この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので十分ご注意ください。
ブログを備忘録として使っている方や誰かの役に立ちたいと書いている方、みなさん様々な目的でブログを使用しているかと思います。もし誰かに見てほしいと思った場合、記事の質はもちろん大事ですが、サイトの表示速度も重要です。
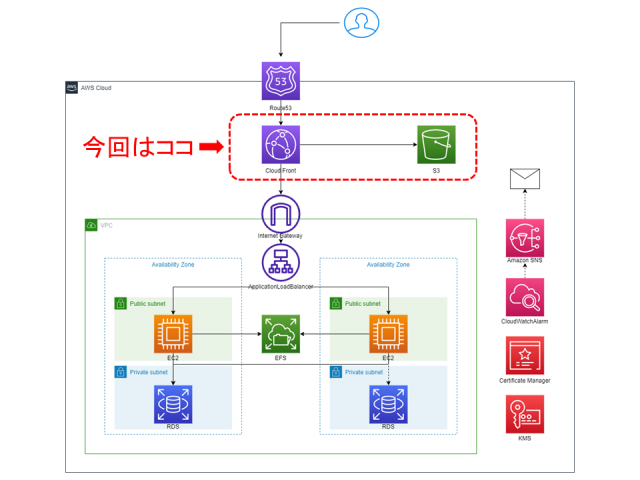
今回構築するS3とCloudFrontを組み合わせた構成は、サーバへの負荷軽減と高速化を図ることができます。
わたしはCloudFrontを初めて利用しましたが、作成する際の設定項目が複雑で構築に何度も失敗しました。わたしが失敗したポイントも【番外編】として作成しましたので、参考にしてみてください。
今回の記事では、マルチAZ構成のワードプレスサイトにおいて、S3とCloudFrontを利用してオフロードする構成を構築し、動作確認ができた構築・設定例を紹介します。
WordPressサイトにCloudFront&S3を組み合わせる方法
1.前提条件

本記事ではAWS上に構築したWordPressサイトにCloudFront&S3を組み合わせる部分のみを紹介していきます。前提条件としまして、
- マルチAZ構成のWordPressサイト構築済み[手順記事を準備中]
とします。
それでは早速、構築していきましょう。
2.IAMロールを作成
今回のWordPressサイトはWebサーバとしてEC2インスタンスを使用しています。後ほどインストールする“WP Offload Media Liteプラグイン”がS3バケットに画像をアップロードできるよう、EC2インスタンスに書き込み権限を付与する必要があるのです。
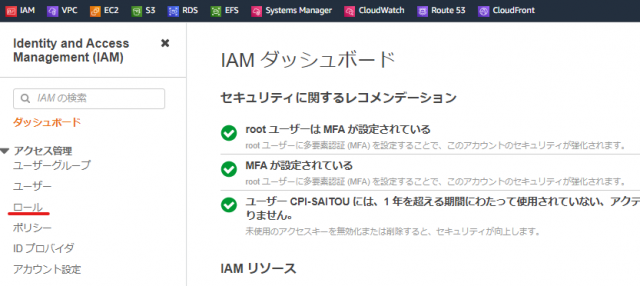
IAMダッシュボード画面からロールをクリックしてください。

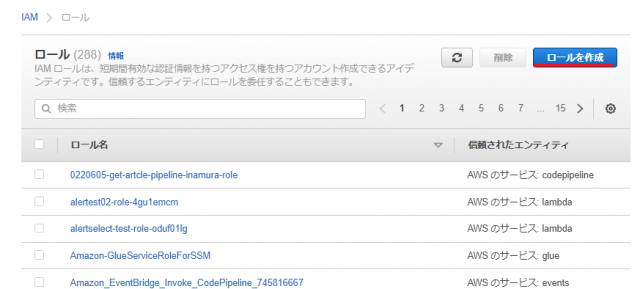
次に、“ロールを作成”をクリックしてください。

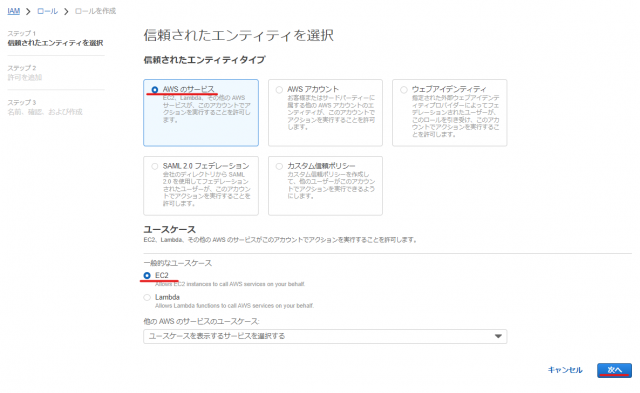
各項目に以下の設定値を入力していきます。完了しましたら、次へをクリックしてください。
| 項目 | 設定値 |
|---|---|
| 信頼されたエンティティ | AWSのサービス |
| ユースケース | EC2 |

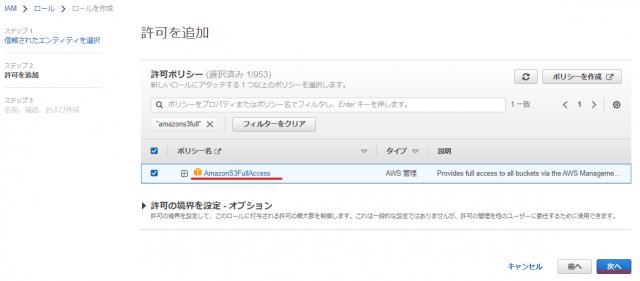
続いて、ポリシーを追加します。ポリシー検索窓で“AmazonS3FullAccess”と検索し、該当のポリシーにチェックを入れてください。完了しましたら、次へを押しましょう。

最後に、名前の入力や確認です。タグに関しては、任意で設定をお願いします。

↓

作成したIAMロールを今回の構築で使用しているEC2インスタンスにアタッチしましょう。
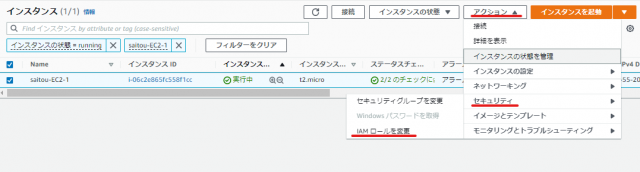
EC2インスタンスのダッシュボードで左ペインからインスタンスをクリックしてください。ロールをアタッチするEC2インスタンスにチェックを入れて、アクション⇒セキュリティ⇒IAMロールを変更を押します。

作成したIAMロールを選択し、“IAMロールの更新”を押してください。

※「マルチAZ構成のWordPressサイト構築」を参考にしていただいている方は、すでにEC2にIAMロールがアタッチされているかと思います。そのIAMロールに「AmazonS3FullAccess」を追加で付与していただいて問題ありません。
IAMロールの作成は以上です。S3バケットの作成にいきます。
3.S3バケット作成
画像ファイルなどコンテンツを保管するS3バケットを作成します。
以下の設定値で入力していきます。
| 項目 | 設定値 |
|---|---|
| バケット名 | 任意 |
| AWSリージョン | WordPressサイト構築で使用しているリージョン |
| オブジェクト所有者 | ACL無効 |
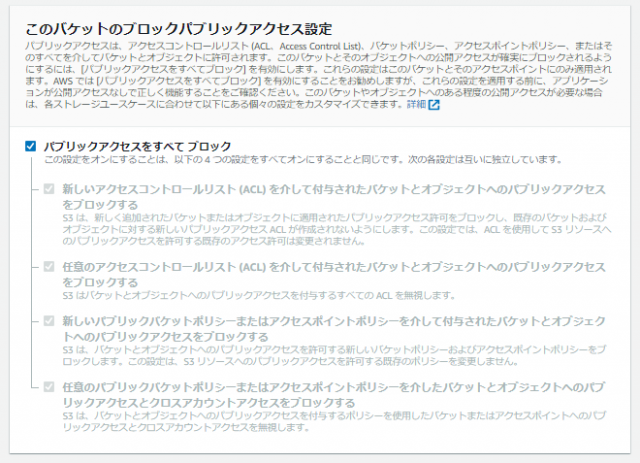
| パブリックアクセスをすべてブロック | ☑ |
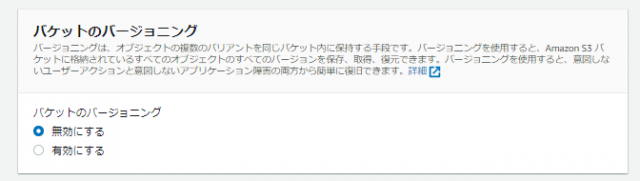
| バケットのバージョニング | 無効 |
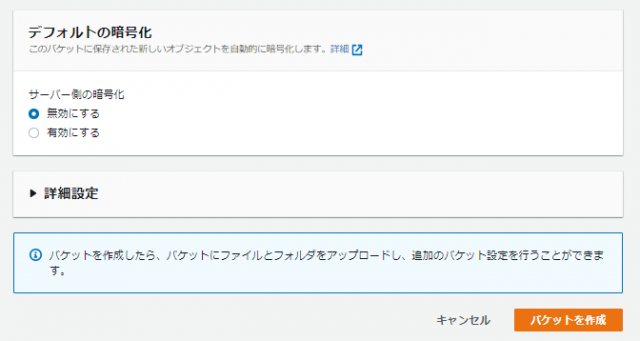
| サーバー側の暗号化 | 無効 |

↓

↓

↓

S3バケットの作成設定でパブリックアクセスをすべてブロックとしました。CloudFrontとS3を組み合わせる場合はパブリックアクセスをすべてブロックで問題ありません。
後ほどCloudFrontの設定の際にS3バケットへのアクセス許可を行う手順があります。
S3バケットの作成は以上です。続いて、AWS Certificate Manager(ACM)で証明書を発行していきます。
4.ACMで証明書を発行する
CloudFrontの設定をする際に、米国東部(バージニア北部)リージョンにあるSSL証明書が必要になります。事前に準備しましょう。
まずは今いるリージョンから、米国東部 (バージニア北部)us-east-1に移動しましょう。

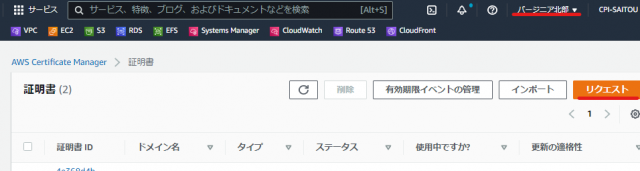
ACMのページでリクエストをクリックし、“リクエストを作成”を押します。

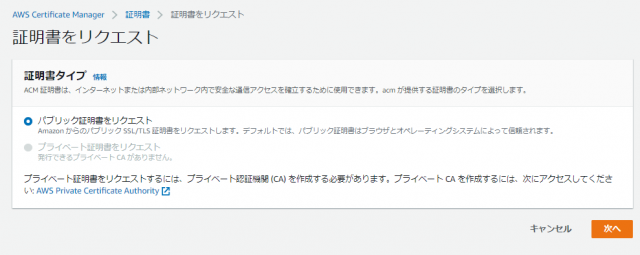
以下の設定値で作成していきます。
| 項目 | 設定値 |
|---|---|
| 証明書タイプ | パブリック証明書をリクエスト |
| 完全修飾ドメイン名 | サイトのドメイン名 |
| 検証方法を選択 | DNS検証 |
| タグ | 任意 |

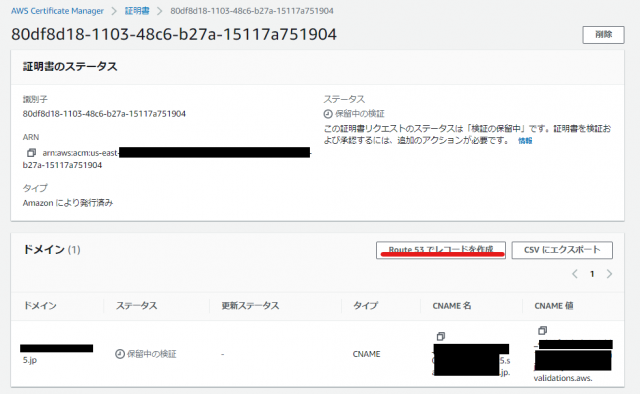
リクエストを作成しましたが、ステータスは“承諾の保留中”です。承諾してもらうためにはCNAMEのレコードを作成する必要があります。
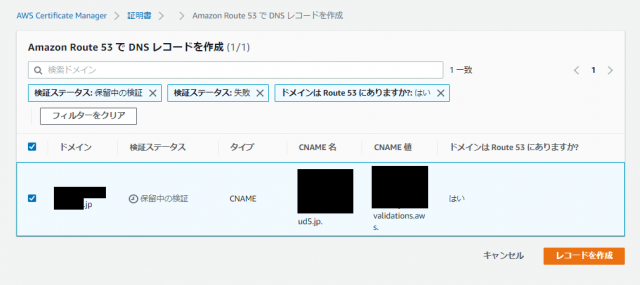
作成したリクエストのIDをクリックし、「Route53でレコードを作成」を押してください。

レコードを作成をクリックしてください。

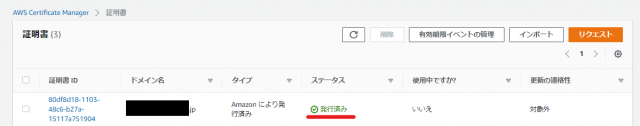
早ければ数分でステータスが「承諾の保留済み」から「発行済み」に変わります。

5.CloudFrontポリシー作成
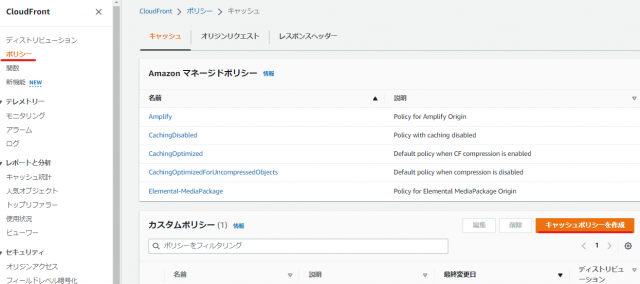
CloudFrontにはAmazonが用意したマネージドポリシーが用意されていますが、今回はキャッシュポリシーをWordpressサイト運用のためにカスタムします。
CloudFrontのダッシュボードからポリシーをクリックし、「キャッシュポリシーを作成ボタン」を押してください。

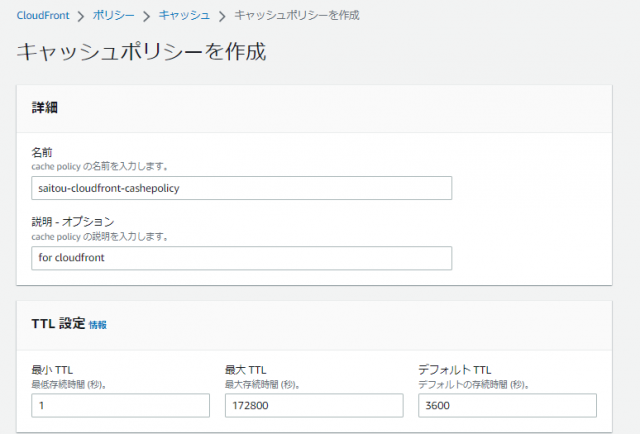
キャッシュポリシーは以下の設定値で作成します。
| 項目 | 設定値 |
|---|---|
| 名前 | 任意 |
| 最小TTL | 1 |
| 最大TTL | 172800 |
| デフォルトTTL | 3600 |
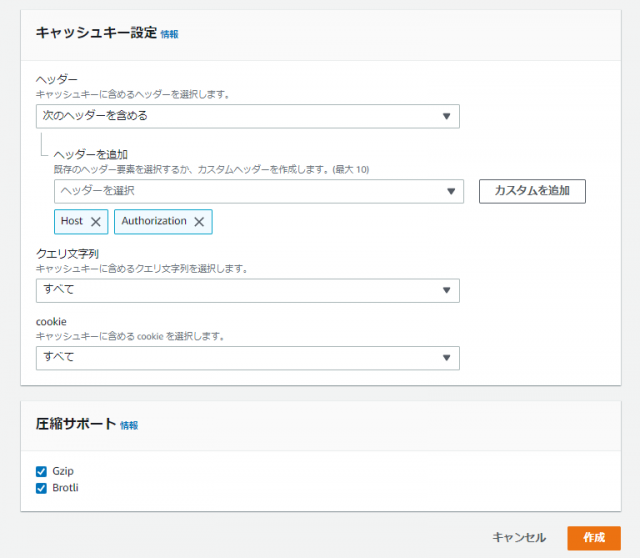
| ヘッダー | Host,Authorization |
| クエリ文字列 | すべて |
| cookie | すべて |
| 圧縮サポート | Gzip☑,Brotli☑ |

↓

入力が完了しましたら、「作成」ボタンを押してください。
6.CloudFrontディストリビューションを作成
CloudFrontディストリビューションの作成をします。
CloudFrontのダッシュボードで左ペインからディストリビューションをクリックし、「ディストリビューションを作成」ボタンを押してください。

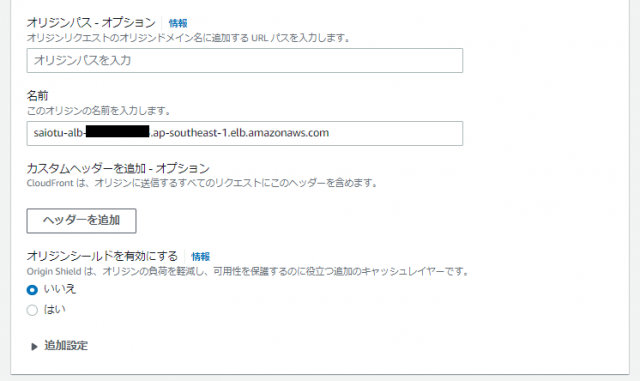
以下の設定値で作成していきます。
| 項目 | 設定値 |
|---|---|
| オリジンドメイン | ドメイン名 |
| プロトコル | HTTPSのみ |
| 最小オリジンSSLプロトコル | TLSv1.2 |
| オリジンパス | (空白) |
| 名前 | 任意 |
| オリジンシールドを有効にする | いいえ |
| 追加設定 | デフォルト |

↓

次にビヘイビア設定です。設定値は以下の通りです。
| 項目 | 設定値 |
|---|---|
| パスパターン | デフォルト (*) |
| オブジェクトを自動的に圧縮 | Yes |
| ビューワープロトコルポリシー | Redirect HTTP to HTTPS |
| 許可されたHTTPメソッド | GET, HEAD |
| ビューワーのアクセスを制限する | No |

■ビューワープロトコルポリシーについて
- [Redirect HTTP to HTTPS (HTTP を HTTPS にリダイレクト)]: ビューワーは両方のプロトコルを使用できますが、HTTP リクエストは自動的に HTTPS リクエストにリダイレクトされます。
- [HTTPS Only (HTTPS のみ)]: ビューワーは HTTPS を使用している場合にのみコンテンツにアクセスできます。
AWS公式ドキュメントより
■許可されるHTTPメソッドについて
- [GET, HEAD]: CloudFront を使用して、オリジンからのオブジェクトの取得またはオブジェクトヘッダーの取得のみを行うことができます。
- [GET, HEAD, OPTIONS]: CloudFront を使用して、オリジンからのオブジェクトの取得、オブジェクトヘッダーの取得、またはオリジンサーバーがサポートするオプションのリスト取得のみを行うことができます。
- [GET, HEAD, OPTIONS, PUT, POST, PATCH, DELETE]: CloudFront を使用して、オブジェクトの取得、追加、更新、削除、およびオブジェクトヘッダーの取得を行うことができます。また、ウェブフォームからのデータの送信など、その他の POST 操作も実行できます。
AWS公式ドキュメントより
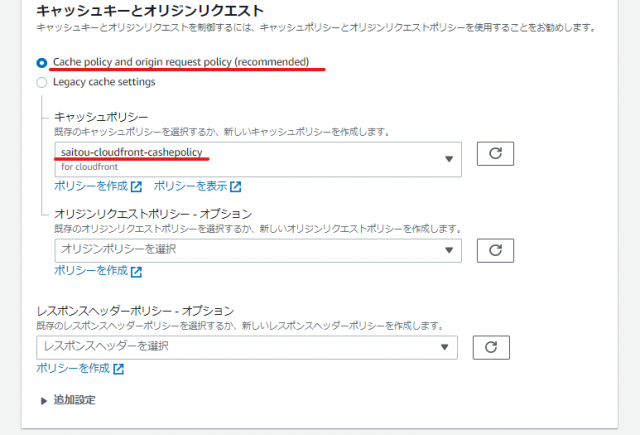
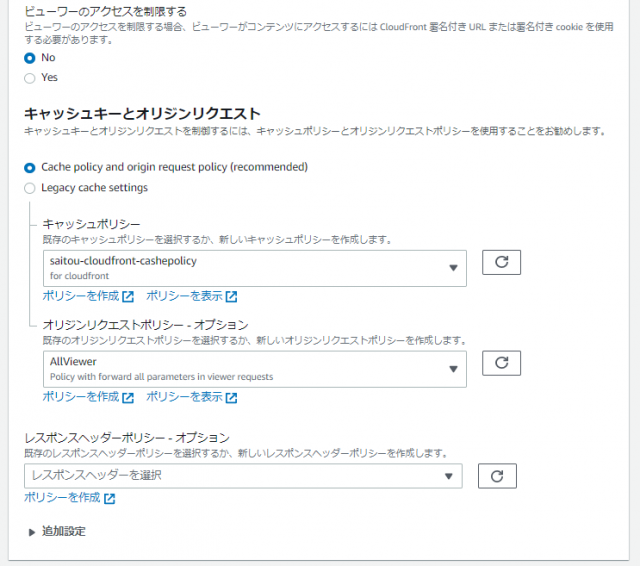
↓キャッシュキーとオリジンリクエストの設定です。個人的な感想ですが、CloudFrontの設定の中で、一番キモになる部分かもしれません。キャッシュポリシーは“5.CloudFrontポリシー作成”で作成したカスタムポリシーを選択します。設定値は以下の通りです。
| 項目 | 設定値 |
|---|---|
| キャッシュキーとオリジンリクエスト | Cache policy and origin request policy |
| キャッシュポリシー | 事前に作成したキャッシュポリシー |
| オリジンリクエストポリシー | AllViewer |
| レスポンスヘッダーポリシー | (空白) |
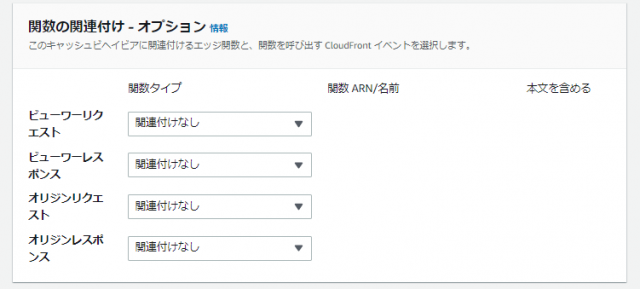
| 関数の関連付け | すべてデフォルト |

↓

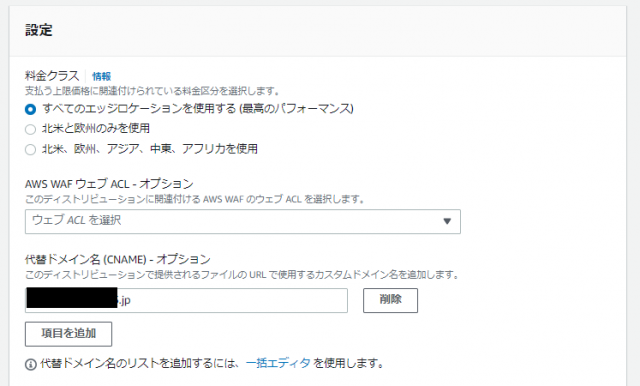
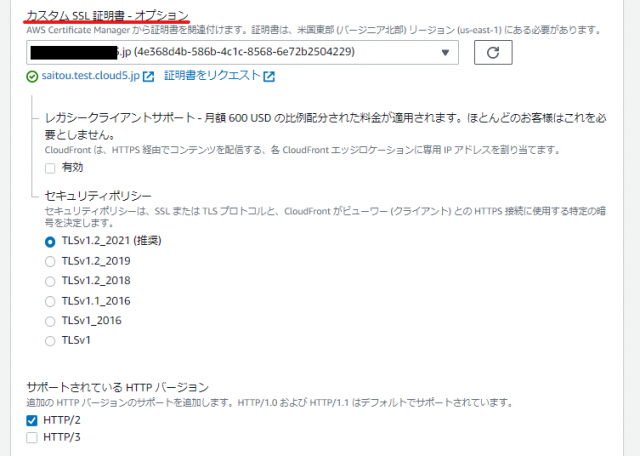
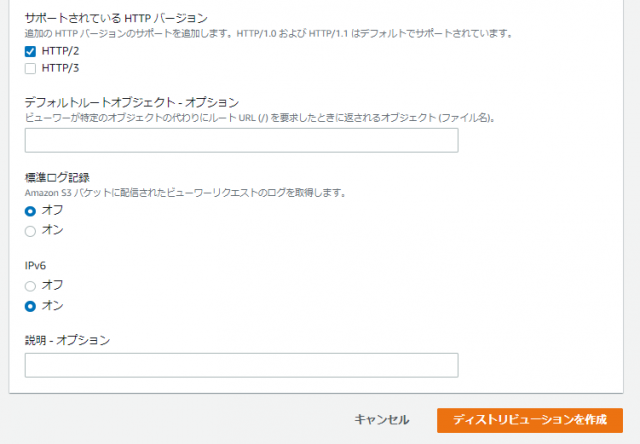
↓ここからCloudFrontディストリビューションの基本設定です。設定値は以下の通りです。
| 項目 | 設定値 |
|---|---|
| 料金クラス | すべてのエッジロケーションを使用する |
| AWS WAF ウェブ ACL | (空白) |
| 代替ドメイン名(CNAME) | (空白) |
| カスタムSSL証明書 | 米国東部リージョンで取得した証明書 |
| レガシークライアントサポート | デフォルト(無効) |
| セキュリティポリシー | TLSv1.2_2021 (推奨) |
| サポートされているHTTPバージョン | HTTP/2 |
| デフォルトルートオブジェクト | (空白) |
| 標準ログ記録 | オフ |
| IPv6 | オン |
| 説明 | 任意 |

↓SSL証明書は“4.ACMで証明書を発行する”で発行した証明書を選択します

↓

「ディストリビューションを作成」を押せば、CloudFrontの基本設定は終了です。いくつか追加設定が必要なので、設定を行っていきましょう。
6-1.追加オリジン設定
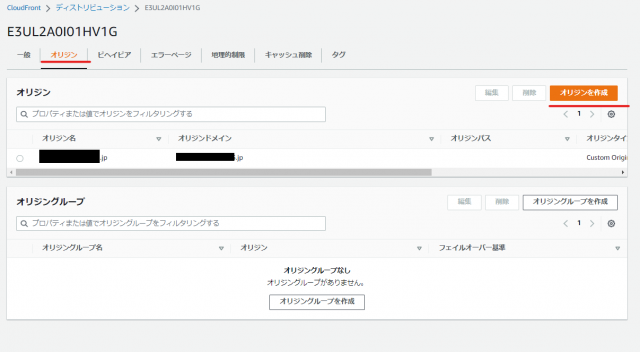
作成したCloudFrontディストリビューションにオリジンとビヘイビアの追加設定をしていきます。まずはオリジンの追加設定です。
ALBのオリジンとS3バケットのオリジンを追加作成します。
作成したCloudFrontディストリビューションをクリックし、オリジンタブから「オリジンを作成」ボタンを押してください。

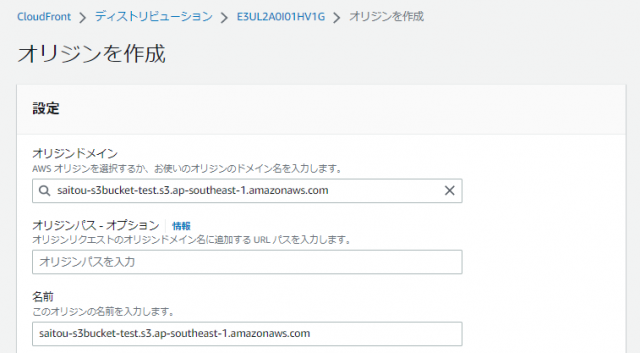
以下の設定値で作成します。
| 項目 | 設定値 |
|---|---|
| オリジンドメイン | 自身で作成したS3バケット |
| オリジンパス | (空白) |
| 名前 | 任意 |
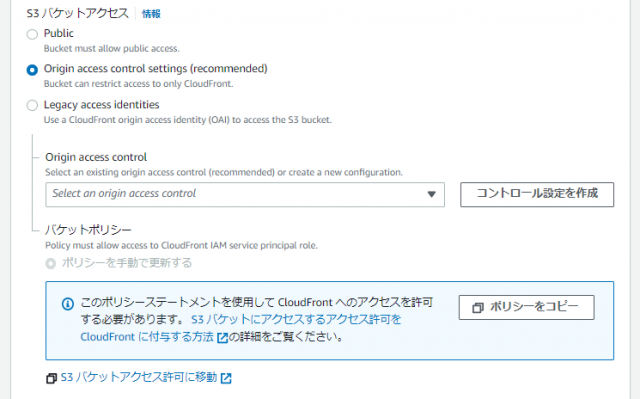
| S3バケットアクセス | Origin access control settings |
| Origin access control | コントロール設定を作成(↓画像参照) |

↓

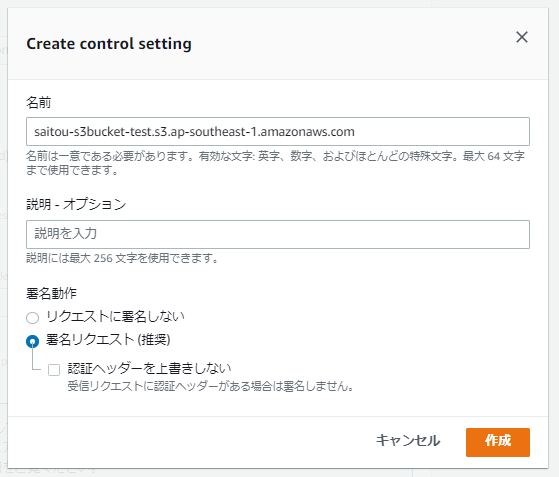
↓Origin access control settigsを選択し、Origin access controlの項目で「コントロール設定を作成」を押してください。

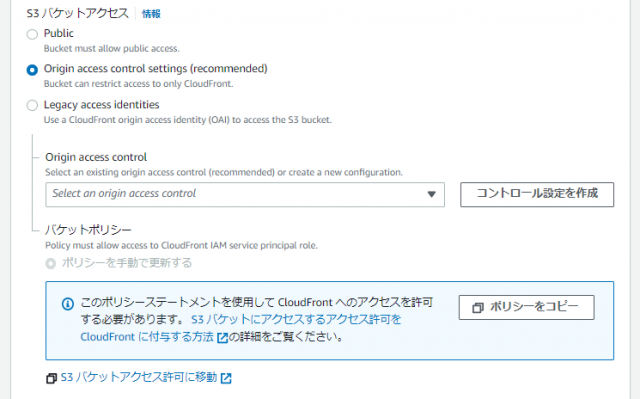
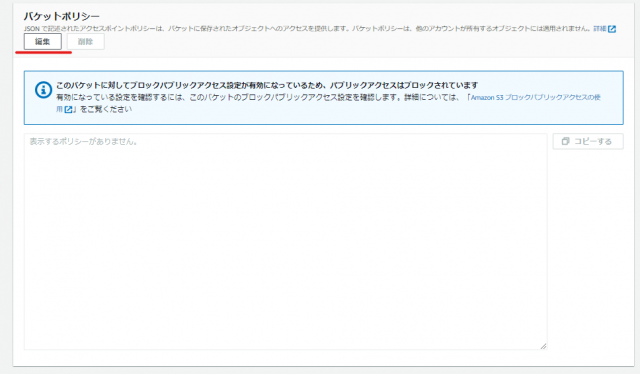
↓「作成」ボタンを押しましたら、バケットポリシーの項目にあります「ポリシーコピー」をクリックしてください。

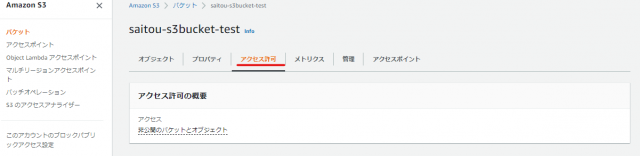
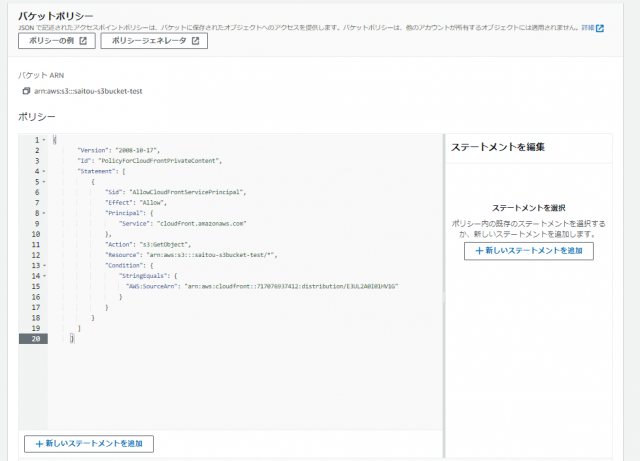
↓ポリシーをコピーしましたら、別ウィンドウでS3バケットのダッシュボード開いてください。“3.S3バケット作成”で作成したS3バケットのバケットポリシーにコピーしたポリシーを貼り付けます。

↓

↓

↓バケットポリシーに貼り付けましたら、「変更の保存」をクリックし、オリジン作成画面に戻り、「オリジンを作成」を押しましょう。

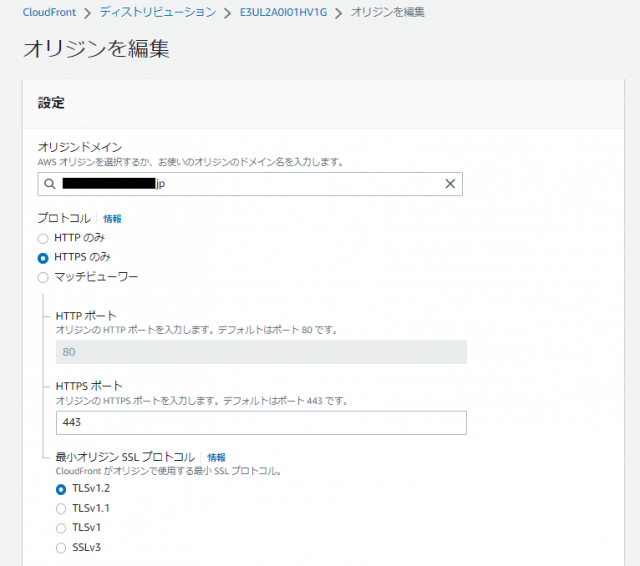
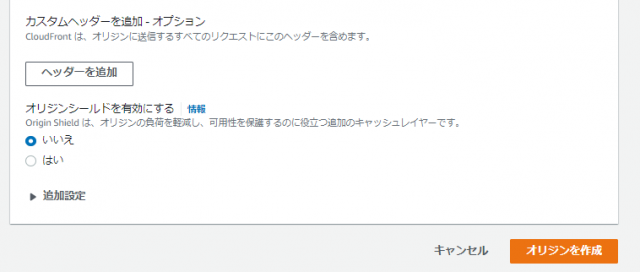
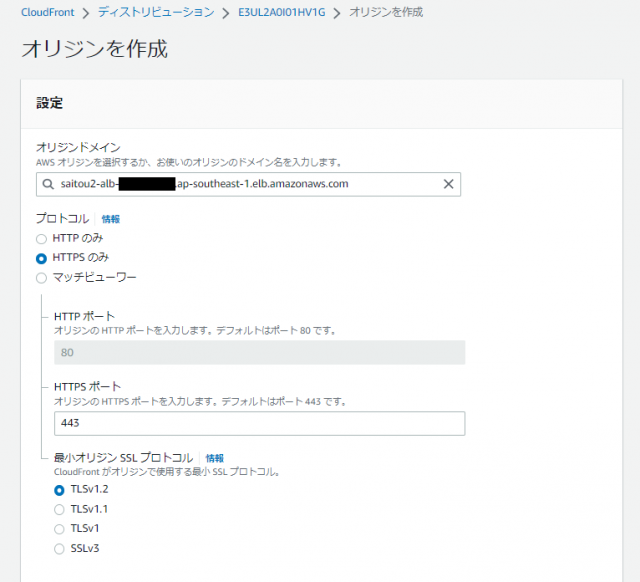
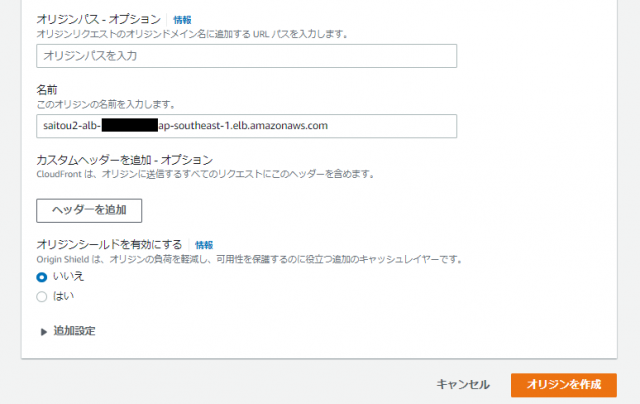
次はALBのオリジンの作成です。以下の設定値で作成していきます。
| 項目 | 設定値 |
|---|---|
| オリジンドメイン | 対象ALB |
| プロトコル | HTTPSのみ |
| 最小オリジンSSLプロトコル | TLSv1.2 |
| オリジンパス | (空白) |
| 名前 | 任意 |
| オリジンシールドを有効にする | いいえ |

↓

オリジンの追加設定は以上です。次にビヘイビアの追加設定に行きます。
6-2.ビヘイビアの追加設定
次にビヘイビアの設定を2つ追加していきます。
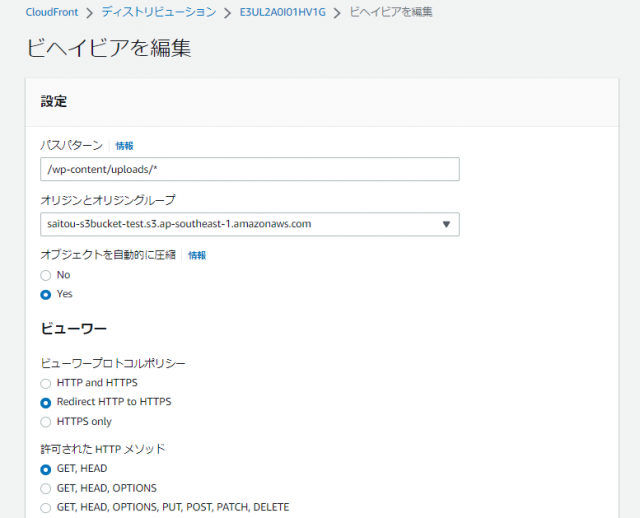
| 項目 | 設定値 |
|---|---|
| パスパターン | /wp-content/uploads/* |
| オリジンとオリジングループ | 作成したS3バケットを指定 |
| オブジェクトを自動的に圧縮 | Yes |
| ビューワープロトコルポリシー | Redirect HTTP to HTTPS |

↓

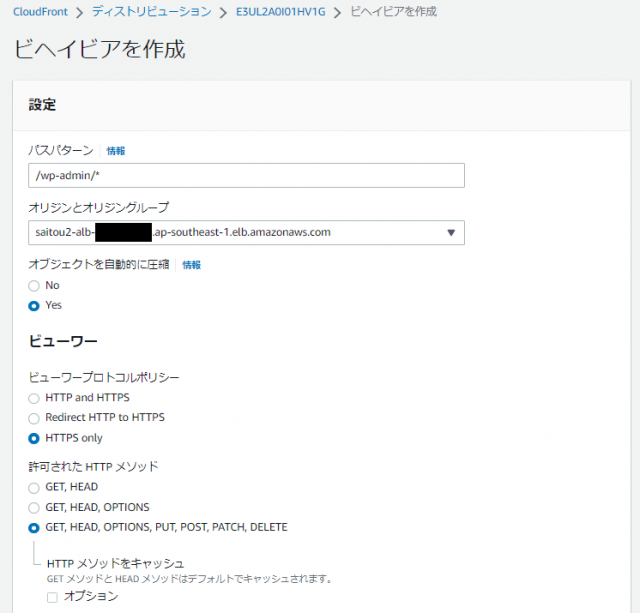
| 項目 | 設定値 |
|---|---|
| パスパターン | /wp-admin/* |
| オリジンとオリジングループ | 作成したALBを指定 |
| オブジェクトを自動的に圧縮 | Yes |
| ビューワープロトコルポリシー | HTTPをHTTPSにリダイレクト |
| 許可されたHTTPメソッド | GET,HEAD,OPTIONS,PUT,POST,PATCH,DELETE |
| キャッシュキーとオリジンリクエスト | Cache policy and origin request policy |
| キャッシュポリシー | 作成したキャッシュポリシー |
| オリジンリクエストポリシー | AllViewer |

↓

CloudFrontの設定は終了です。WordPressサイトに移動し、“WP Offload Media Lite”プラグインをインストールしましょう。
7.プラグインインストール
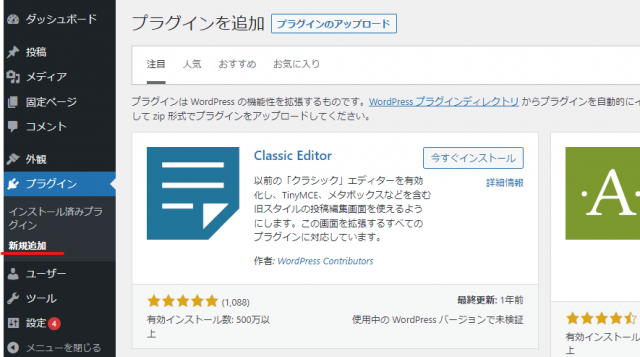
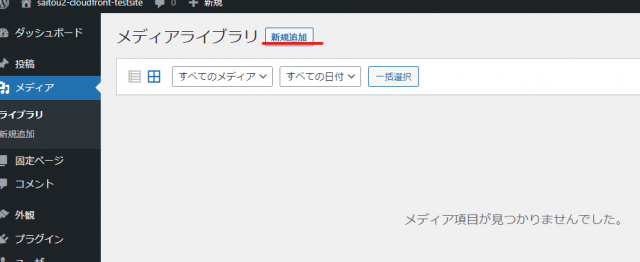
WordPressダッシュボード画面を開いてください。プラグインの新規追加をクリックしてください。

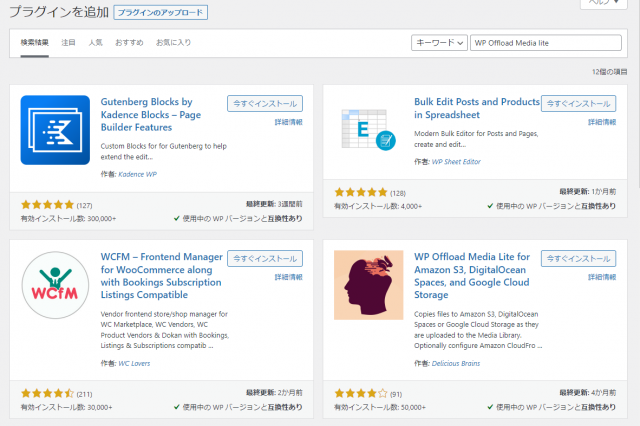
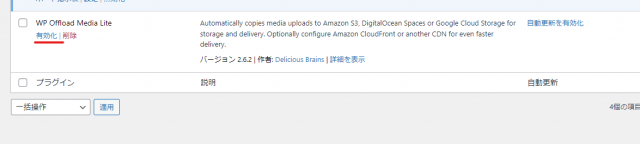
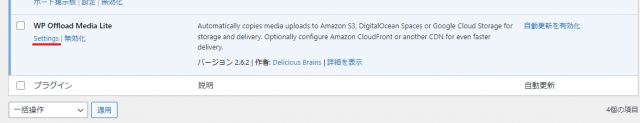
検索欄で“WP Offload Media lite”を検索します。インストールできましたら、「有効化」をクリックしてください。「setting」を押して、設定画面にいきましょう。

↓

↓

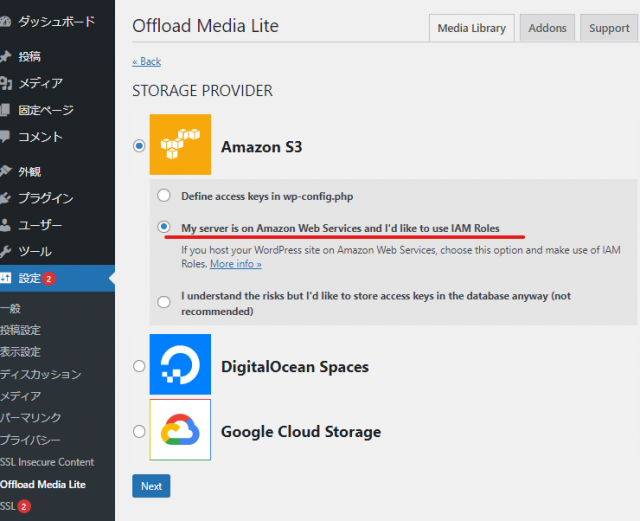
設定画面で「My server is on Amazon Web Services and I’d like to use IAM Roles」を選択して、Nextを押してください。

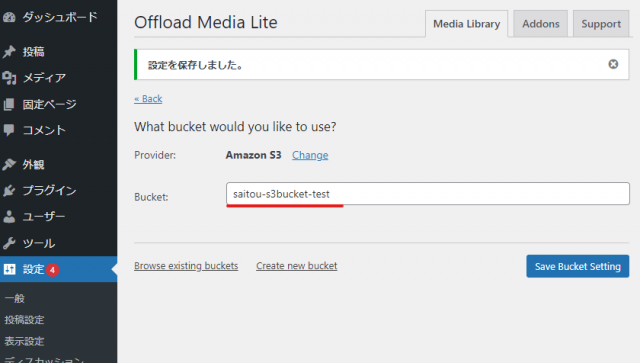
次に画像ファイルなどをアップロードするためのS3バケット名を入力し、「Save Bucket Setting」ボタンを押してください。

↓

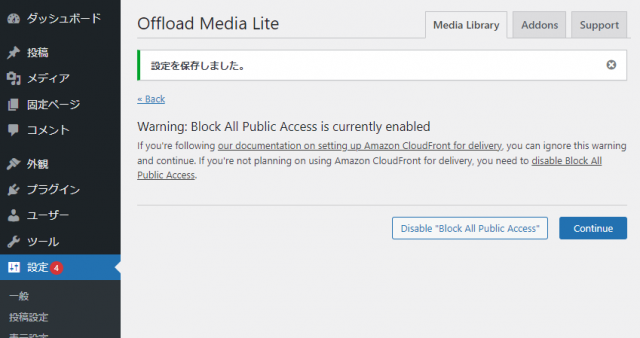
↑警告画面が出ますが、CloudFrontを配信方法とする場合無視で構いません。「Continue」をクリックして次に進みましょう。
Warning: Block All Public Access is currently enabled
現在、すべての公開アクセスをブロックが有効になっています
If you’re following our documentation on setting up Amazon CloudFront for delivery, you can ignore this warning and continue. If you’re not planning on using Amazon CloudFront for delivery, you need to disable Block All Public Access.
配信用の Amazon CloudFront のセットアップに関するドキュメントに従っている場合は、この警告を無視して続行できます。配信に Amazon CloudFront を使用する予定がない場合は、Block All Public Access を無効にする必要があります。
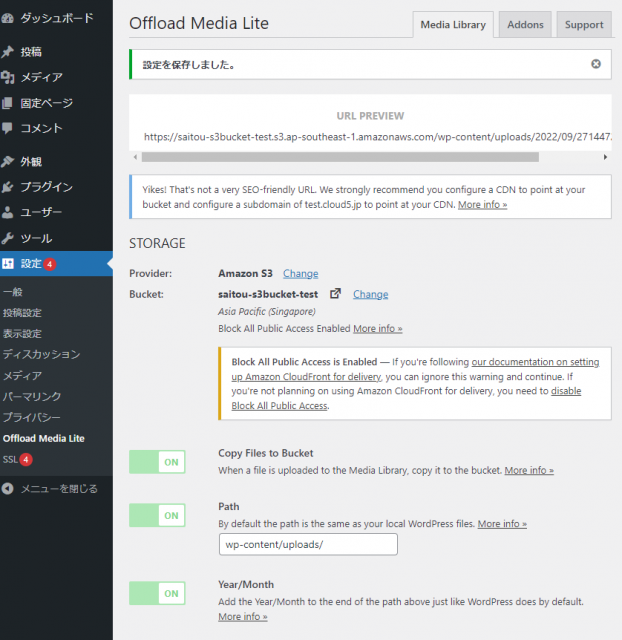
続いて、ストレージ設定です。以下の設定値で設定します。
| 項目 | 設定値 |
|---|---|
| Copy Files to Bucket | ON |
| Path | ON(wp-content/uploads/) |
| Year/Month | ON |
| Object Versioning | OFF |

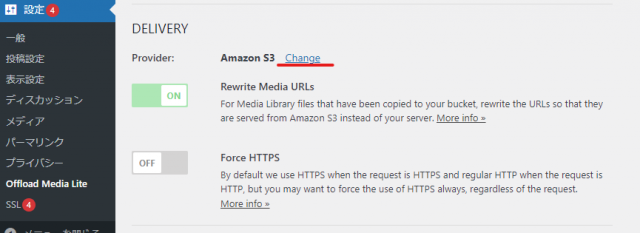
ストレージ設定が終わりましたら、配信方法の設定です。Provider項目のchangeをクリックし、配信方法をAmazon CloudFrontに変更します。

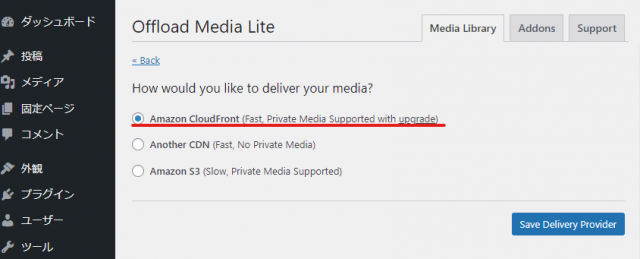
↓Amazon CloudFrontのラジオボタンを選択し、Save Delivery Providerを押してください。、

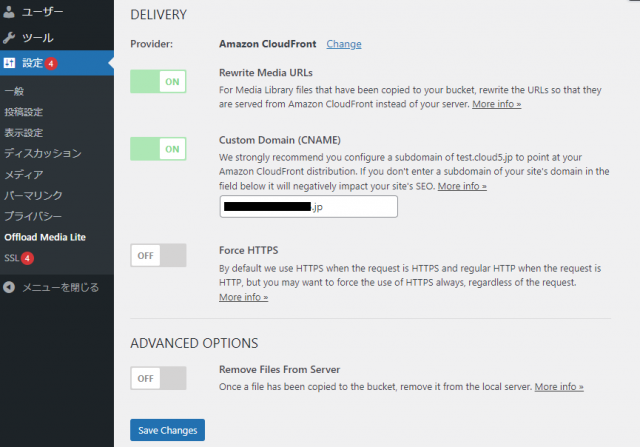
ページが切り替わると、先ほど設定したものがデフォルトに変わっています。Object Versioning:OFFにしておきましょう。
配信方法の設定値は以下の通りです。
| 項目 | 設定値 |
|---|---|
| Rewrite Media URLs | ON |
| Custom Domain (CNAME) | ディストリビューション作成時に入力した代替ドメイン名 |
| Force HTTPS | OFF |
| Remove Files From Server | OFF |

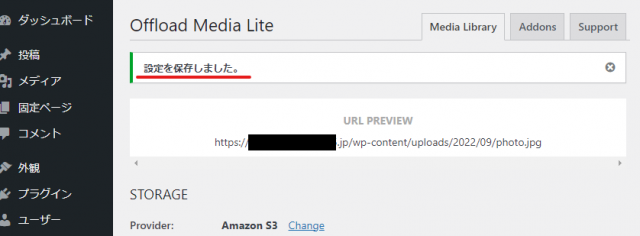
「Save Changes」で設定を保存しましょう。設定を保存しましたと出ましたら、完了です。

8.プラグイン動作確認
S3バケットに画像がアップロードされるか動作確認をします。メディアの新規追加で、画像ファイルをアップロードしてみましょう。

↓

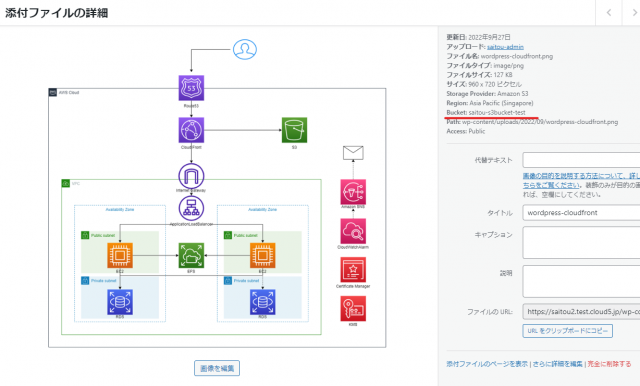
アップロードできましたら、画像をクリックしてみてください。

アップロードした画像の詳細を見てみると、指定したS3バケットに保管されていることが確認できました。
ここまでの構築でS3にアップロードした画像ファイルをCloudFrontから配信することができ、サーバ負荷軽減と高速化が実現できます。
これ以降の部分は蛇足ですので、飛ばしていただいて大丈夫です。
9.ルーティング先を変更
Amazon CloudFrontから画像以外も配信できるように設定します。オリジン、ビヘイビアの設定はすでに住んでいますので、ルーティング先を変更するだけ可能です。
Route53のダッシュボード画面を開きましょう。

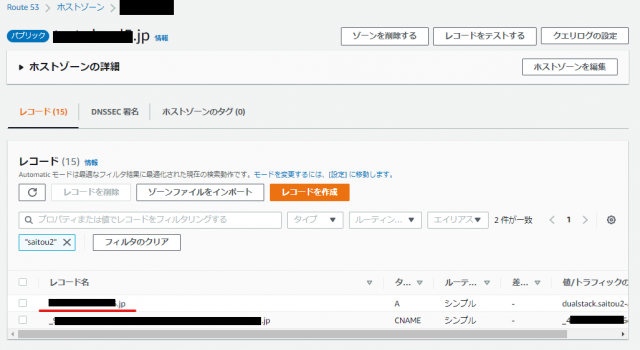
ホストゾーンをクリックし、自身のドメイン名を押してください。

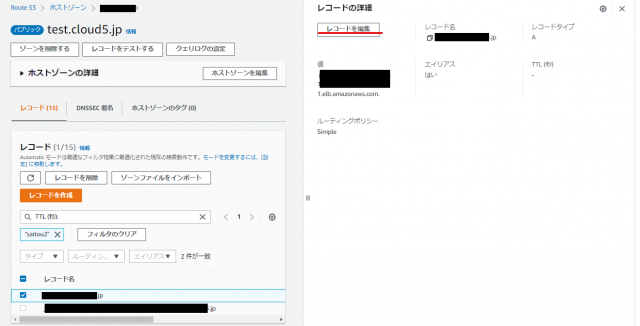
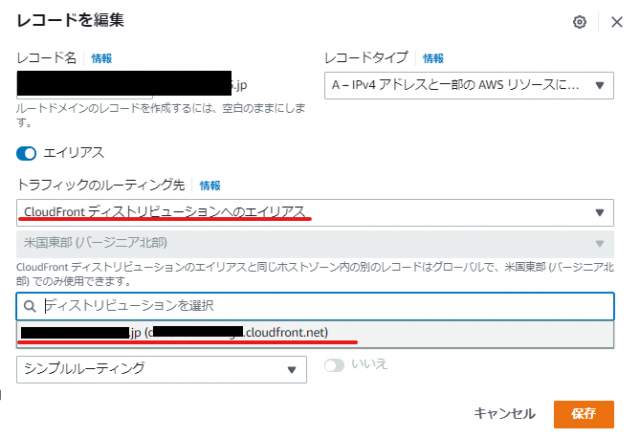
レコードの中からレコードタイプAの該当のレコード名を選択すると、右側にレコードの詳細が出てきます。「レコードを編集」をクリックしてください。

現在のトラフィックのルーティング先は、前提条件で提示したサイト構成で作るとロードバランサーになっているかと思います。
☑ルーティング先を作成したCloudFrontのディストリビューションに変更し、保存をクリックしましょう。

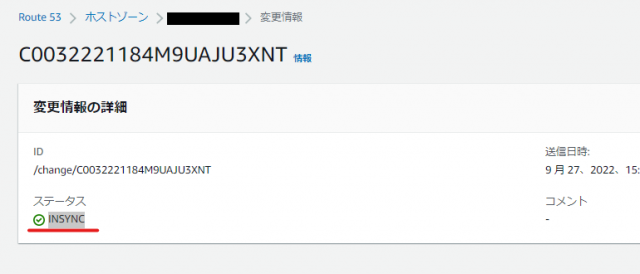
ステータスを表示を押していただき、ステータスが「INSYNC(同期中)」に変わるまでお待ちください。

↓

https://ドメイン名 でアクセスしてみましょう。

サイトは表示されましたでしょうか?
10.CloudFront動作確認
最後に、設定したCloudFrontが動作しているか確認していきましょう。
確認方法はcurl -IコマンドでHTTPレスポンスヘッダーの取得して確認していきます。
[ec2-user@ip-10-0-1-25 ~]$ curl -I https://{ドメイン}/
HTTP/2 200
date: Tue, 27 Sep 2022 06:20:16 GMT
content-type: image/png
content-length: 130473
server: Apache/2.4.54 () PHP/7.4.30
last-modified: Tue, 27 Sep 2022 06:00:49 GMT
etag: "1fda9-5e9a25db03cb0"
accept-ranges: bytes
↓ルーティング先がCloudFront1回目はx-cache: Miss from cloudfront
[ec2-user@ip-10-0-1-25 ~]$ curl -I https://{ドメイン}/
HTTP/2 200
content-type: text/html; charset=UTF-8
date: Tue, 27 Sep 2022 06:54:56 GMT
server: Apache/2.4.54 () PHP/7.4.30
x-powered-by: PHP/7.4.30
link: <https://{ドメイン}/index.php?rest_route=/>; rel="https://api.w.org/"
x-cache: Miss from cloudfront
via: 1.1 5e9560902c947c0c0082c46d3ef672b8.cloudfront.net (CloudFront)
x-amz-cf-pop: SIN52-C2
x-amz-cf-id: MlZKXynu8aHFDejuX7wmDSDjFpWlzsI0AGWd2DU_czjFjo1wdaknCA==
↓2回目はx-cache: Hit from cloudfront
HTTP/2 200
content-type: text/html; charset=UTF-8
date: Tue, 27 Sep 2022 06:54:56 GMT
server: Apache/2.4.54 () PHP/7.4.30
x-powered-by: PHP/7.4.30
link: <https://{ドメイン}/index.php?rest_route=/>; rel="https://api.w.org/"
x-cache: Hit from cloudfront
via: 1.1 0d4aa9f487883216469659ecf56a9a92.cloudfront.net (CloudFront)
x-amz-cf-pop: SIN52-C2
x-amz-cf-id: NX9-mNuUCy74wu2c-QDzFNLizuADGfJCwCkE5cEy53YPZXkj51SnVA==
age: 3
まとめ:WordPressサイトにCloudFront&S3を組み合わせる方法
今回構築したS3とCloudFrontを組み合わせた構成は、サーバへの負荷軽減と高速化を図ることができます。
それを実行するためのプラグインの導入は簡単に行うことができましたが、肝心のCloudFrontディストリビューションの作成に手間取りました。
オリジンやビヘイビアの設定に関しては、まだまだ熟考の余地があるはずです。学習をさらに進めて、よりよい設定値を探っていきます。
参考リンク:AWSドキュメント
↓ほかの協栄情報メンバーもCloudFrontに関する記事を公開しています。ぜひ参考にしてみてください。
■S3静的ウェブサイト+CloudFrontの構築(INAMURA)
https://cloud5.jp/cloudfront_statically_page_hosting_by_s3/
■CloudFrontでOrigin Access Control (OAC)を利用したアクセス制御のハンズオン(INAMURA)
https://cloud5.jp/oac_used_access_control/



