンテナの中に入って config ファイルの中身を確認するデバッグ作業を想定し、docker exec コマンドで、稼働中のコンテナの中を確認可能します。
コマンドを実行しコンテナの中身を確認します
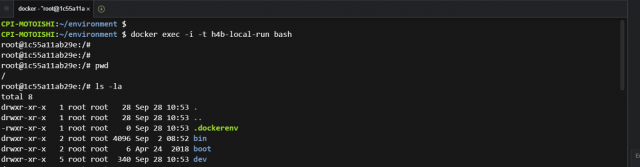
docker exec -i -t <指定した名前> bash
以下のコマンド群をコンテナの中で実行して、Dockerfile で指定した内容が反映されているか確認できます
pwd
ls -la
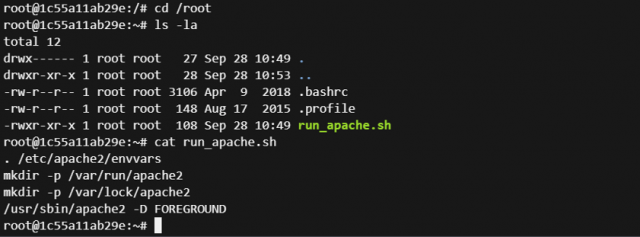
cd /root
ls -la
cat run_apache.sh
cd /var/www/html/
ls -la
cat index.html

最後にexitコマンドを実行しコンテナの中から抜けます
2. コンテナイメージを ECR にアップロードする
- リポジトリの作成
マネージメントコンソールでRegistryと検索
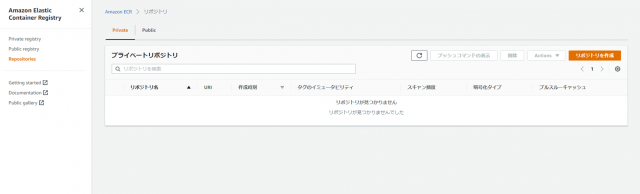
「Elastic Container Registry」をクリック、画面左側にある Repositoriesを選択
リポジトリを作成をクリックします

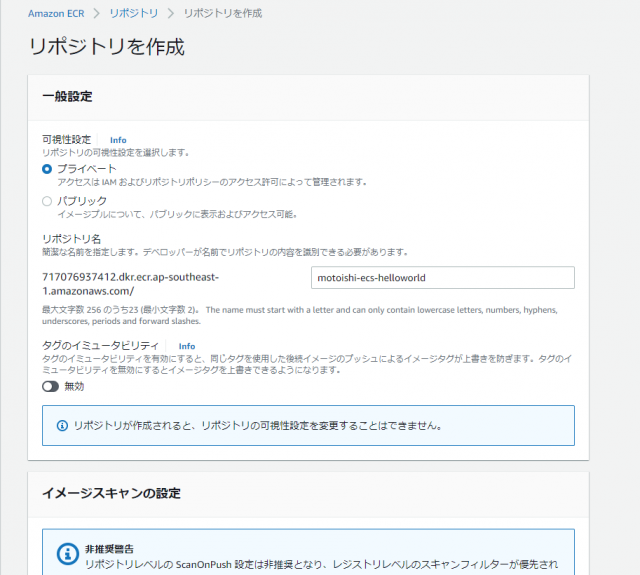
リポジトリ名を任意で入力、その他の設定はデフォルトでリポジトリを作成をクリック

後の手順で利用するため、リポジトルの URI をコピーする
- 作成したコンテナイメージをECRのリポジトリにアップロード
Cloud9 に戻り、再度 docker build を実行します
docker build -t 717076937412.dkr.ecr.ap-southeast-1.amazonaws.com/motoishi-ecs-helloworld:0.0.1 .コマンド書式
・ docker build -t : .
タグには 0.0.1 を付けます
画像挿入
- ECR にアップロードするために、docker login
ECR にアップロードするために、docker login が必要なのでログインします
aws ecr get-login-password | docker login --username AWS --password-stdin 717076937412.dkr.ecr.ap-southeast-1.amazonaws.com--password-stdinにはコピーしてきた URL のうち、スラッシュ(/)より前の部分を指定する
画像挿入
Login Succeededと表示されているのでログインに成功しました
- ECR に作成したコンテナイメージをアップロード
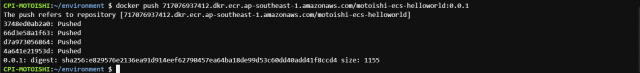
docker pushで ECR に作成したコンテナイメージをアップロード
docker push 717076937412.dkr.ecr.ap-southeast-1.amazonaws.com/motoishi-ecs-helloworld:0.0.1
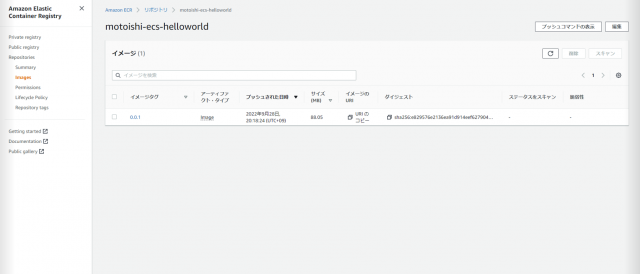
- ECR にイメージがアップロードされている事を確認
マネージメントコンソールの画面を確認すると、ECR にイメージがアップロードされています

今回はここまでです。引き続き後編もよろしくお願いします。
後編 Amazon ECS について調べ、実際に使用してみた 後編



